Hola Scarlett,
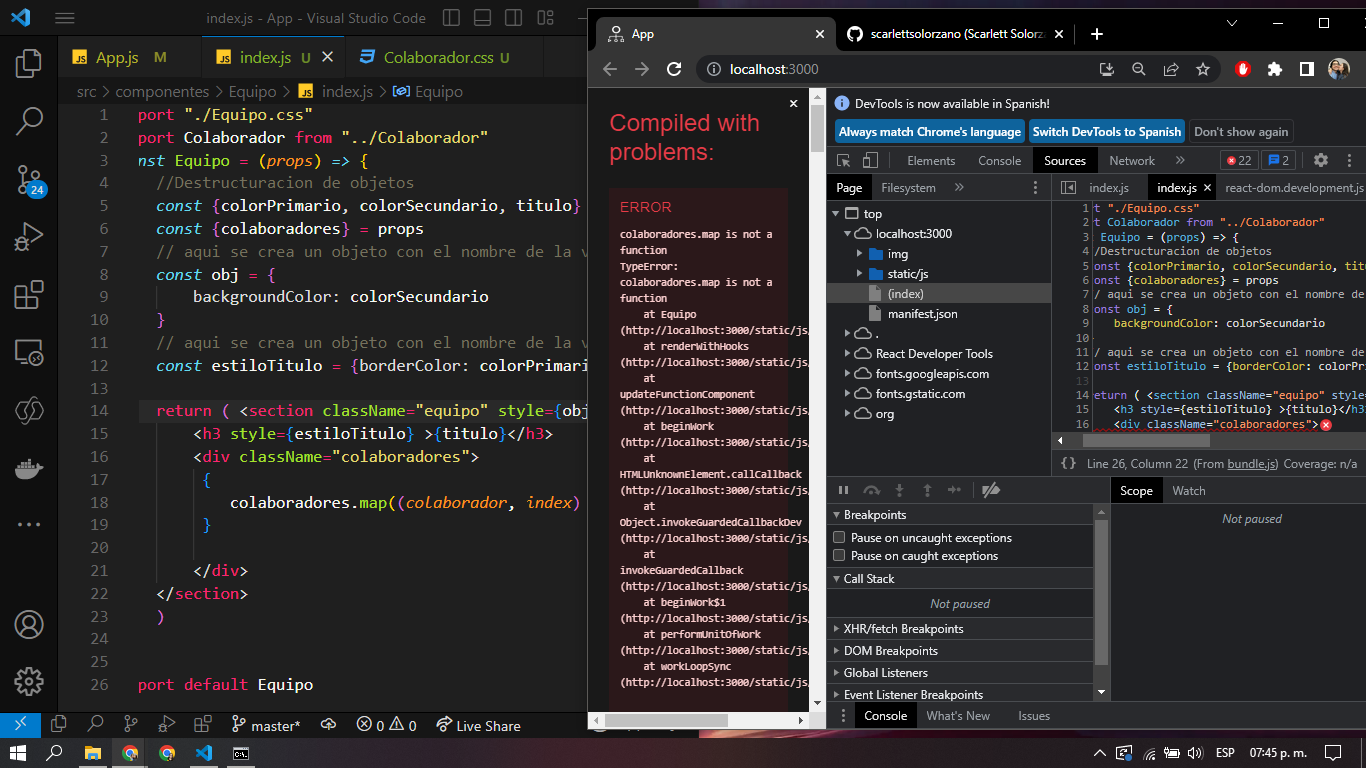
Gracias por compartir tu duda. Parece que estás teniendo problemas con el mapeo en React y te aparece un error diciendo que los colaboradores no están definidos.
El error puede estar relacionado con la forma en que estás pasando los colaboradores al arreglo map. Asegúrate de que los colaboradores estén definidos y sean accesibles en el componente donde estás realizando el mapeo. Puedes verificar si los estás importando correctamente y si el nombre es el correcto.
Aquí tienes un ejemplo de cómo podrías hacer el mapeo en React:
import React from 'react';
const Colaboradores = () => {
const colaboradores = ['Juan', 'María', 'Pedro'];
return (
<div>
{colaboradores.map(colaborador => (
<p key={colaborador}>{colaborador}</p>
))}
</div>
);
};
export default Colaboradores;
En este ejemplo, estamos mapeando el arreglo de colaboradores y mostrando cada uno de ellos en un párrafo. Asegúrate de adaptar este ejemplo a tu código y verificar si estás pasando correctamente los colaboradores al arreglo map.
Espero que esta información te sea útil. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Buena suerte con tu aprendizaje de React!
Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)