Hola a todos. Luego de varias horas intentando entender la manera de dibujar en canva, creo que logre hacerlo. Lei algunos posts y muchos no tienen explicacion, comparto la mia, espero sea clara.
Si alguien lee esto y tiene sugerencias o piensa que estoy errado por favor dejarlas. Tambien quisiera entender un poco si hay algun calculo matematico que se pueda usar para hallar el punto inicial Y del ojo izquierdo.El calculo que yo realice fue suponiendo que habia otro ojo hacia abajo y quice centrar el primero, por ello dividi en 2.
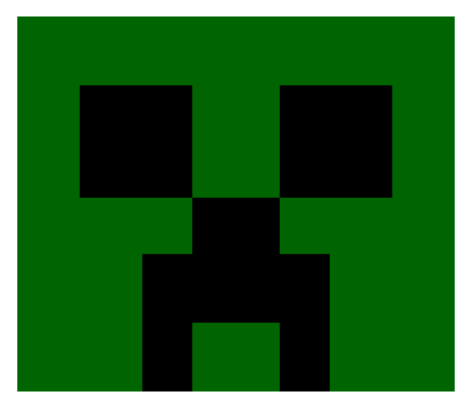
Lo que hice para centrar la cabeza fue: Para hallar X= tomar el tamaño de 350 y restarlo al 600, eso me da 250 luego lo divido en 2 para centrarlo, me da 125, a partir de 125 realizo mi punto X. Para hallar Y= tomar 400-300= 100 %2= 50. El valor de 50 corresponde a un espacio de 50 arriba y 50 abajo. Entonces arrancamos a dibujar la cabeza con coordenadas (125, 50,350,300).
Ojo izquierdo: Tome el tamaño de 90 del cuadro negro 1, le sume el espacio en blanco que le sigue que es un espacio de 70 y luego sume 90 del cuadro negro 2, me da 250 luego lo resto con 350, me da: 100, esto significa que de 100 hay un espacio de 50 en un lado y otro espacio de 50 en otro, ya que es como si el ojo1, el espacio y el ojo2, los estuviera tomando como un rectángulo. Es decir que el inicio de X es 125+50= 175. Para hallar Y= tome 300-90= 210 %2= 105 que seria el punto inicial en Y.
Ojo derecho 2: Tome el espacio de 125 inicial blanco, luego el espacio de 50 antes de iniciar el ojo 1, luego los 90 del ojo, luego los 70 del espacio blanco correspondiente a la nariz y da: 125+50+90+70= 335, este valor corresponde al valor de x inicial del ojo 2. El valor de Y es el mismo del ojo izquierdo.
Nariz: Tomo el punto inicial x del ojo izquierdo 175, le sumo 90 del ojo izquierdo que seria igual a: 265. Tomo el punto y final del ojo izquierdo que es donde inicia la forma de la nariz el cual es: 195 el punto inicial de x en la forma de la nariz. Luego para hallar y, cojo 300-90= 210 %2= 105, que seria el punto inicial de partida de y.
Boca izquierda: Tomo el punto 0,0, hago un mapeo y empiezo a irme hasta el final del ojo izquierdo, entonces arranco de izquierda a derecha a recorrer: X=0 + 125 (calculo del centrado) +50 (calculo del espacio del ojo izquierdo) + 90(cuadro del ojo izquierdo) = 265, el 265 es el punto final de X en donde tiene que estar situado la boca izquierda. Entonces para hallar el punto inicial le restamos 40(el width de la boca izquierda) a 265 = 225. Este 225 es el punto de partida de x.
Ahora para hallar el valor de Y: me ubico en la posición (0(x),400(y)), luego como ya conozco que el primer punto de x tiene que salir en 225 lo que hago es que a 400 le resto 50(el equivalente hallado en el centrado) que seria igual a 400-50= 350, luego a estos 350 le resto el height de la boca que seria 110 para un valor de 240 en la posición Y.
Boca derecha: hago el mismo procedimiento de la boca izquierda y simplemente se agrega para calcular el valor de x el 70 del tamaño de la nariz con esto nos da el eje cartesiano X, para un calculo de= 125+50+90+70= 335. Y el valor de Y es el mismo de la boca izquierda 240.
Dejo mi codigo:
<meta charset="utf-8">
<canvas width="600" height="400">
</canvas>
<script>
let pantallaDeDibujo=document.querySelector("canvas");
let pincel= pantallaDeDibujo.getContext("2d");
//cuadro verde 350x300
pincel.fillStyle="darkgreen";
pincel.fillRect(125,50,350,300);
//ojo izquierdo 90x90
pincel.fillStyle="black";
pincel.fillRect(175,105,90,90)
//ojo derecho 90x90
pincel.fillRect(335,105,90,90);
//nariz 70x100
pincel.fillRect(265,195,70,100);
//bocaizquierda 40x110
pincel.fillRect(225,240,40,110);
//boca derecha 40x110
pincel.fillRect(335,240,40,110);
</script>