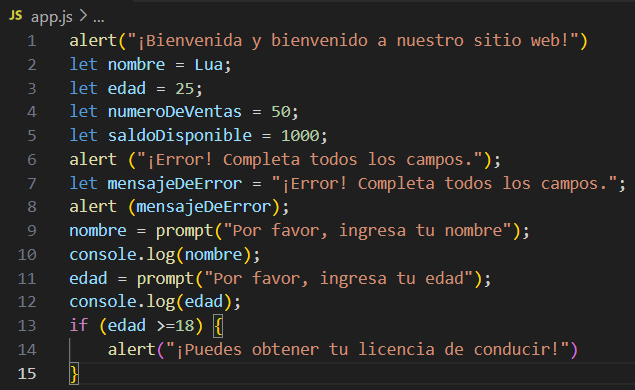
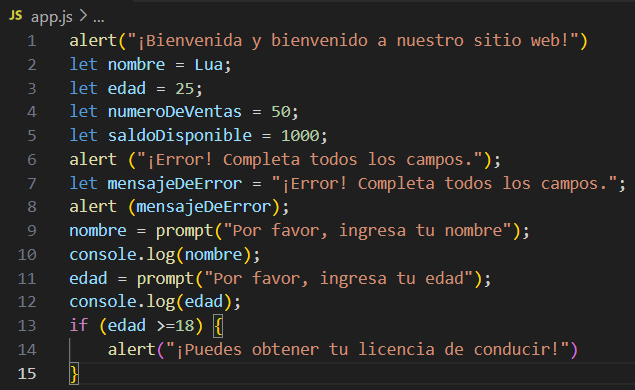
 Ha sido un pequeño desafió, sin embargo, aún me queda la duda si debo o no agragar el console.log para almacenar la información en las variables.
Saludos.
Ha sido un pequeño desafió, sin embargo, aún me queda la duda si debo o no agragar el console.log para almacenar la información en las variables.
Saludos.
 Ha sido un pequeño desafió, sin embargo, aún me queda la duda si debo o no agragar el console.log para almacenar la información en las variables.
Saludos.
Ha sido un pequeño desafió, sin embargo, aún me queda la duda si debo o no agragar el console.log para almacenar la información en las variables.
Saludos.
¡Hola Anthony!
¡Es completamente normal que al principio te enfrentes a desafíos! Lo importante es que sigas probando y aprendiendo de cada paso. En cuanto a tu duda, te explico:
El console.log() es muy útil para mostrar información en la consola mientras desarrollas, pero no es necesario para almacenar información en las variables. Las variables por sí mismas almacenan los valores que les asignes.
Por ejemplo, en el código que te proporcioné anteriormente, las variables como numeroUsuario ya están almacenando el valor que el usuario ingresa. El uso de console.log() es solo para que puedas ver ese valor mientras pruebas el código en el navegador. Es una herramienta para depurar y verificar el comportamiento de tu código.
Aquí te muestro un ejemplo de cómo podrías usar console.log() para ver el valor de la variable en la consola del navegador (esto no afecta el funcionamiento del código, solo te ayuda a visualizar lo que pasa detrás de escena):
console.log():function mostrarNumero() {
// Capturamos el valor ingresado por el usuario
let numeroUsuario = document.getElementById("numeroUsuario").value;
// Mostramos el valor en un alert
alert("El número que ingresaste es: " + numeroUsuario);
// También podemos ver el valor en la consola para depuración
console.log("Número ingresado:", numeroUsuario);
}
console.log()?console.log() para imprimir los valores en la consola y revisar qué podría estar fallando.console.log().console.log() es útil solo para ver valores en la consola durante el desarrollo y depuración.Cuando ya no necesites depurar, puedes eliminar el console.log() o dejarlo si te ayuda a seguir monitoreando el código mientras trabajas.
¡Espero que esta explicación te haya aclarado la duda! Si necesitas más ayuda, no dudes en preguntar.