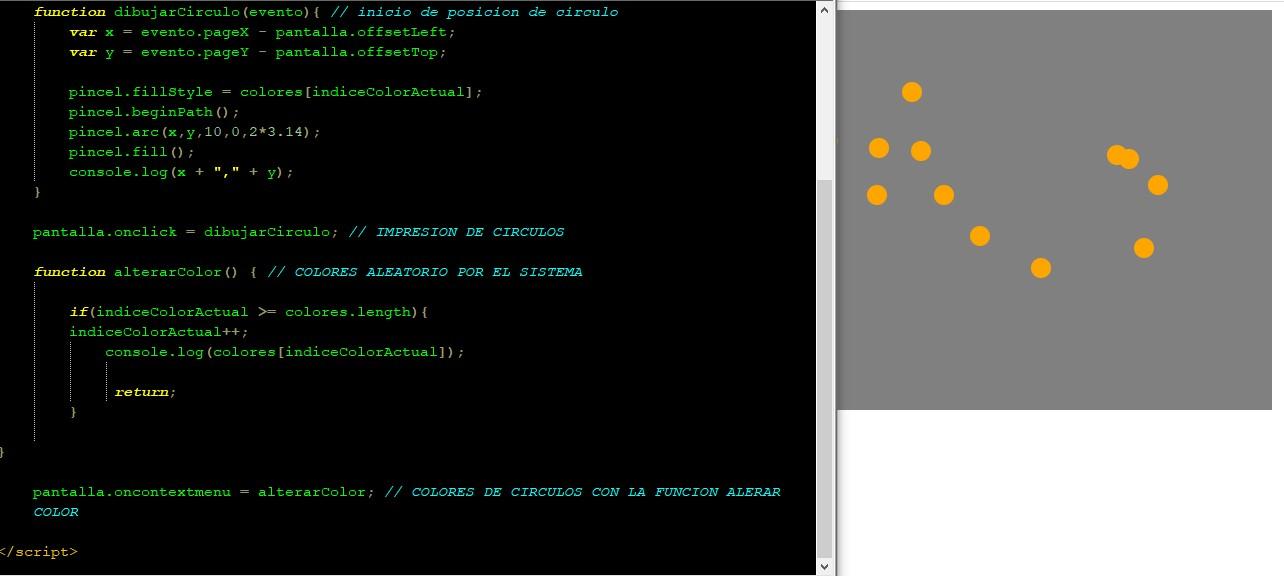
Buenos dias estimados compañeros, Me estado rompiendo la logica con los cambios de colores y aun no hace los cambios de colores del circulo se queda en el inicio del color (naranja). Favor de apoyar, agradeceria de su apoyo donde esta mal mi logica para hacer cambios de colores de circulos. dejo mi codigo:
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey"; // fondo gris
pincel.fillRect(0,0,600,400); // inicio de pantalla
var colores = ["orange", "red", "green"]; // colores aleatorios
var indiceColorActual = 0; // comienza con orange
function dibujarCirculo(evento){ // inicio de posicion de circulo
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores[indiceColorActual];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo; // IMPRESION DE CIRCULOS
function alterarColor() { // COLORES ALEATORIO POR EL SISTEMA
if(indiceColorActual >= colores.length){
indiceColorActual++;
console.log(colores[indiceColorActual]);
return;
}
}
pantalla.oncontextmenu = alterarColor; // COLORES DE CIRCULOS CON LA FUNCION ALERAR COLOR
</script>