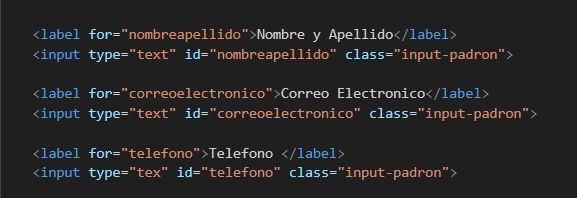
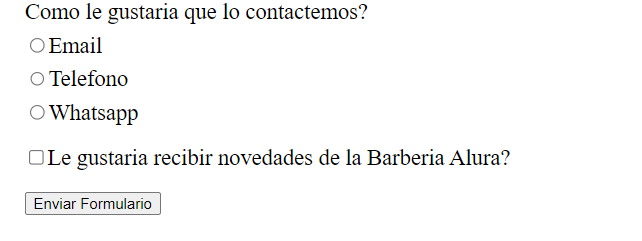
¡Hola Andrés! Entiendo que tienes una duda sobre por qué al llamar las etiquetas con la clase "input-padron", se ha ajustado el área del checkbox junto al apartado del radio y del checkbox.
La razón por la cual esto sucede es porque en el archivo CSS se han definido estilos para la clase "input-padron" que afectan a todos los elementos que tienen esa clase. En este caso, se han definido estilos para los elementos de tipo "checkbox" y "radio" que hacen que se ajusten al mismo ancho que los demás elementos con la clase "input-padron".
Es importante tener en cuenta que al definir estilos para una clase en CSS, estos estilos se aplicarán a todos los elementos que tengan esa clase. Por lo tanto, es importante ser cuidadoso al definir estilos para clases que se utilizan en varios elementos diferentes.
Espero que esto te haya ayudado a entender un poco más sobre por qué sucede esto. ¡Buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)