Hola, tengo una duda con respecto a lo desarrollado en la clase. Tengo entendido que en el siguiente código:
.contenidoPrincipal-cursos{
display: flex;
flex-wrap: wrap;
}
display: flex acomoda los elementos en una linea y flex-wrap: wrap; segun el tamaño del contenedor lo va acomodando debajo.
Sin embargo, con la siguiente clase
.contenidoPrincipal-cursos-link{
display: flex;
width: 23%;
}
¿Cuál es la función de display: flex?
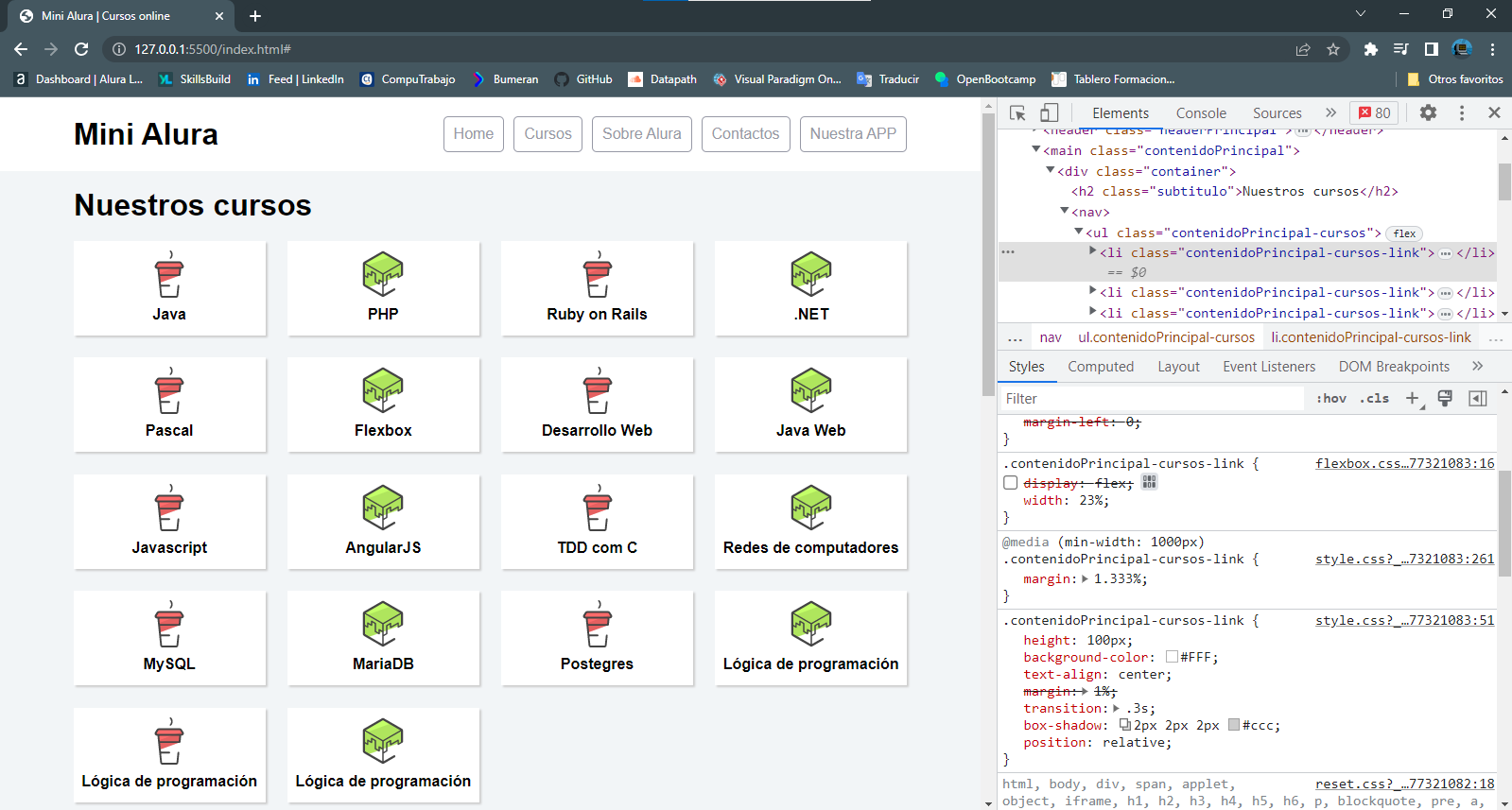
 Como se ve en la imagen desmarque la propiedad de
Como se ve en la imagen desmarque la propiedad de display: flex el la herramienta de desarrollador y no modifica en nada la página.
Espero me puedan aclarar mi duda, saludos a todos!



