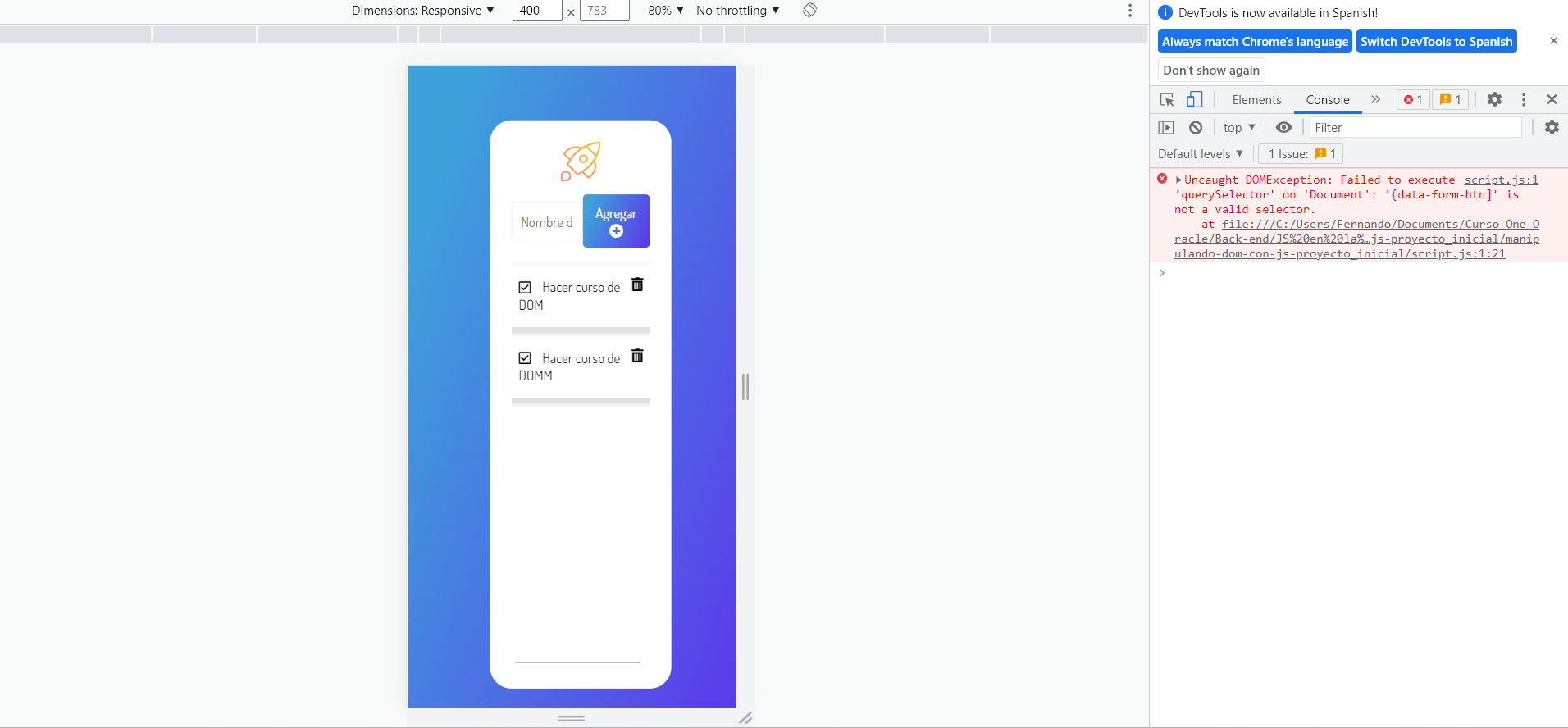
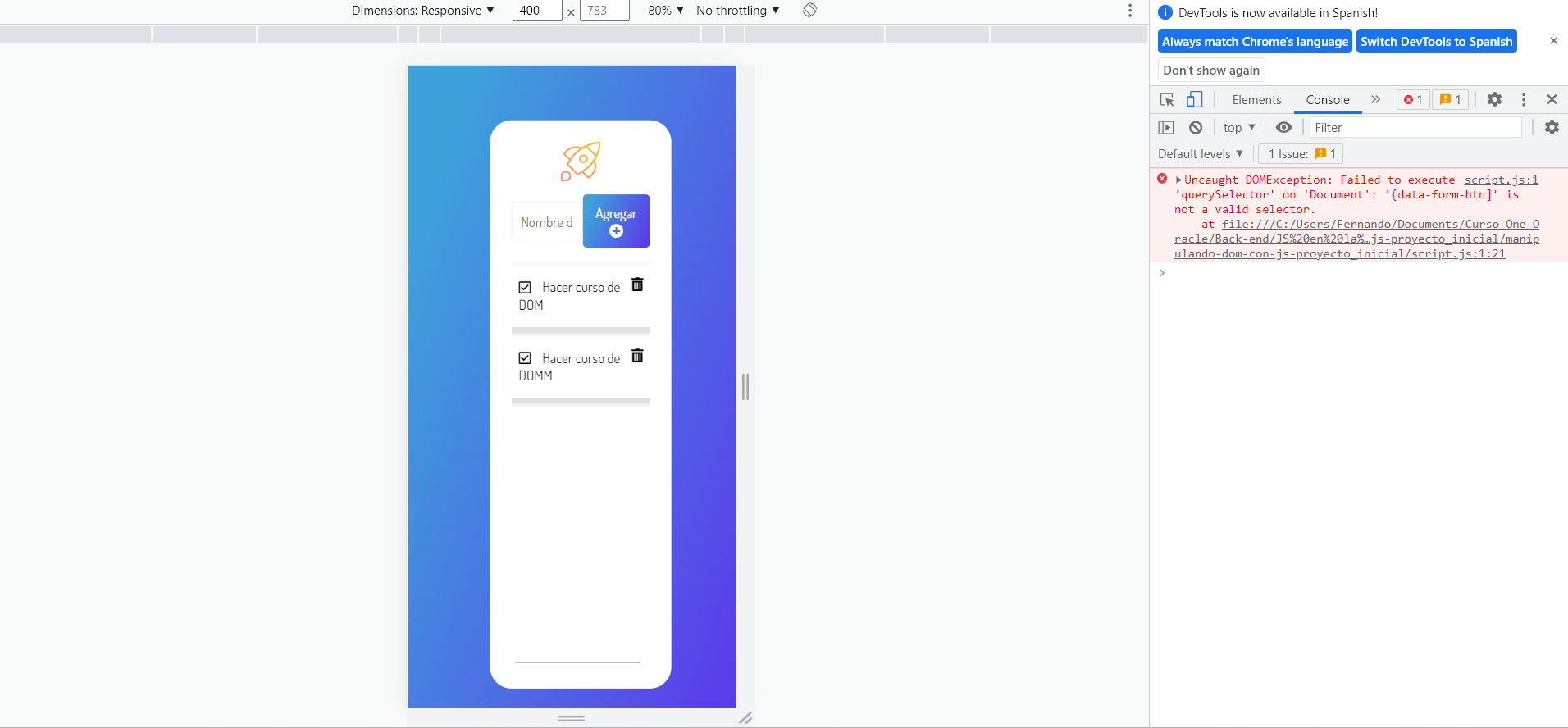
Porque me sale esto?

const btn =document.querySelector('{data-form-btn]');
console.log(btn);
btn.addEventListener("click", function(){
console.log("crear tarea")
});Porque me sale esto?

const btn =document.querySelector('{data-form-btn]');
console.log(btn);
btn.addEventListener("click", function(){
console.log("crear tarea")
});Hola,
Tiene un error en el querySelector, de esta forma debería funcionar:
const btn =document.querySelector('[data-form-btn]');