Este es mi codigo:
@media screen and (max-width:480px){
.caja{
width: auto;
}
h1{
text-align: center;
}
nav{
position: static;
}
main{
width: auto;
}
form{
width: auto;
}}
Este es mi codigo:
@media screen and (max-width:480px){
.caja{
width: auto;
}
h1{
text-align: center;
}
nav{
position: static;
}
main{
width: auto;
}
form{
width: auto;
}}
¡Hola Jimmy!
Por lo que puedo ver en tu código, estás utilizando la media query @media screen and (max-width:480px) para hacer que tu sitio web sea responsive en dispositivos móviles.
Para centrar la sección de contactos, podrías utilizar la propiedad margin y establecer los valores izquierdo y derecho en auto. Esto hará que la caja se centre horizontalmente en la pantalla.
Aquí te dejo un ejemplo de cómo podrías aplicar esta propiedad a tu código:
@media screen and (max-width:480px){
.caja{
width: auto;
margin: 0 auto; /* Centra horizontalmente */
}
h1{
text-align: center;
}
nav{
position: static;
}
main{
width: auto;
}
form{
width: auto;
}
}Espero que esto te ayude a resolver tu duda. ¡Buenos estudios!

!Hola Rafaela Rocha!
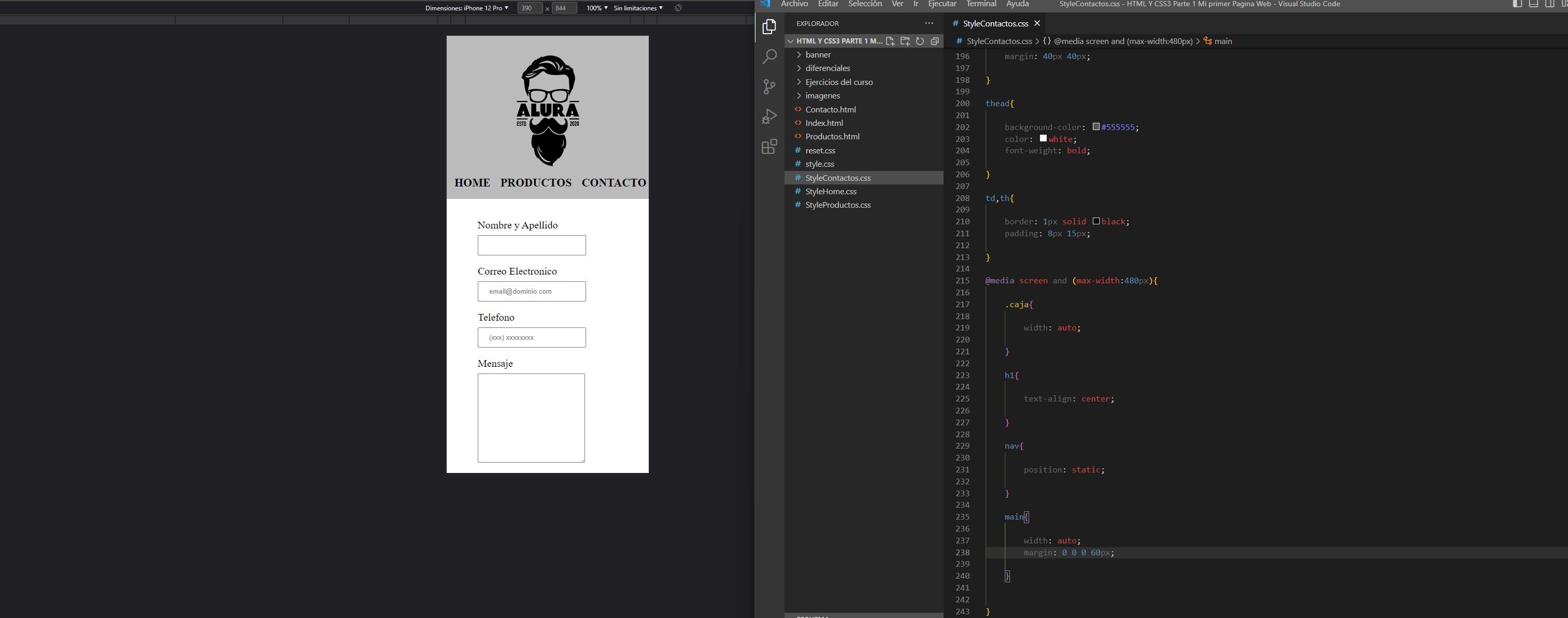
Muchas Gracias si me ayudo a resolver el problema, pero cambie la parte del "main" y pude hacer que lo centrara de verdad muchas gracias por la colaboracion pude hacerlo.
@media screen and (max-width:480px){
.caja{
width: auto;
}
h1{
text-align: center;
}
nav{
position: static;
}
main{
width: auto;
margin: 0 0 0 60px;
}}