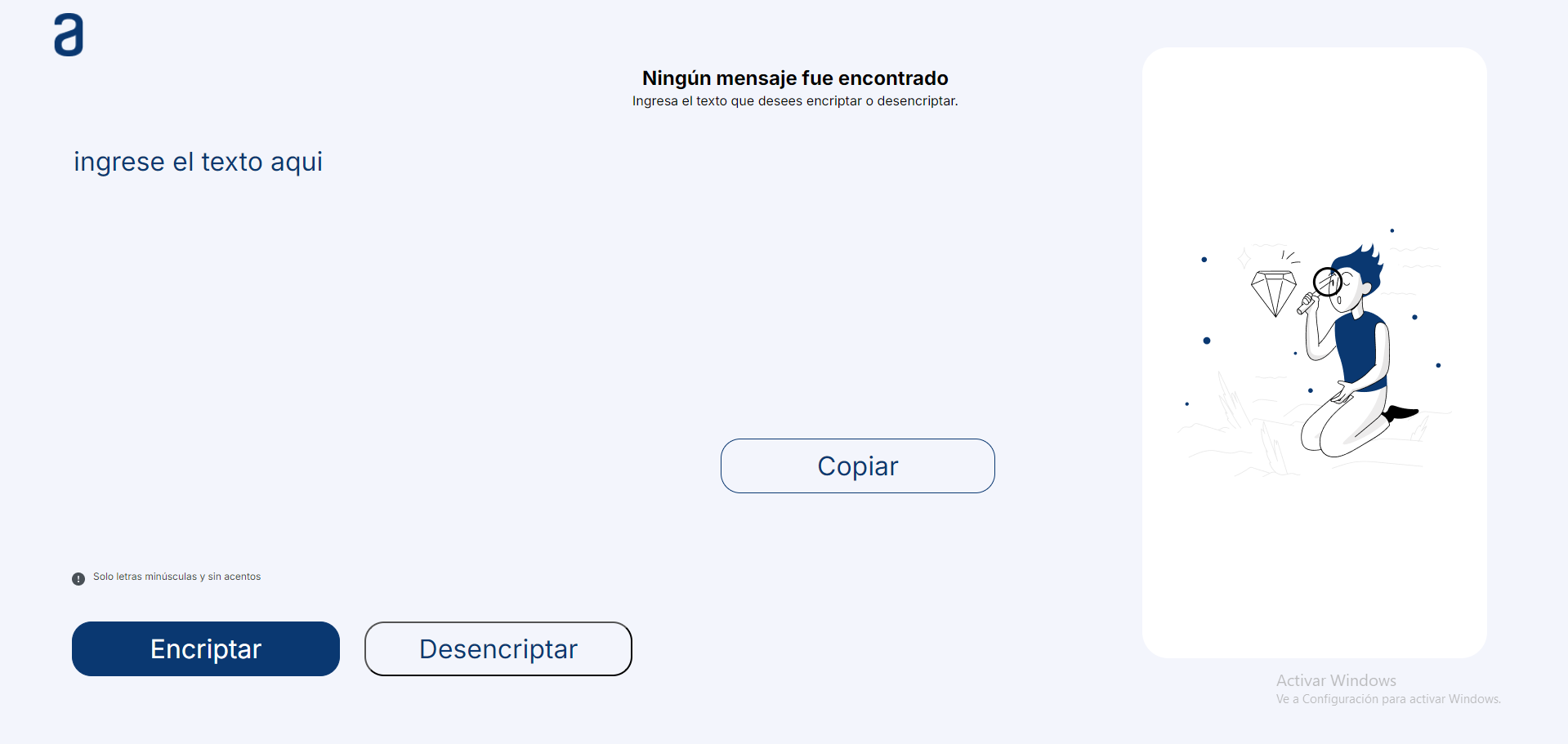
Hola! disculpen, no estoy logrando aliniar el texto de "ningun mensaje fue encontrado" (junto al que esta abajo) y el que el boton de copiar este debajo del texto
como podria hacer para poder llevar a cabo mi idea? muchas gracias de ante mano y disculpen si mi pregunta no es del todo clara :)

<section>
<div class="text_area_y_mensaje">
<textarea class="mensaje" cols="20" rows="10" readonly></textarea>
<div>
<div class="texto-area">
<h2 class="h2_texto">Ningún mensaje fue encontrado</h2>
<p class="parrafo_texto">Ingresa el texto que desees encriptar o desencriptar.</p>
</div>
</div>
<div>
<button class="btn-copiar">Copiar</button>
</div>
</div>
</section>
.mensaje{
width: 400px;
height: 744px;
top: 40px;
left: 1300px;
background: var(--Color-Blanco);
background-image: url(/style/Assets/Muñeco.png);
background-repeat: no-repeat;
background-position: center;
border: none;
border-radius: 32px;
color: var(--Color-Azul-oscuro);
margin-left: 98px;
margin-top: 20px;
padding-left: 20px;
position: fixed;
resize: none;
}
.mensaje:focus {
outline: none;
}
.texto-area{
display: flex;
flex-direction: column;
text-align: center;
}
.h2_texto{
font-size: 24px;
font-weight: 700;
line-height: 28.8px;
margin: 0;
}
.parrafo_texto{
font-size: 16px;
font-weight: 400;
line-height: 24px;
margin: 0;
}
.btn-copiar{
border: 1px solid var(--Color-Azul-oscuro);
border-radius: 24px;
color: var(--Color-Azul-oscuro);
cursor: pointer;
height: 67px;
margin-left: 108px;
margin-top: 402px;
position: absolute;
width: 336px;
}




