¿Por qué será que me sale otro diseño?


`
<title>Barbería Alura</title>
<link rel="stylesheet" href="style.CSS">
<div class="principal">
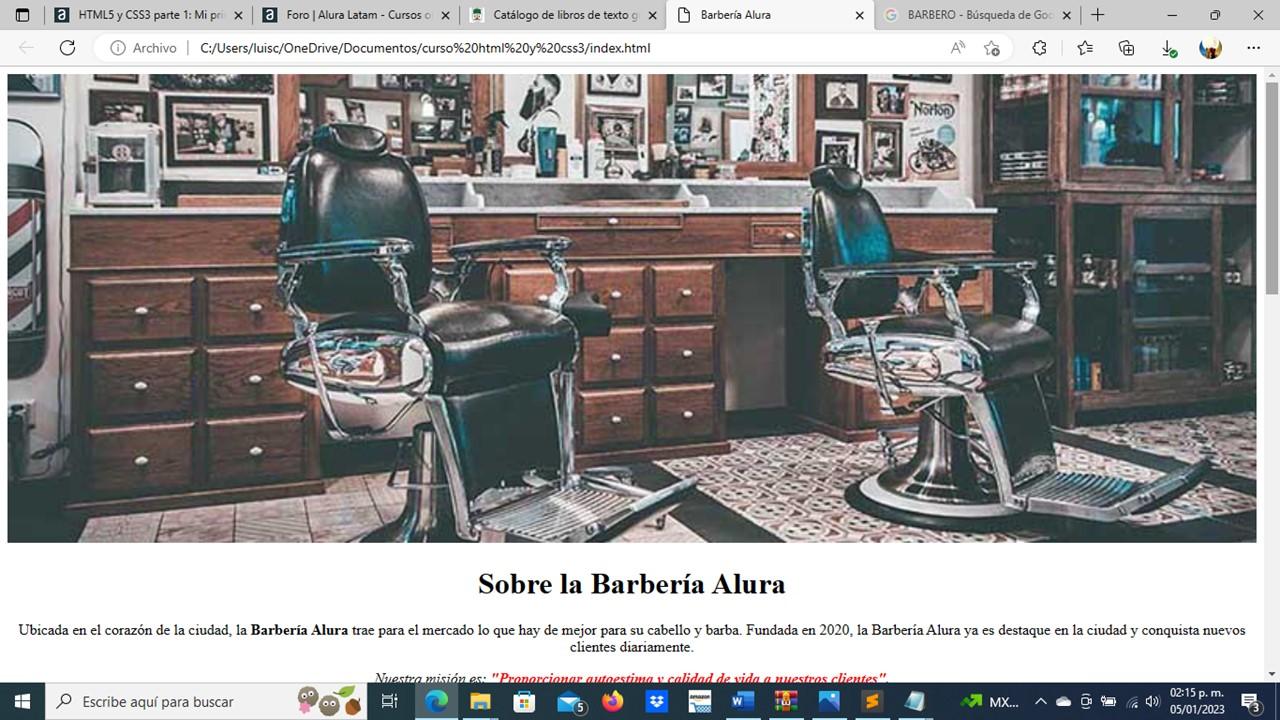
<h1>Sobre la Barbería Alura</h1>
<p>Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<p id="misión"><em>Nuestra misión es:<strong> "Proporcionar autoestima y calidad de vida a nuestros clientes"</strong>.</em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</div>
<div class="diferenciales">
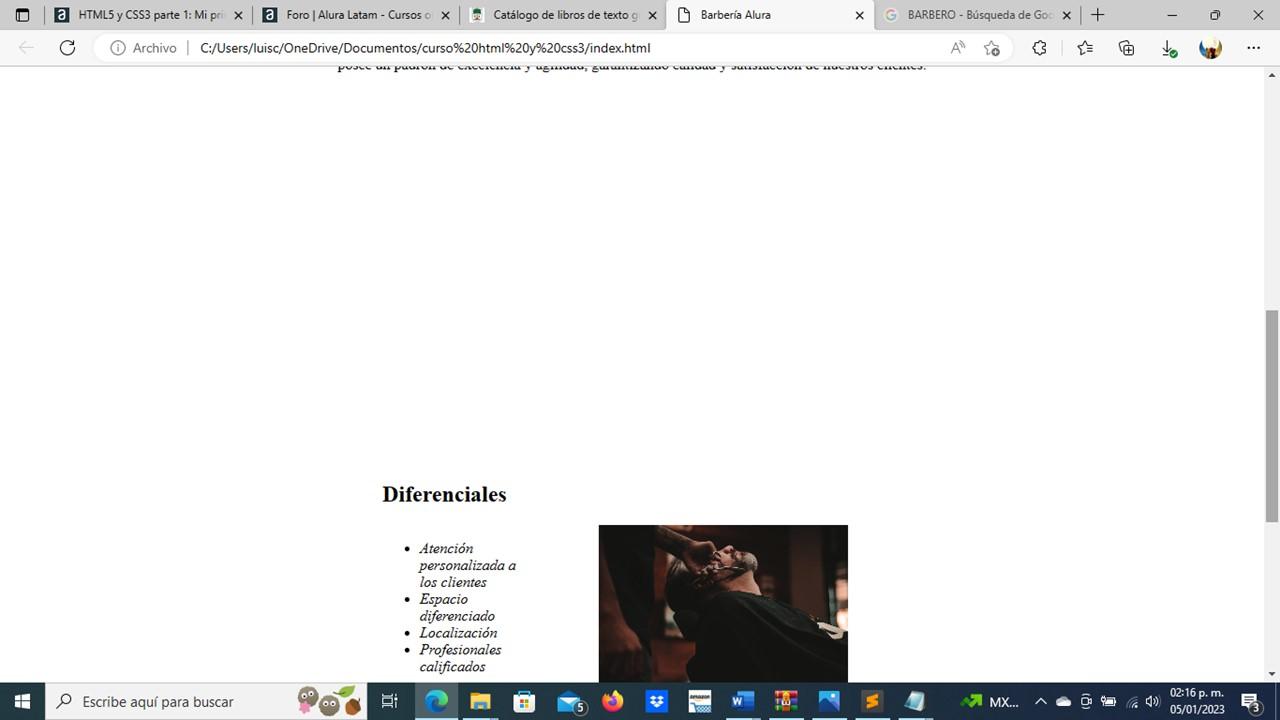
<h2>Diferenciales</h2>
<ul>
<li class= "item"> Atención personalizada a los clientes </li>
<li class= "item"> Espacio diferenciado </li>
<li class= "item"> Localización </li>
<li class= "item"> Profesionales calificados </li>
</ul>
<img id="DIFERENCIALES" src="DIFERENCIALES.jpg" class="imagenDiferenciales">
</div> body{
background:#FFFFFF ;
}
#banner{
width: 100%;
}
.principal{
background: #CCCCCC
padding: 20%;
}
h1{
text-align: center;
}
p{
text-align: center;
}
em strong{
color: red;
}
#mision {
font-size: 20px;
}
.diferenciales{
background: #FFFFFF;
padding: 30%;
}
.item {
font-style: italic;
}
ul{
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
.imagenDiferenciales{
width: 50%;
}




