Hola profe! me gustaría consultar una duda que me quedó pendiente de este proyecto. Noté que existe una diferencia visual cuando tengo mi explorador con el zoom al 100%, que es como debería abrirlo cualquier usuario. Sin embargo cuando lo ajusto a 67% se adapta bastante al diseño propuesto. Cabe mencionar que revisé todo el código y no encontré diferencia con el que uds. comparten en Github. Cuál es el problema que se presenta?
Gracias!
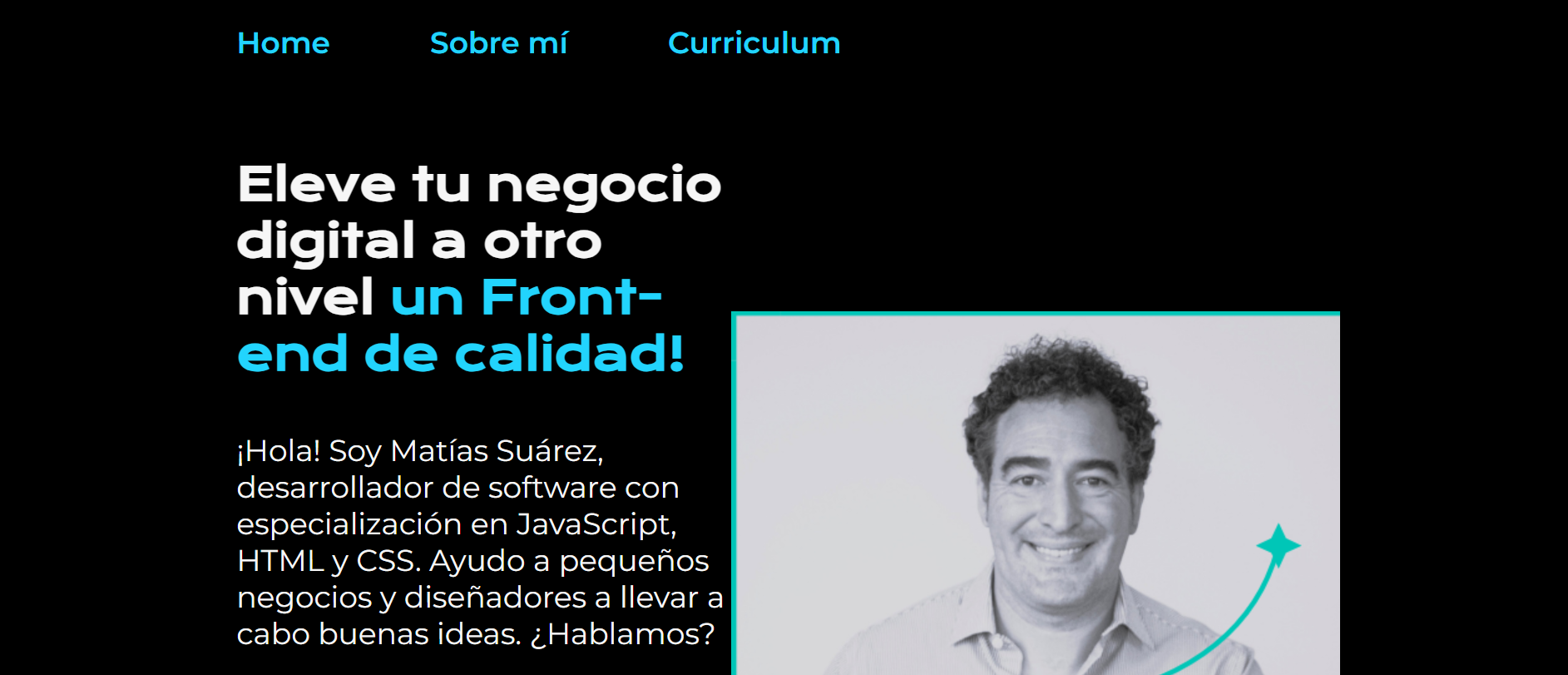
Explorador con zoom al 100%:

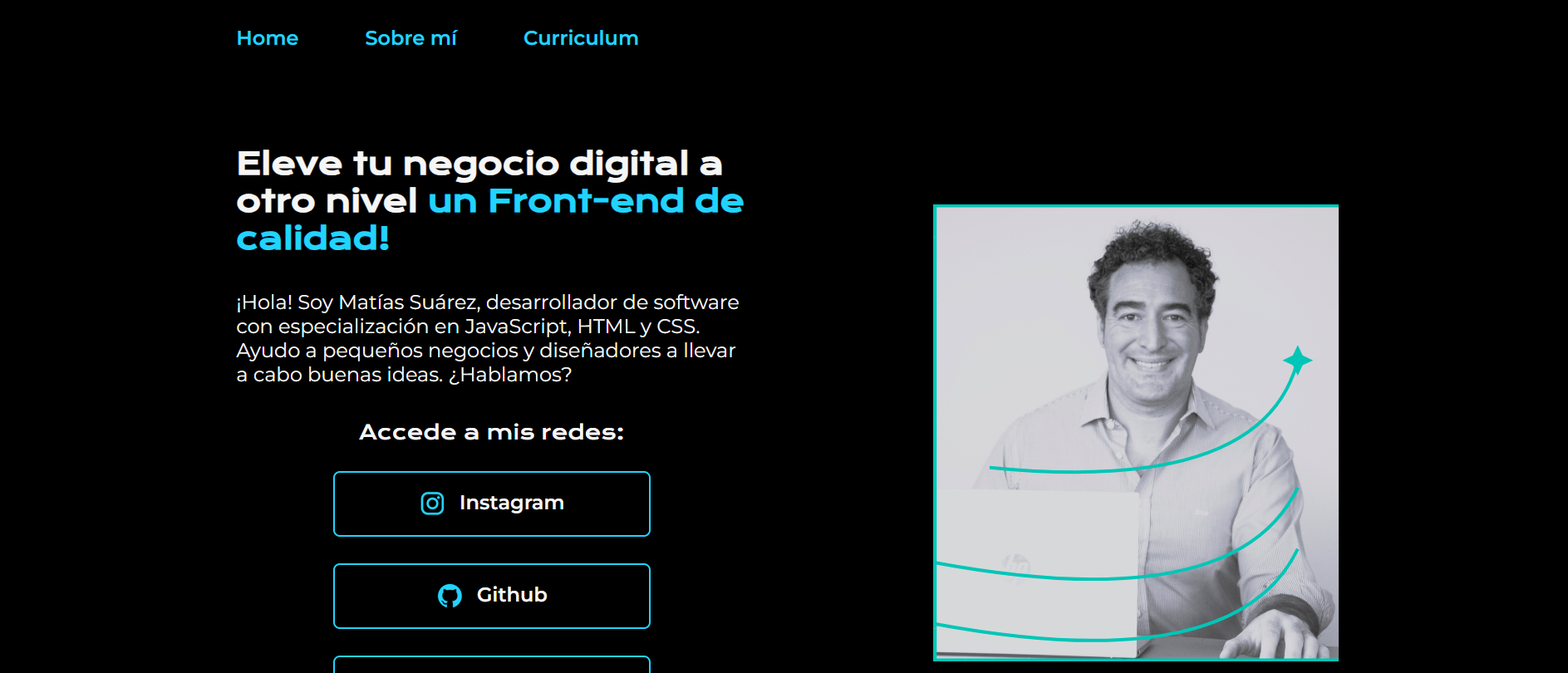
Explorador al 67%:

Comparto codigo HTML:
<!DOCTYPE html>
<html lang="es-mx">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portafolio</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<!-- Esto es un comentario y será ignorado -->
<body>
<header class="header">
<nav class="header__menu">
<a class="header__menu__link" href="index.html">Home</a>
<a class="header__menu__link" href="about.html">Sobre mí</a>
<a class="header__menu__link" href="curriculum.html">Curriculum</a>
</nav>
</header>
<main class="presentacion">
<section class="presentacion__contenido">
<h1 class="presentacion__contenido__titulo">
Eleve tu negocio digital a otro nivel <strong class="titulo-destaque">un Front-end de calidad!</strong>
</h1>
<p class="presentacion__contenido__texto">
¡Hola! Soy Matías Suárez, desarrollador de software
con especialización en JavaScript, HTML y CSS.
Ayudo a pequeños negocios y diseñadores a llevar
a cabo buenas ideas. ¿Hablamos?
</p>
<div class="presentacion__enlaces">
<h2 class="presentacion__enlaces__subtitulo">Accede a mis redes:</h2>
<a class="presentacion__enlaces__link" href="https://www.instagram.com/">
<img src="./assets/instagram.png">
Instagram</a>
<a class="presentacion__enlaces__link" href="https://www.github.com/">
<img src="./assets/github.png">
Github</a>
<a class="presentacion__enlaces__link" href="https://www.linkedin.com/">
<img src="./assets/linkedin.png">
Linkedin</a>
</div>
</section>
<img class="imagen" src="./assets/foto.png" alt="Imagen de Ana Garcia trabajando">
</main>
<footer class="footer">
<p>Desarrollado por Matias Suarez</p>
</footer>
</body>
</html>



