Estimadores instructores, compañeros/as:
Ya tengo mi dinosaurio que abre y cierra la boca, el unico problema que no logro que los dientes vayan a la misma altura de la boca, espero que alguien tenga alguna idea o comparte la solución, se los agradezco.
Muestro las capturas de pantallas, asi como el codigo.
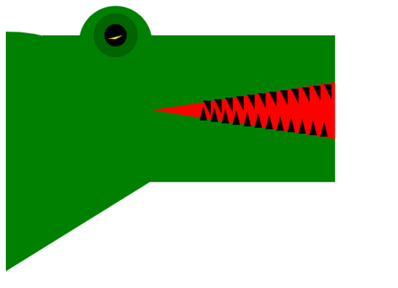
Asi es como inicia el dinosarurio
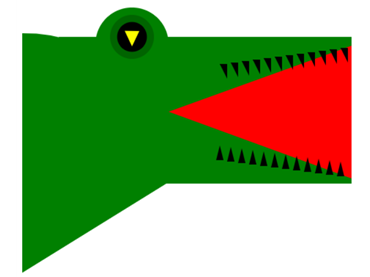
 Asi es como termina
Asi es como termina

Codigo fuente del programa:
<!-- dinosaurio moviendo boca by pedromunozlopez -->
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
//cuerpo del dinosaurio
function cuerpo (x,y,radio){
pincel.fillStyle = 'green';
pincel.beginPath();
pincel.arc(x,y,radio, 90, 2 * Math.PI);
pincel.fill();
}
//cara del dinosaurio
function cara (x,y,ancho, alto){
pincel.fillStyle = 'green';
pincel.fillRect(x,y,ancho, alto);
}
//cara + bordes de ojos del dinosaurio
function carabordeojos(x,y,radio){
pincel.fillStyle = 'green';
pincel.beginPath();
pincel.arc(x,y,radio,0, 2 * Math.PI);
pincel.fill();
}
//borde de ojos del dinosaurio
function bordeojos(x,y,radio){
pincel.fillStyle = 'darkgreen';
pincel.beginPath();
pincel.arc(x,y,radio,0, 2 * Math.PI);
pincel.fill();
}
//ojo del dinosaurio
function ojos (x,y,radio){
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.arc(x,y,radio, 0, 2 * Math.PI);
pincel.fill();
}
//iris del dinosaurio
function iris (a,b,c,d,e,f){
pincel.fillStyle='yellow';
pincel.beginPath();
pincel.moveTo(a,b);
pincel.lineTo(c,d);
pincel.lineTo(e,f);
pincel.fill();
}
//boca del dinosaurio
function boca (a,b,c,d,e,f){
pincel.fillStyle='red';
pincel.beginPath();
pincel.moveTo(a,b);
pincel.lineTo(c,d);
pincel.lineTo(e,f);
pincel.fill();
}
var espaciosdientesX = 15;
var espaciosdientesY = 2;
var cantidaddedientes=11;
var iniciodientes = 30;
//Dientes superiores del dinosaurio
function dientessuperiores (a,b,c,d,e,f){
//para incrementar los dientes
for (var contardientesS = 0; contardientesS <= cantidaddedientes; contardientesS++) {
var dientesX = contardientesS * espaciosdientesX;
var dientesY = contardientesS * espaciosdientesY;
pincel.fillStyle='black';
pincel.beginPath();
pincel.moveTo((a - iniciodientes) + dientesX, b - dientesY);
pincel.lineTo((c - iniciodientes) + dientesX, d - dientesY);
pincel.lineTo((e - iniciodientes) + dientesX, f - dientesY);
pincel.fill();
}
}
//Dientes inferiores del dinosaurio
function dientesinferiores(a,b,c,d,e,f){
//para incrementar los dientes
for (var contardientesI = 0; contardientesI <= cantidaddedientes; contardientesI++) {
var dientesX = contardientesI * espaciosdientesX;
var dientesY = contardientesI * espaciosdientesY;
pincel.fillStyle='black';
pincel.beginPath();
pincel.moveTo((a - iniciodientes) + dientesX, b + dientesY);
pincel.lineTo((c - iniciodientes) + dientesX, d + dientesY);
pincel.lineTo((e - iniciodientes) + dientesX, f + dientesY);
pincel.fill();
}
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
var y = 5;
var sentido = 1;
function actualizarPantalla(){
limpiarPantalla();
if(y > 55){
sentido = -1;
}
else if(y < 0){
sentido = 1;
}
//Se mantiene quieto
cuerpo(5,245,200);
cara(50, 50, 400 ,200);
carabordeojos(150, 60, 50);
bordeojos(150, 50, 30);
ojos(150,50,15);
// se mueven dientes y boca
ojos(150,50,15+(0.10*y));
iris(140,55-(0.25*y),150,55+(0.15*y),160,50-(0.15*y));
boca(450,115-y,450,190+y,200,152);
//0.10, 0.25, 0.15 para reducir tamaño del ojo y del iris
dientessuperiores(300,140-y,310,160-y,310,140-y);
dientesinferiores(295,165+y,300,145+y,305,165+y);
y = y + sentido;
}
setInterval(actualizarPantalla,30);
</script>Saludos Virtuales Pedro Francisco Muñoz López




