Que tal estimados compañeros.
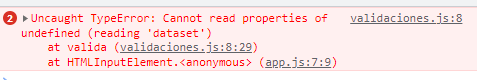
Estoy en el curso 6, y siguiendo el paso a paso del instructor me está dando un error al utilizar el atributo "data" en el input de fecha, pues al correr el proyecto me sale un error que indica lo siguiente:
 En el código html, lo tengo tal cual lo va poniendo el instructor:
En el código html, lo tengo tal cual lo va poniendo el instructor:
input name="birth" id="birth" class="input" type="date" placeholder="Fecha de nacimento" required data-tipo="nacimiento"Este es el código js:
export function valida(input){
const tipoInput = input.dataset.tipo;
if(validadores[tipoInput]){
validadores[tipoInput](input);
}
}
const validadores = {
nacimiento: (input) => validarNacimiento(input),
};
function validarNacimiento(input){
const fechaCliente = new Date(input.value);
let mensaje = ""
if (!mayorEdad(fechaCliente)){
mensaje = "Debes tener más de 18 años";
};
input.setCustomValidity(mensaje);
}
function mayorEdad(fecha){
const fechaHoy = new Date();
const diferenciaFechas = new Date(fecha.getUTCFullYear()+18, fecha.getUTCMonth(), fecha.getUTCDate());
return diferenciaFechas <= fechaHoy;
}import { valida } from "./validaciones.js";
const inputs = document.querySelectorAll("input");
inputs.forEach( input => {
input.addEventListener("blur", () => {
valida(input.target);
})
})Sin embargo me da el error descrito en la imagen.
En este caso la verdad no sé como resolver el error, pues estoy siguiendo la estructura tal cual y al instructor no le da error, pero a mi si.
Por lo que veo es que no reconoce el atributo "data" en el html, pero no sé si será eso, o hay algo más.
Quedo atento a su pronta ayuda.


