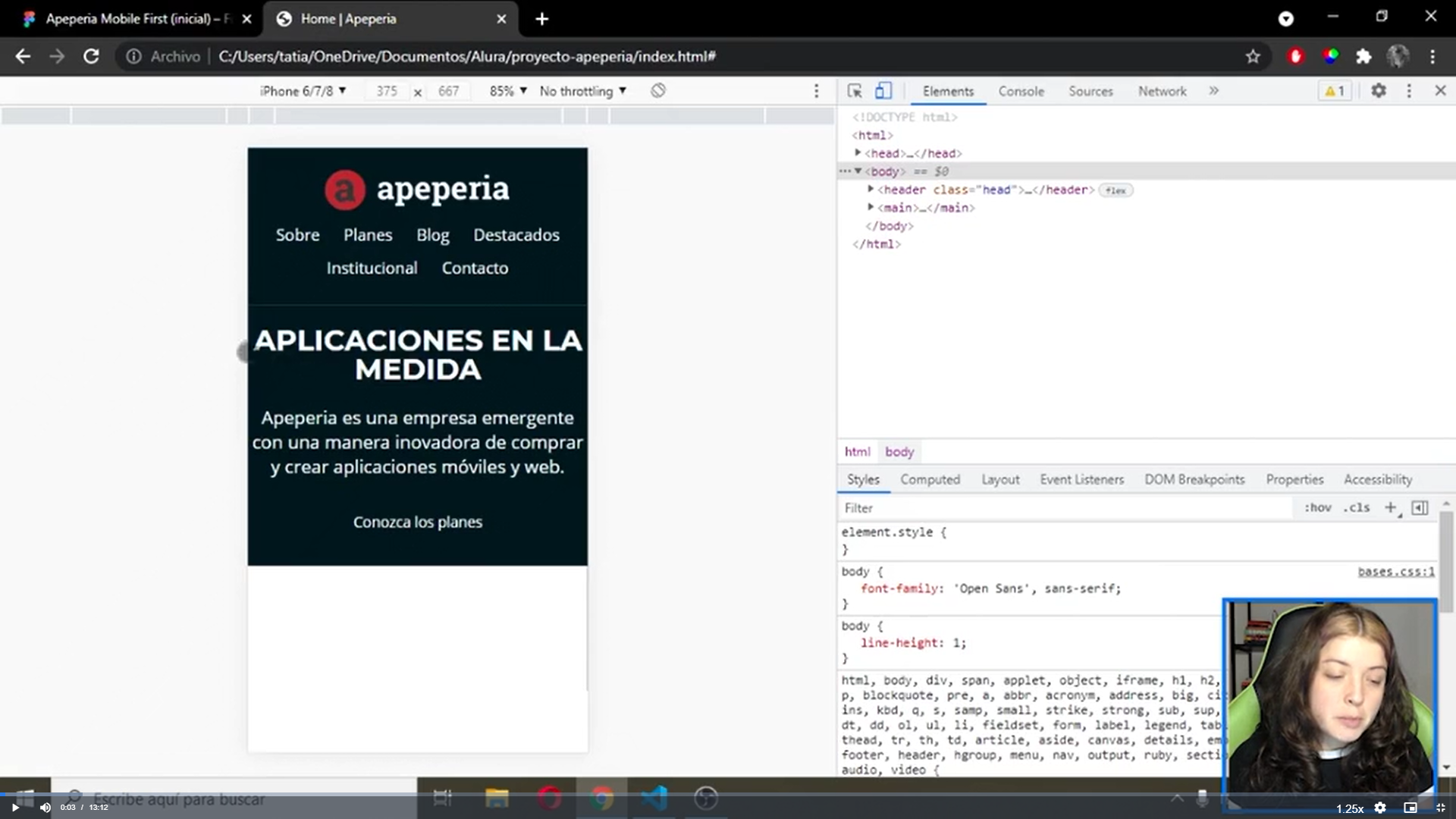
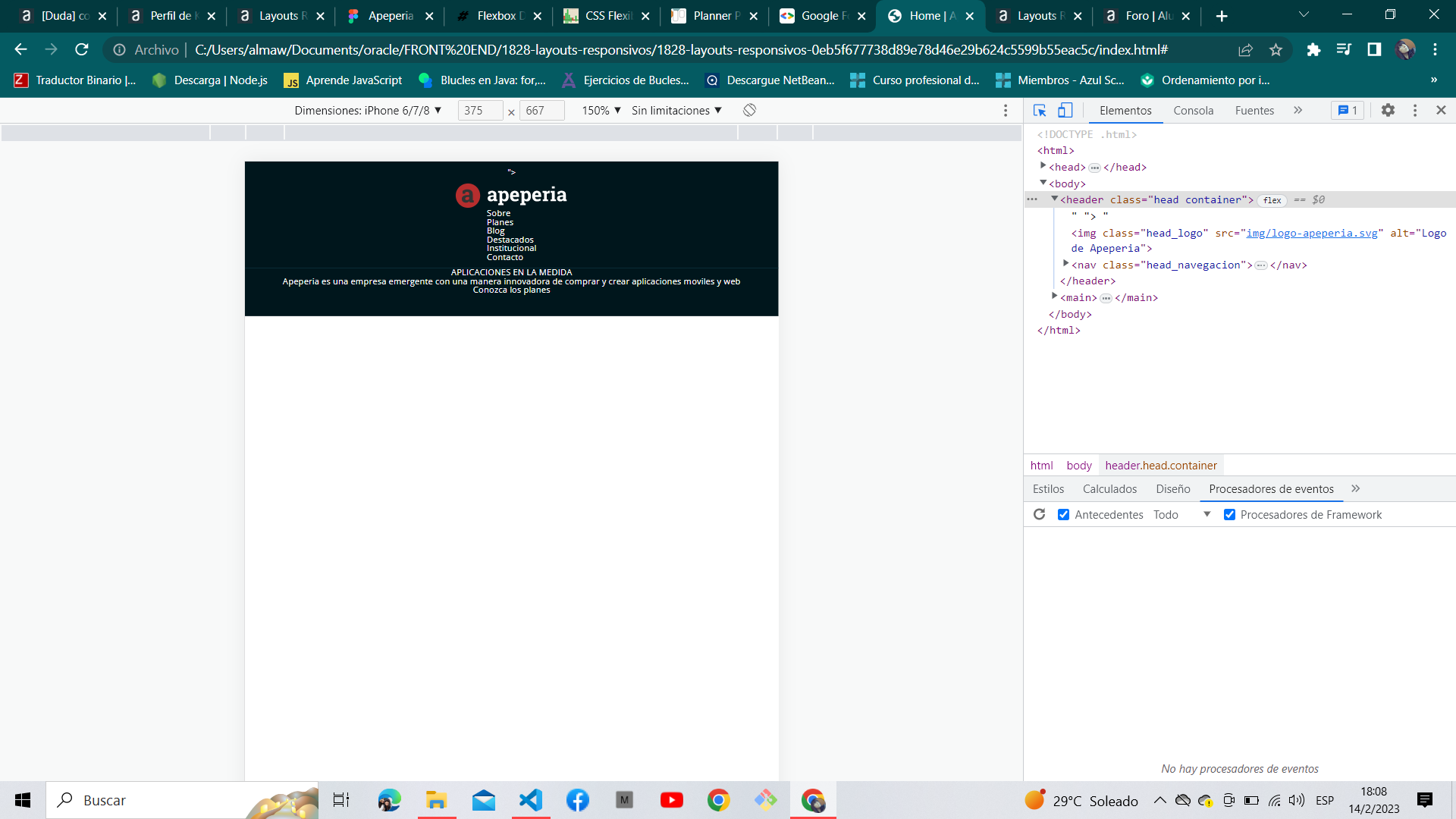
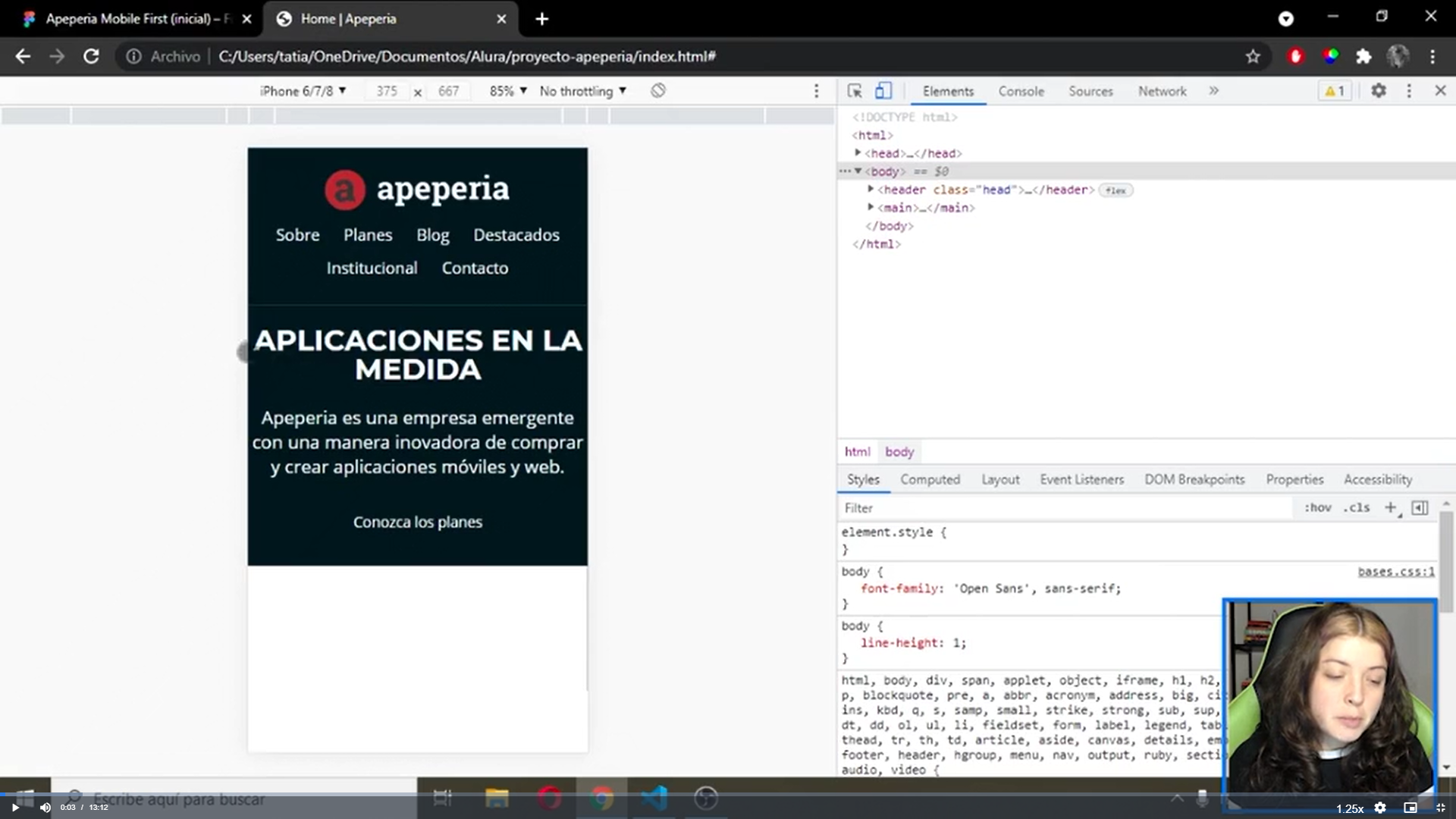
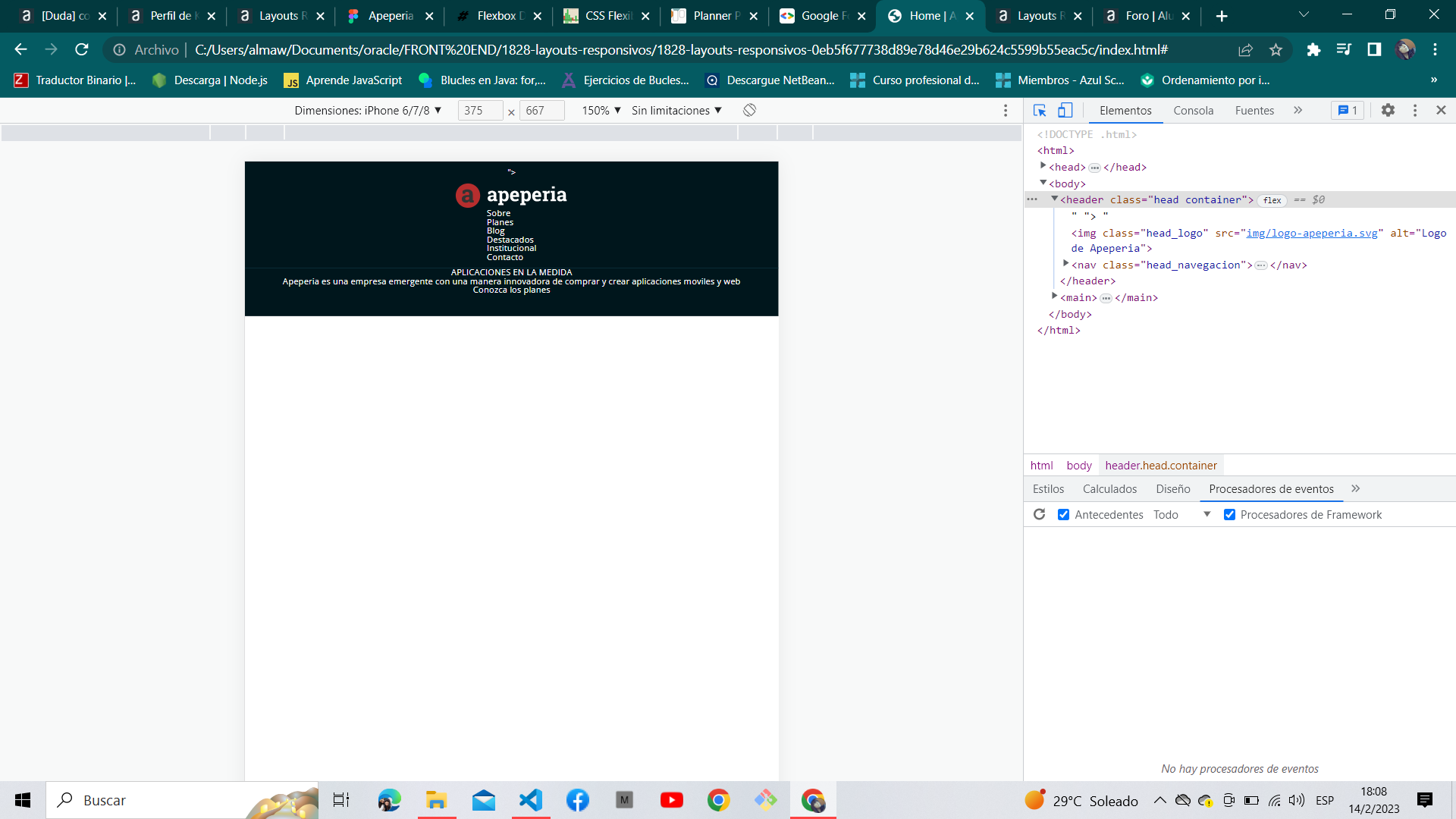
porque mi pagina no se ve igual a la de la profe.....no encuentro el error


porque mi pagina no se ve igual a la de la profe.....no encuentro el error


Si pudieras compartir tu codigo para ver que sucede
ese es el index
<img class="head_logo" src="img/logo-apeperia.svg" alt="Logo de Apeperia">
<nav class="head_navegacion">
<ul>
<li class="head_enlace" ><a href="#">Sobre</a></li>
<li class="head_enlace" ><a href="#">Planes</a></li>
<li class="head_enlace" ><a href="#">Blog</a></li>
<li class="head_enlace" ><a href="#">Destacados</a></li>
<li class="head_enlace" ><a href="#">Institucional</a></li>
<li class="head_enlace" ><a href="#">Contacto</a></li>
</ul>
</nav>
</header>
<main>
<section class="llamada container">
<h1 class="llamada_titulo">APLICACIONES EN LA MEDIDA</h1>
<p class="llamada_texto" >Apeperia es una empresa emergente con una manera innovadora de comprar y crear aplicaciones moviles y web</p>
<a class="llamada_boton boton">Conozca los planes</a>
</section>
</main>
</body>ese es bases
`
`body {
font-family: 'open sans', sans-serif;
}
.container {
padding-right: 6%;
padding-left: 6%;
}
.boton {
text-align: center;
display: block;
width: 100%;
max-width: 350px;
box-sizing: border-box;
padding: 1rem 2rem;
border: 1px solid #fff;
border-radius: 5px;
}
este el head y la llamada
.head { color: #FFFFFF;
width: 100%;
box-sizing: border-box;
display: flex;
flex-direction: column;
align-items: center;
padding-top: .75rem;
padding-bottom: .75rem;
border-bottom: 1px solid #103D4A;
position: absolute;}
.head__logo { margin-bottom: 1rem; }
.head__navegacion { text-align: center;
}
.head__enlace { font-size: 1.1rem; display: inline-block; margin-right: .7rem; margin-bottom: .7rem; margin-left: .7rem; }
.llamada { display: flex; flex-direction: column; align-items: center;
color: #FFFFFF;
text-align: center;
background-color: #00161C;
padding-top: 12.25rem;
padding-bottom: 2.5rem;}
.llamada__titulo { font-family: 'Montserrat', serif; font-size: 2rem; font-weight: 700; text-transform: uppercase;
margin-bottom: 1.5rem;}
.llamada__texto { font-size: 1.25rem; line-height: normal;
margin: 0 auto 2.5rem;}
.llamada__boton { width: 100%; }
hay no se porque se divide asi el codigo ....