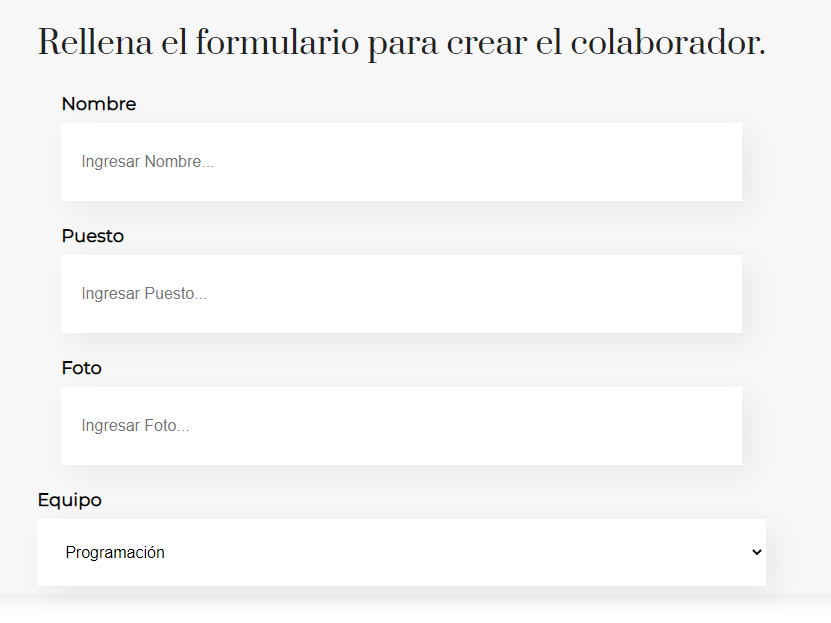
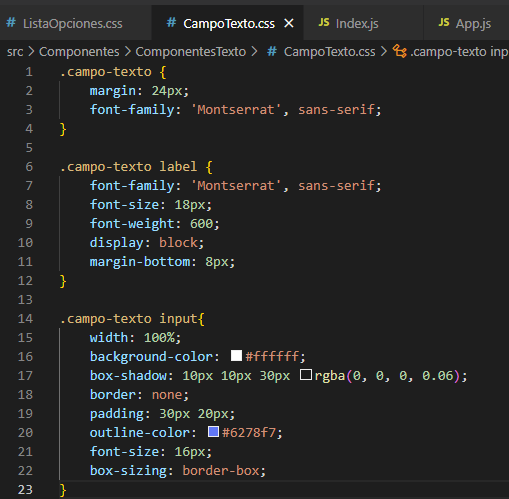
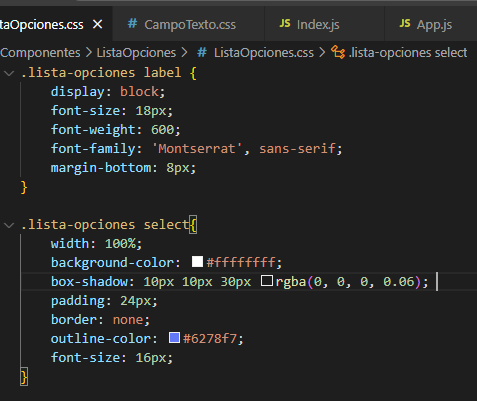
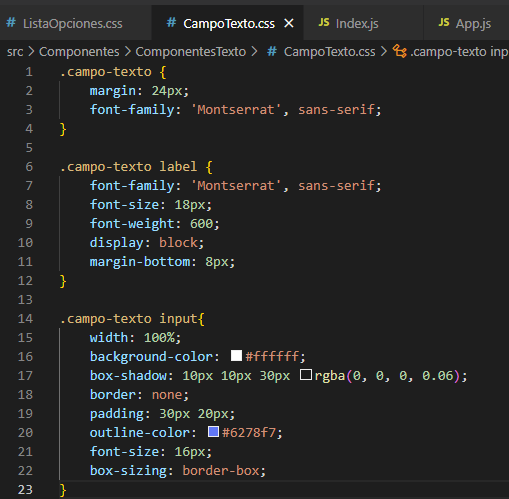
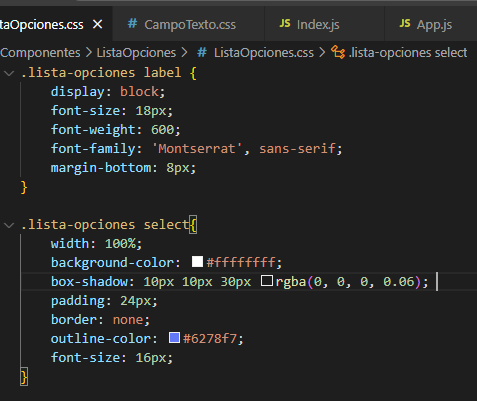
Solo el cuadro de equipo toma el 100% del ancho, los demas cuadros de input estan un poco mas pequeños



Agradesco cualquier ayuda!
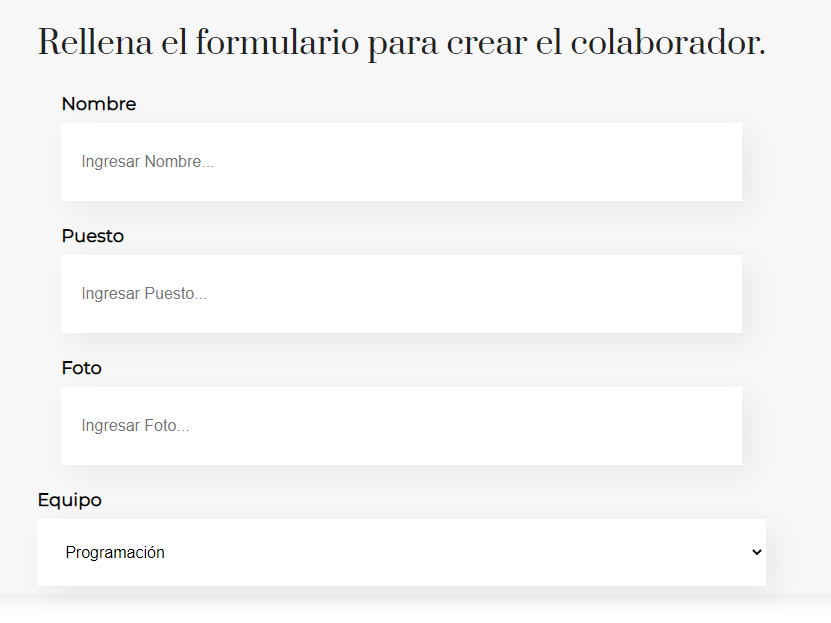
Solo el cuadro de equipo toma el 100% del ancho, los demas cuadros de input estan un poco mas pequeños



Agradesco cualquier ayuda!
¡Hola Oscar!
Para que los cuadros de input tengan el mismo ancho que el cuadro de equipo, puedes agregar una clase CSS a los inputs y establecer su ancho en 100%. Por ejemplo:
.input-ancho-completo {
width: 100%;
}Luego, agrega la clase "input-ancho-completo" a cada uno de los cuadros de input que deseas que tengan el ancho completo:
<input type="text" class="input-ancho-completo" placeholder="Nombre del equipo">
<input type="text" class="input-ancho-completo" placeholder="Nombre del jugador">
<input type="number" class="input-ancho-completo" placeholder="Edad del jugador">
<input type="text" class="input-ancho-completo" placeholder="Posición del jugador">De esta manera, todos los cuadros de input tendrán el mismo ancho que el cuadro de equipo. Espero que esto te ayude. ¡Buenos estudios!
No me funciono, sigue marcando que toma el 100% pero no llega a ser del mismo hancho que el cuadro de Equipo