en el codigo porque luego de ese va otro if?? y sin eso no corre
en el codigo porque luego de ese va otro if?? y sin eso no corre
puedes poner el código para ayudarte?
¡Hola Claudia!
Lamentablemente, no adjuntaste tu código como para entender correctamente tu duda, pero quizás lo siguiente te pueda ayudar.
En programación es común tener que tomar decisiones, así como en la vida real. Cuando queremos que se ejecute cierto bloque de código solo cuando se cumpla una condición específica, u "otra", entonces hacemos uso de las palabras clave if, if-else, o if-else-if.
If está escrito en inglés, y traduce "Sí", mientras que else traduce "Sino" y else if traduce "Sino si".
Entonces, llevando esto a un ejemplo práctico:
Si mauricio tuviera un resfrío, entonces estaría enfermo. Pero y si no estuviera resfriado, pero si fiebre, también estaría enfermo. La unica forma de que mauricio estuviese bien de salud es si no tuviera fiebre, ni resfrío.
Llevemos eso al código :)
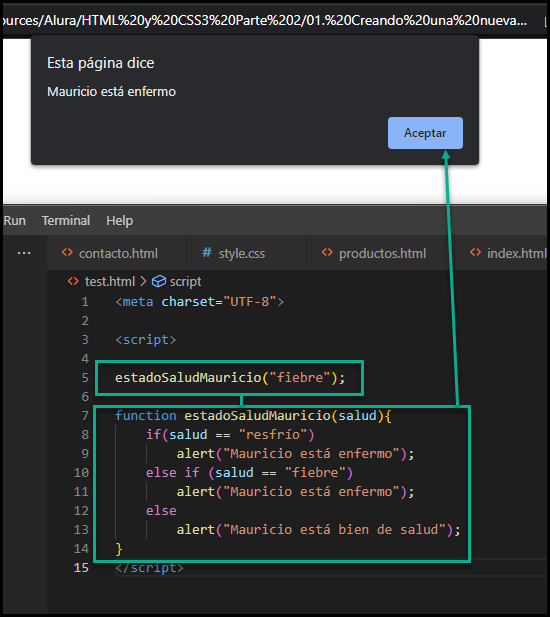
function estadoSaludMauricio(salud){
if(salud == "resfrío")
alert("Mauricio está enfermo");
else if (salud == "fiebre")
alert("Mauricio está enfermo");
else
alert("Mauricio está bien de salud");
}Nuestra función valida entonces el estado de salud de Mauricio. Probemos pues, veamos qué sucede si Mauricio tiene fiebre:

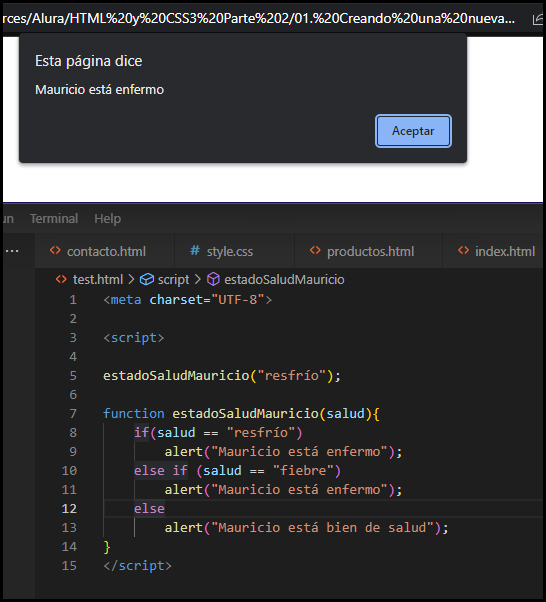
Ahora veamos qué ocurre si en vez de fiebre, mauricio nos dice que está resfriado.

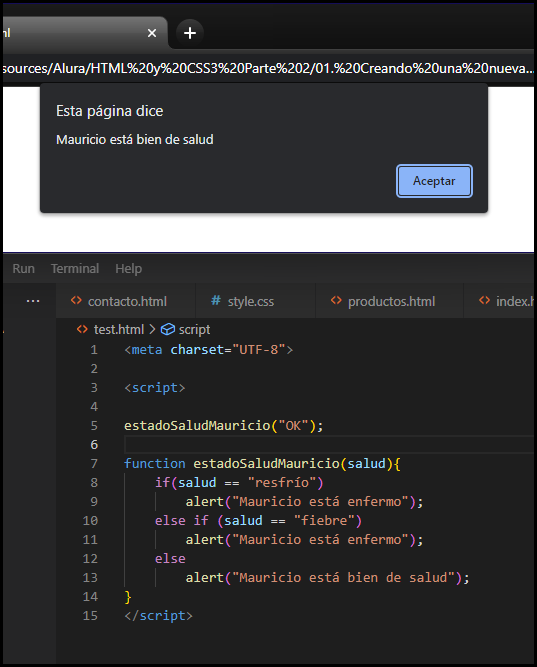
El resultado persiste. Ok, veamos qué ocurre cuando Mauricio está "OK";

Quizás no pudo resolver tu duda directa. Pero es probable que esta información pueda ayudarte igualmente.
Saludos!
muchas gracias, en tus codigos siempre despues de if hay un else y eso entiendo, no puse el codigo porque mi pregunta iba al codigo que subio el profesor como solucion hay un else con un if sin otro else que cierre, perdon pero pense que todos veian lasolucion
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect (0,0,600,400);
function disenharCircunferencia(x,y,radio){
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc (x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
var x = 0
var y = 0
var sentido = 1;
function actualizarPantalla(){
limpiarPantalla ();
if( x > 600){
sentido = -1;
}
else if(x < 0) {
sentido = 1;
}
disenharCircunferencia (x,50,50);
x = x + sentido ;
}
setInterval(actualizarPantalla,10);
</script>
este es el codigo.
gracias @daniel pons me sirvio mucho tu explicación
De nada Adrian, para eso estamos :)
Claudia, entiendo lo que me dices. Sucede que no es imperativo que una condición IF termine siempre con el else final.
Observa algunos casos, a continuación, de condiciones if válidas:
if(color = "rojo")
console.log("rojo");
if(color = "verde")
console.log("verde");
if(color = "naranjo")
console.log("naranjo");En el ejemplo anterior tenemos 3 if simples que no están anidados unos con otros. Entonces lo único que se evalúa es la variable color y se evalúa 3 veces. Si el color fuera rojo, igualmente se evaluarán los 2 if siguientes para ver si color era verde o naranjo, pero finalmente el console.log solo mostrará el color rojo por pantalla. Quizás no es el bucle condicional más eficiente del mundo, pero funciona y es válido.
if(edad >= 18)
alert(Es mayor de edad);El fin simple de más arriba solo nos indica con una alerta que es mayor de edad cuando la edad sea superior o igual a 18 años. Como podrás ver ninguno de estos if termina con el else que estabas esperando porque ese else no es necesario, es opcional, pero es una buena práctica ponerlo porque mejora la lógica del código. Por ejemplo, en este caso, ¿Qué ocurre si la edad no fuese mayor o igual a 18? Pues, no ocurre nada. Mejoremos eso.
if (edad >= 18)
alert(Es mayor de edad);
else
alert(No es mayor de edad);Ahora si, en caso de que la edad no fuese mayor o igual a 18, el sitio nos alertará que no es mayor de edad.
En resumen el if nos permite evaluar una condición. El else if nos permite evaluar una condición siempre y cuando el if anterior se haya evaluado como falso Y el else solito nos permite evaluar la condición opuesta al if, vale decir, cuando no hay caso que cumpla la condición.
¿Se entiende mejor así? Sino, sigamos... Dime si todavía tienes dudas.