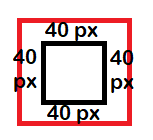
por ejemplo , aqui margin tiene 40px y 0, que son para top-bottom y 0 para left-right?
form {
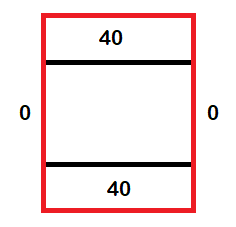
margin: 40px 0;pero aqui tiene 0 0 10px, aqui para que corresponden?
form label {
display:block;
font-size: 20px;
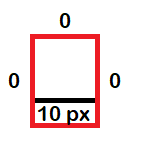
margin: 0 0 10px;y si tuviera
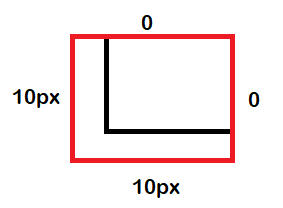
margin: 0 0 10px 10px;No comprendo como o cuando cada valor aplica para top,bottom,rigth o left