Ya finalicé todo HTML y CSS pero al final intenté centrar todas las "cajas" y el texto al centro y no lo logré.
escucho sugerencias de configuración 
Ya finalicé todo HTML y CSS pero al final intenté centrar todas las "cajas" y el texto al centro y no lo logré.
escucho sugerencias de configuración 
Saludos,


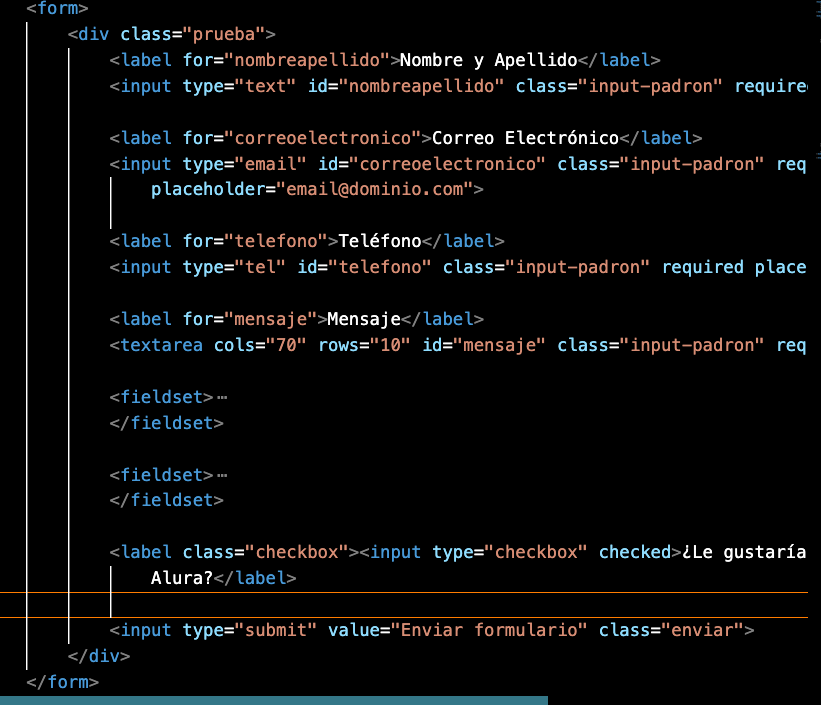
De lo que hasta el momento he logrado entender, mi sugerencia es adicionar en el archivo .htm una etiqueta
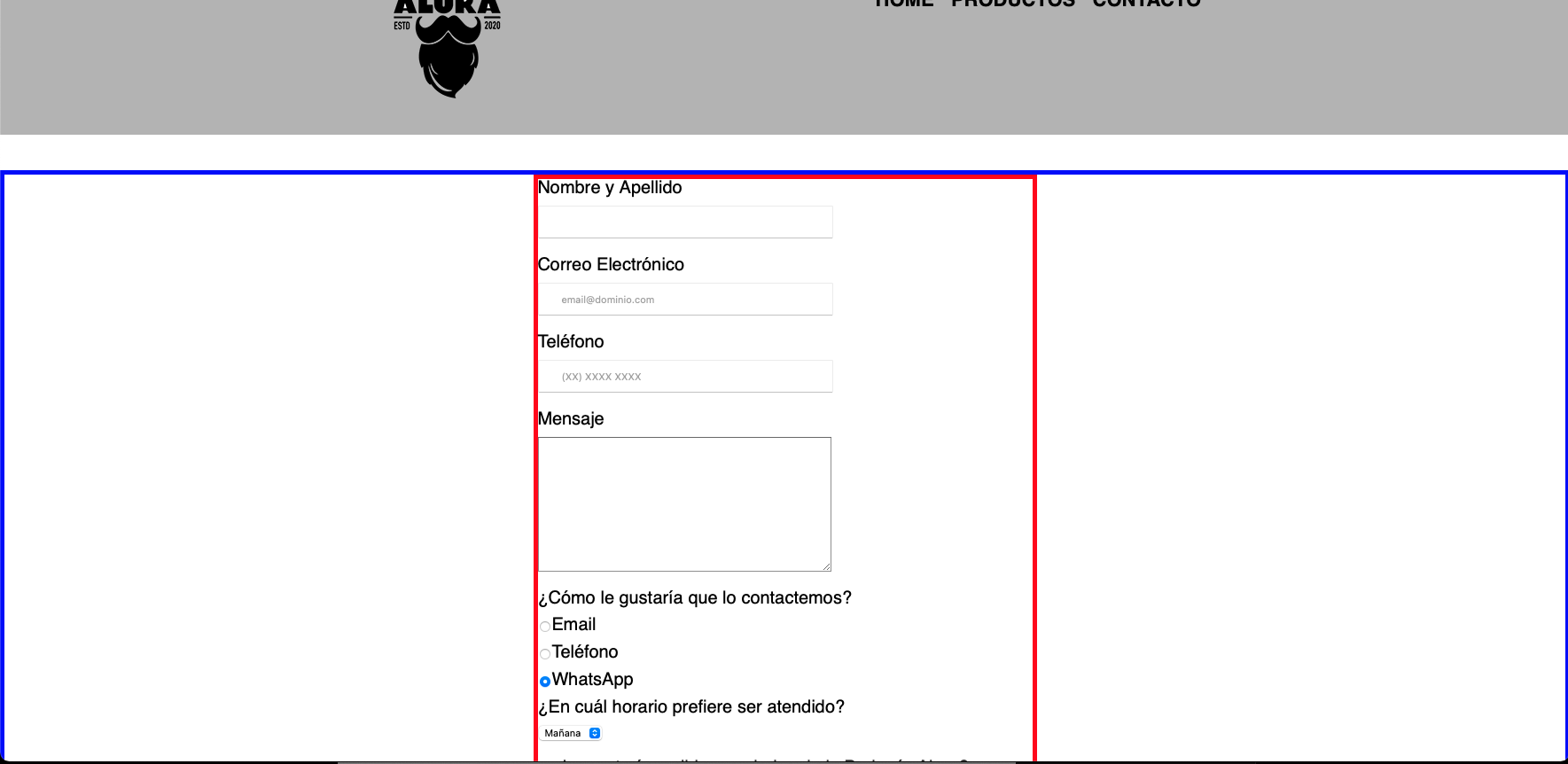
Adjunto un ejemplo. Seguramente habrán mas formas, sin embargo esta es una sugerencia y esta busca solo alinear al medio la etiqueta nueva
Nota: Los bordes de color solo los utilizo mientras logro entender como funciona este lenguaje y se pueden retirar para este ejemplo.
.css form{ margin: 40px 0; border: 5px solid blue ;
}
.prueba{ width: fit-content; border: 5px solid red ; margin: 0 auto; }
Espero sea de utilidad.