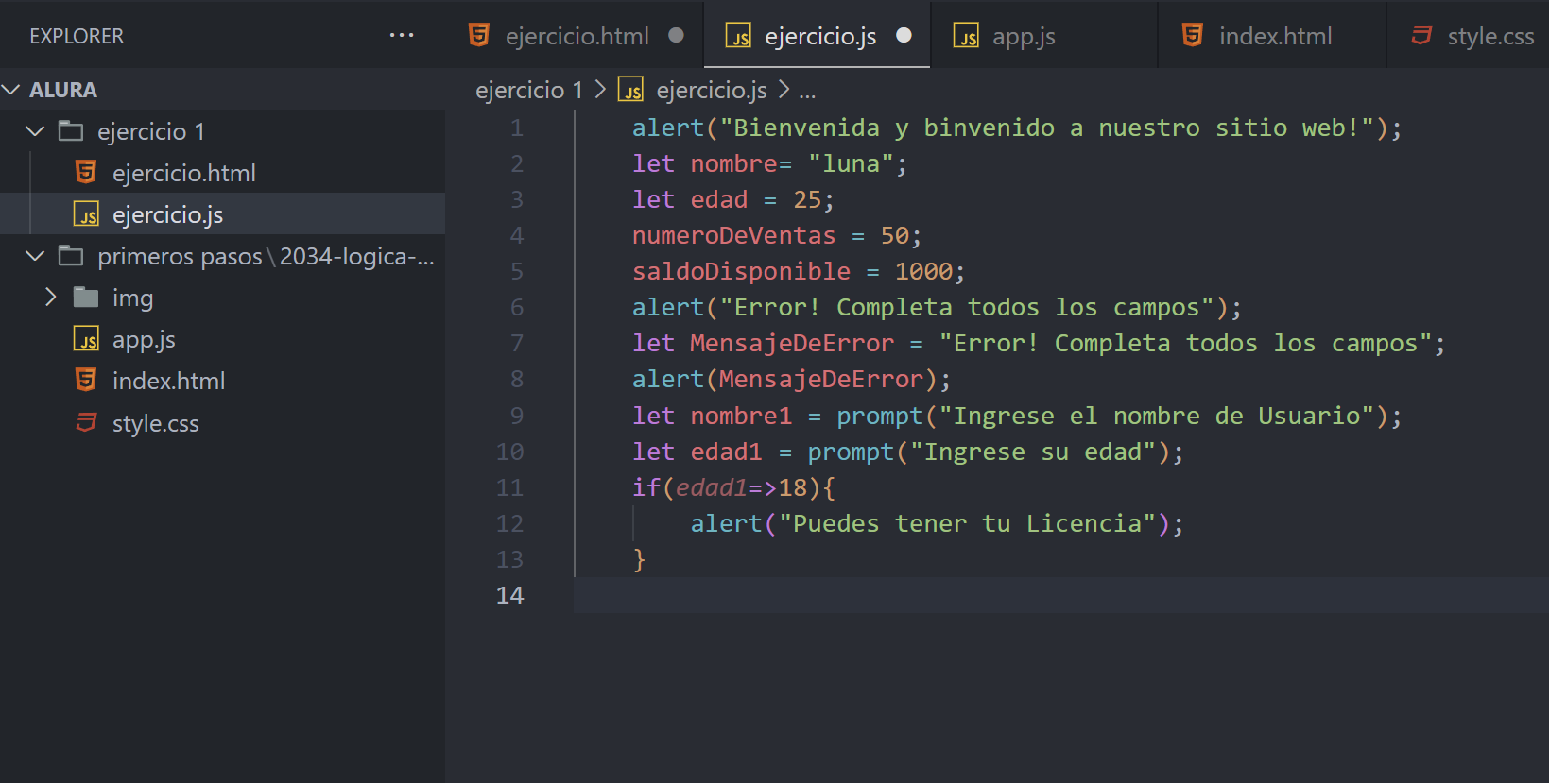
Hola, Buenas tardes a todos, tengo una duda, si alguien sería tan amable de responder. Para realizar los desafíos de prácticas, todo se realiza en el mismo archivo del inicio? o sea se borran todas las variables con las que se trabajo antes, para colocar las variables que solicitan en los desafíos, o esto se trabaja con la segunda carpeta de archivos que pide descargar?? O son el mismo archivo?? HELP!