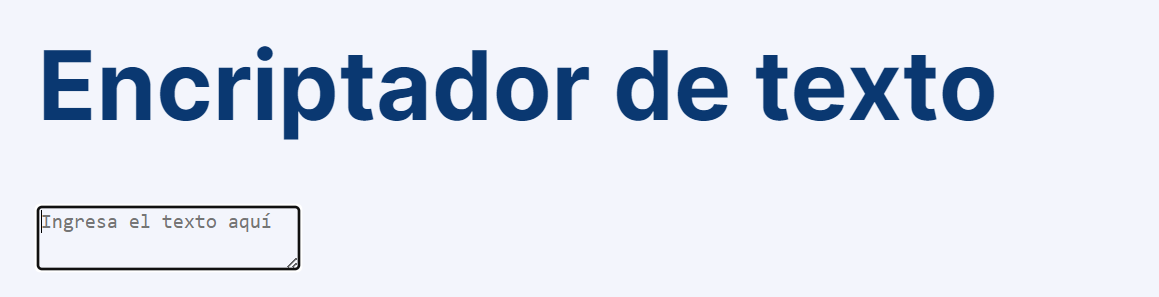
Estoy realizando el proyecto "Encriptador de texto" y me encuentro estilizando el donde el usuario ingresa el texto a encriptar. Lo que pasa es que al querer aumentar el tamaño del elemento, se me ocurrió añadirle un padding al elemento, pero esto solo crea un espacio en blanco entre el texto y el borde, intenté corregirlo aumentando el width del elemento pero no incrementa en absoluto. Aquí muestro como se ve con el padding en 70%: <img src="https://cdn1.gnarususercontent.com.br/6/633419/06f994d4-82b0-47f6-be5b-3c2bda27046a.png" alt="Captura de pantalla del <textarea> con texto solo en el centro y un padding grande"> </p> <pre class="prettyprint"><code>Y aquí si intento poner el valor de width en 70%  ¿Cómo podría solucionar este problema? </code></pre>




