Hola tengo una duda, estoy siguiendo los pasos pero al momento de hacer la prueba no me reconoce la letra Ñ, me podrían explicar en que estoy mal o deje pasar algo en el código y por eso me da el error, dejo el código en la parte de abajo. Gracias

Hola tengo una duda, estoy siguiendo los pasos pero al momento de hacer la prueba no me reconoce la letra Ñ, me podrían explicar en que estoy mal o deje pasar algo en el código y por eso me da el error, dejo el código en la parte de abajo. Gracias

<meta charsetcalcu="UTF-8">
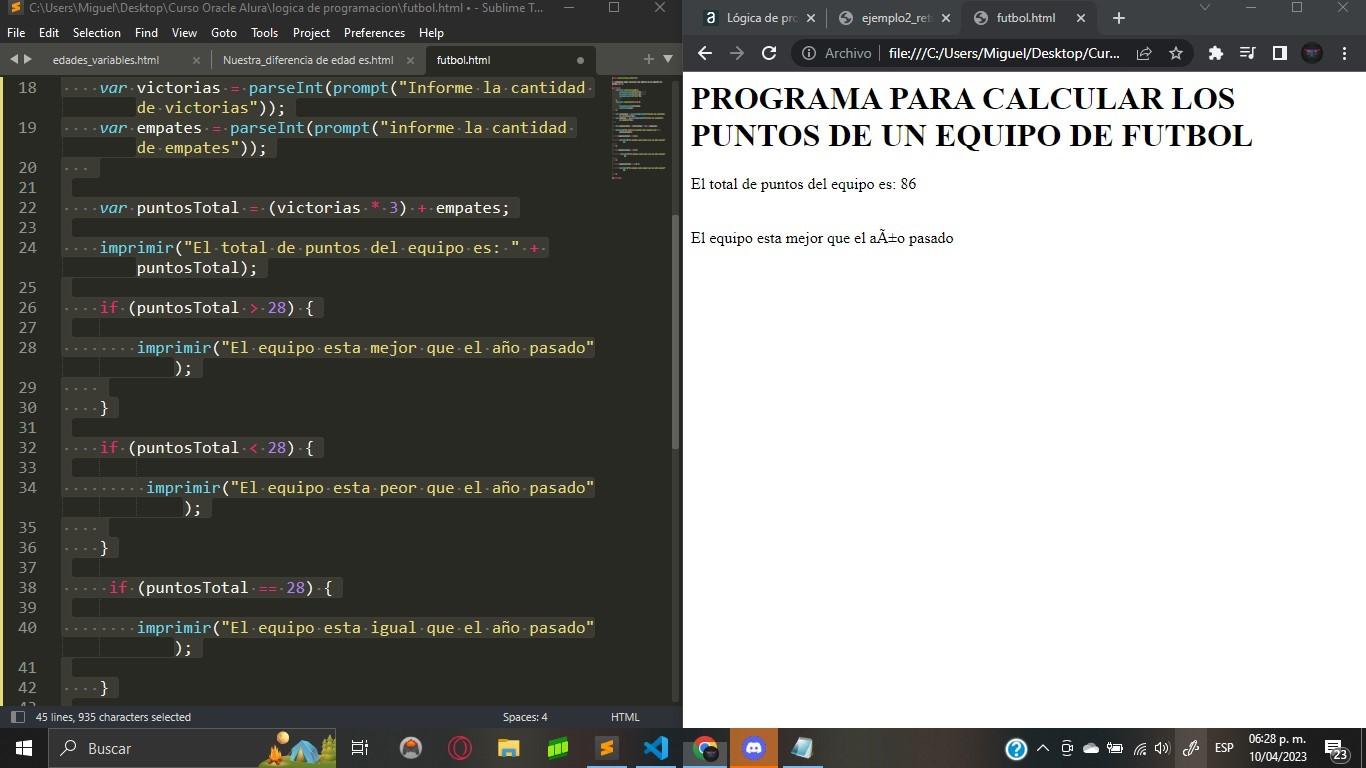
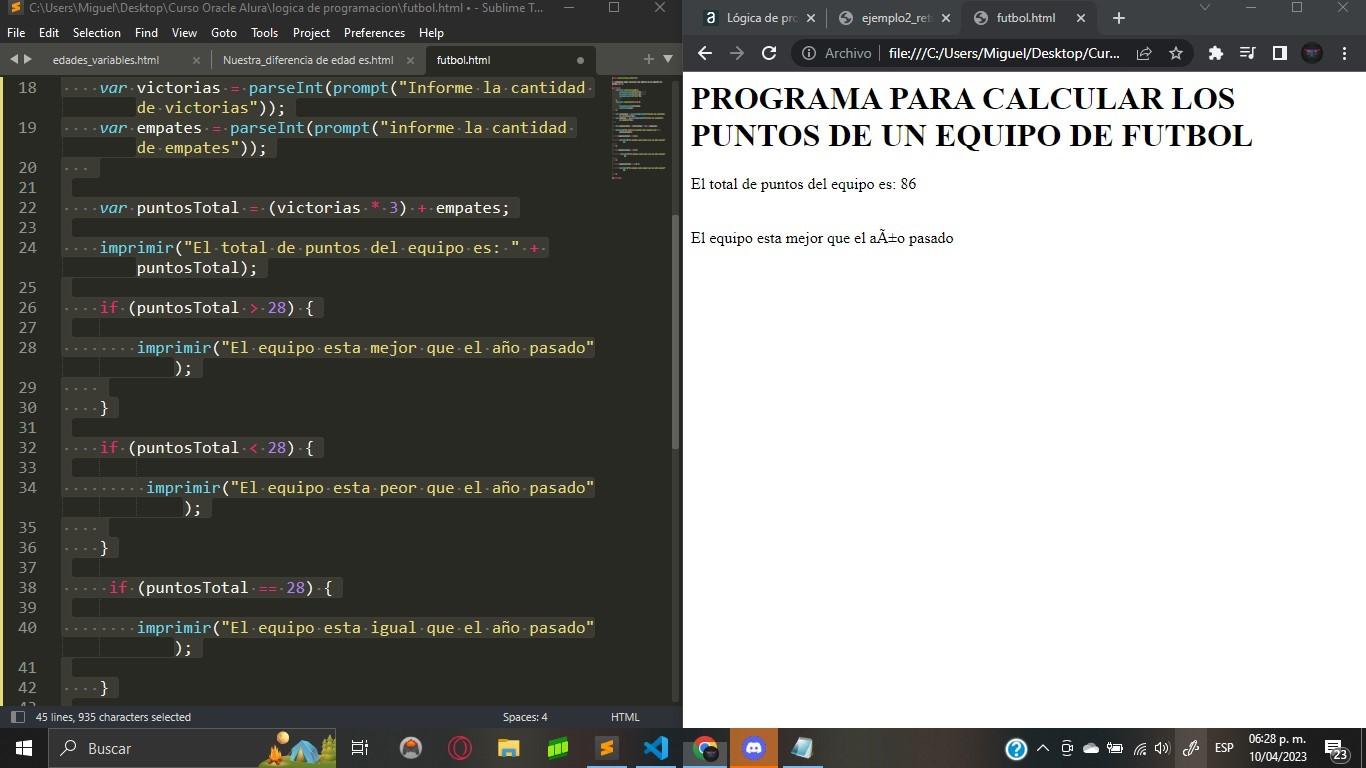
<h1>PROGRAMA PARA CALCULAR LOS PUNTOS DE UN EQUIPO DE FUTBOL </h1>
<script>
function saltarLinea() {
document.write("<br>");
document.write("<br>");
document.write("<br>");
}
function imprimir(frase) {
document.write(frase);
saltarLinea();
}
var victorias = parseInt(prompt("Informe la cantidad de victorias"));
var empates = parseInt(prompt("informe la cantidad de empates"));
var puntosTotal = (victorias * 3) + empates;
imprimir("El total de puntos del equipo es: " + puntosTotal);
if (puntosTotal > 28) {
imprimir("El equipo esta mejor que el año pasado");
}
if (puntosTotal < 28) {
imprimir("El equipo esta peor que el año pasado");
}
if (puntosTotal == 28) {
imprimir("El equipo esta igual que el año pasado");
}
</script>la ñ no se admite en lenguaje de programación
¡Hola! Parece que el código que has proporcionado no tiene ningún problema en relación a la letra "Ñ" en sí misma. Sin embargo, hay un error en la declaración de la codificación de caracteres en la etiqueta meta. La codificación correcta es charset="UTF-8", no charsetcalcu="UTF-8". Por favor, corrige la etiqueta meta de la siguiente manera:
<meta charset="UTF-8">
Además, asegúrate de que el archivo HTML esté guardado con la codificación UTF-8 para que pueda reconocer correctamente la letra "Ñ" y otros caracteres especiales.
Con estos cambios, tu código debería funcionar correctamente y reconocer la letra "Ñ" sin problemas.
tu meta esta mal deberia ser:
<meta charset="utf-8">No
<meta charsetcalcu="UTF-8">Muchas gracias por la corrección, había dejado pasar ese error y no me di cuenta. Ya lo corregí y funciono correctamente. Saludos!