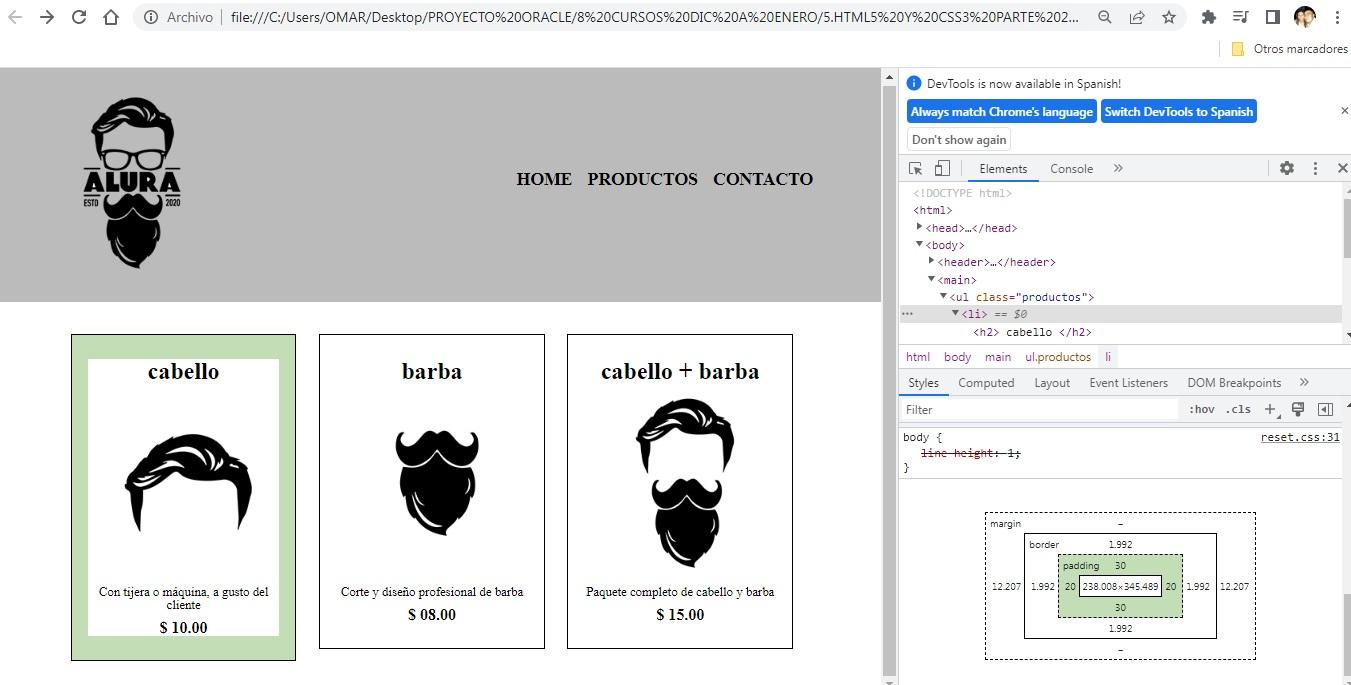
Como corrijo el largo del primer cuadro?, es diferente a los demás, que parte del codigo esta mal? )
)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Productos - Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2> cabello </h2>
<img src="imagenes/cabello.jpg">
<p class="producto-descripción">Con tijera o máquina, a gusto del cliente </p>
<p class="producto-precio"> $ 10.00 </p>
</li>
<li>
<h2> barba </h2>
<img src="imagenes/barba.jpg">
<p class="producto-descripción">Corte y diseño profesional de barba </p>
<p class="producto-precio"> $ 08.00 </p>
</li>
<li>
<h2> cabello + barba </h2>
<img src="imagenes/cabello+barba.jpg ">
<p class="producto-descripción">Paquete completo de cabello y barba </p>
<p class="producto-precio"> $ 15.00 </p>
</li>
</ul>
</main>
</body>
</html>header {
background: #BBBBBB;
padding: 20px 0;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.productos{
width: 940px;
margin: 0 auto;
padding: 40px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
/*background: #CCCCCC;*/
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border-color: #000000;
border-width: 2px;
border-style: solid;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
.producto-descripcion{
font-size: 5px;
}
.producto-precio{
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}