Buenos días,
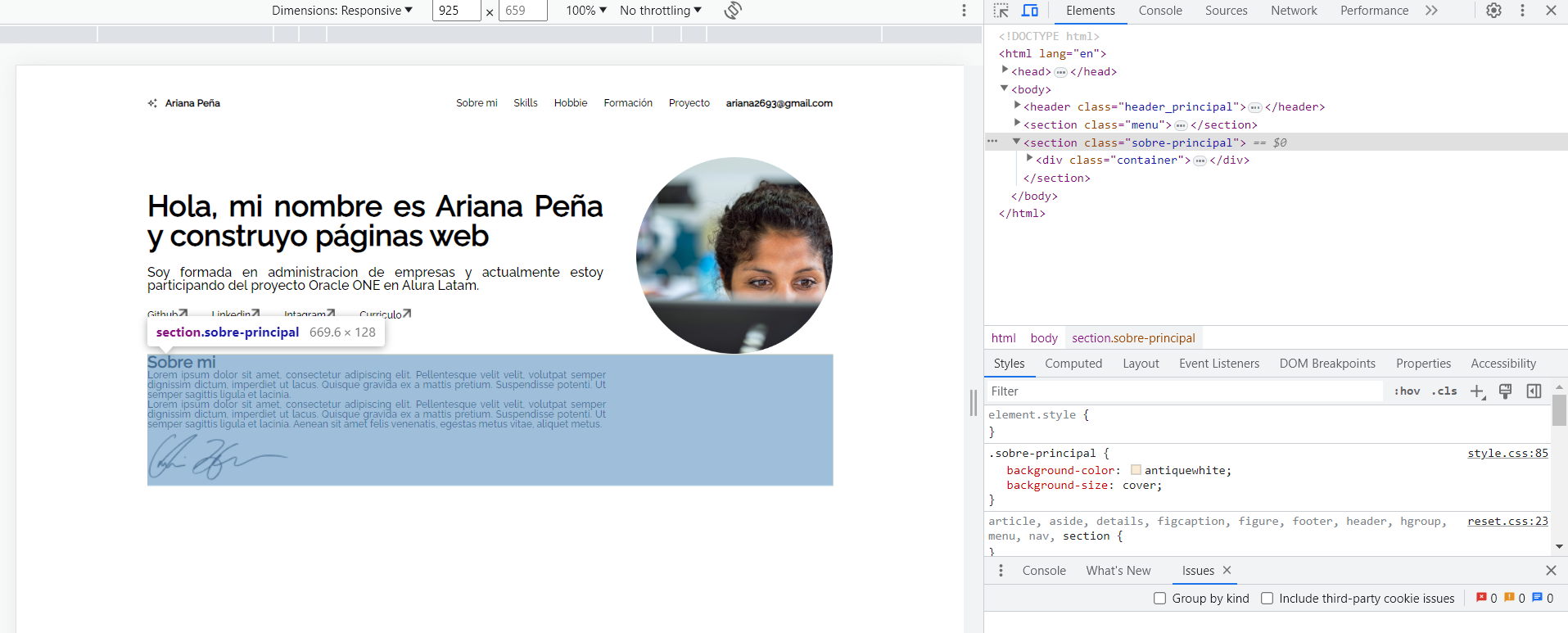
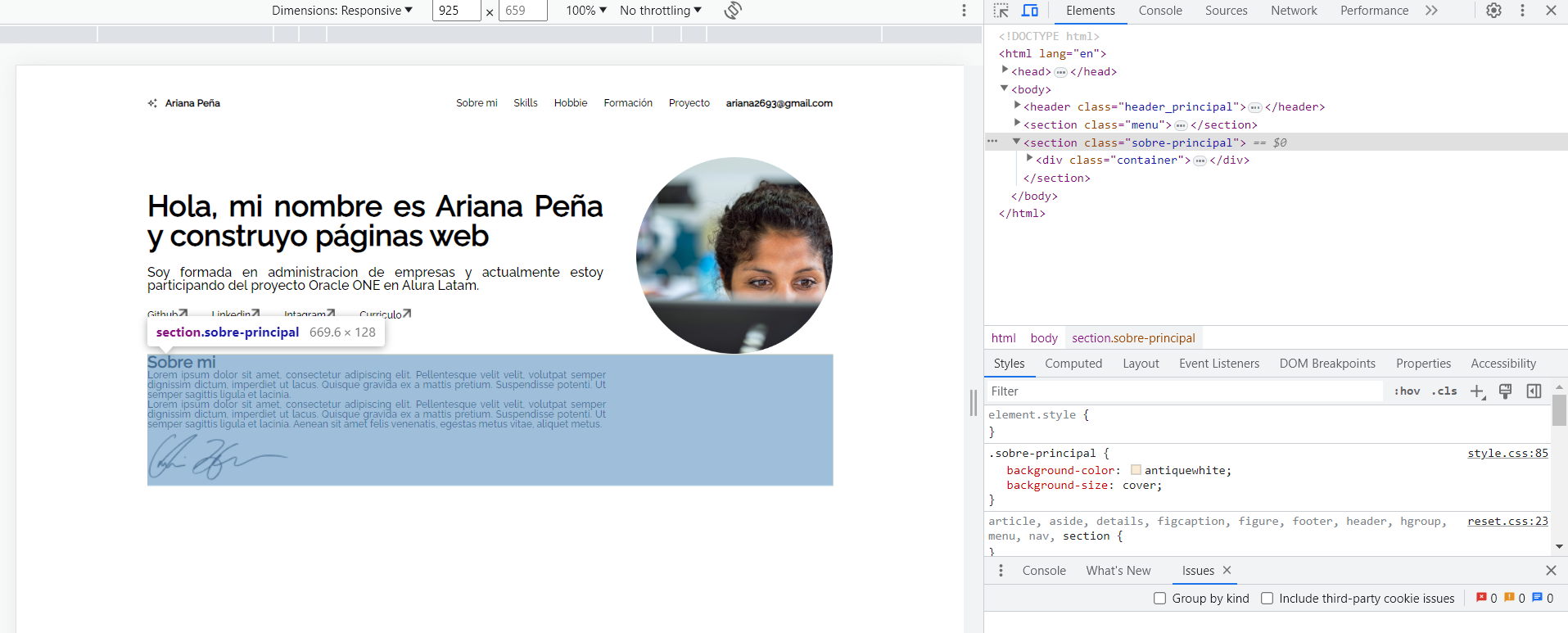
Tengo una consulta en el caso del fondo, ya que en el body le di el margen a la derecha e izquierda, entonces cuando quiero poner el fondo en la sección "Sobre mi", no incluye al margen, ¿Cómo puedo hacer que rellene todo?

Buenos días,
Tengo una consulta en el caso del fondo, ya que en el body le di el margen a la derecha e izquierda, entonces cuando quiero poner el fondo en la sección "Sobre mi", no incluye al margen, ¿Cómo puedo hacer que rellene todo?

¡Hola Ariana!
Para hacer que el fondo de la sección "Sobre mí" rellene todo, puedes aplicar el fondo al contenedor de la sección en lugar de aplicarlo al body. De esta manera, el fondo se ajustará al margen establecido en el contenedor.
Puedes hacerlo de la siguiente manera:
.sobre-mi {
background-image: url('ruta_de_la_imagen');
background-size: cover;
background-position: center;
/* Otros estilos de la sección "Sobre mí" */
}
Asegúrate de reemplazar 'ruta_de_la_imagen' con la ruta de la imagen que deseas utilizar como fondo.
Con background-size: cover; el fondo se ajustará automáticamente al tamaño del contenedor, cubriendo todo el espacio disponible. Y con background-position: center; el fondo se centrará en el contenedor.
Espero que esta solución te sea útil. Si tienes alguna otra pregunta, ¡no dudes en preguntar!
¡Espero haber ayudado y buenos estudios!