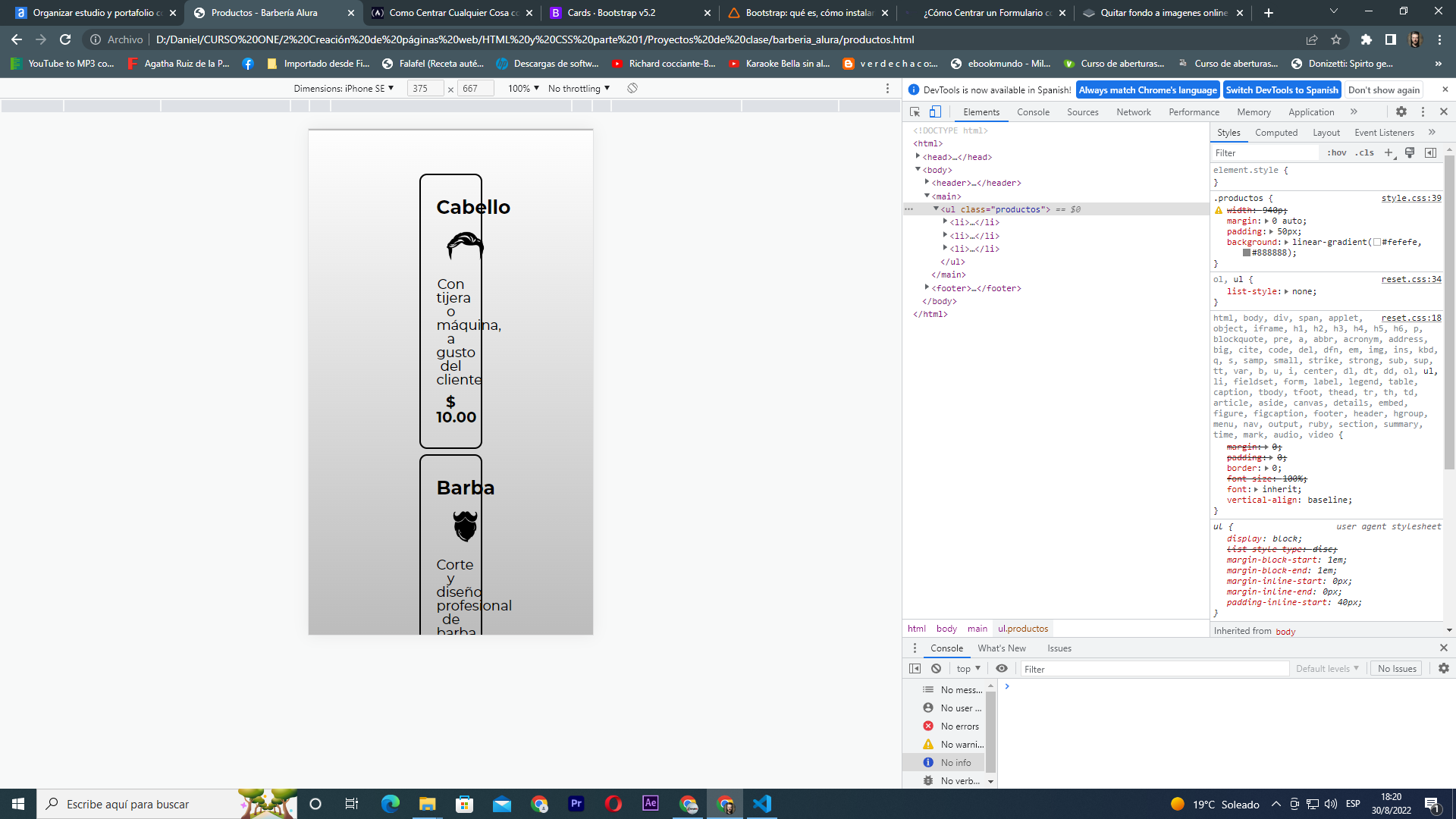
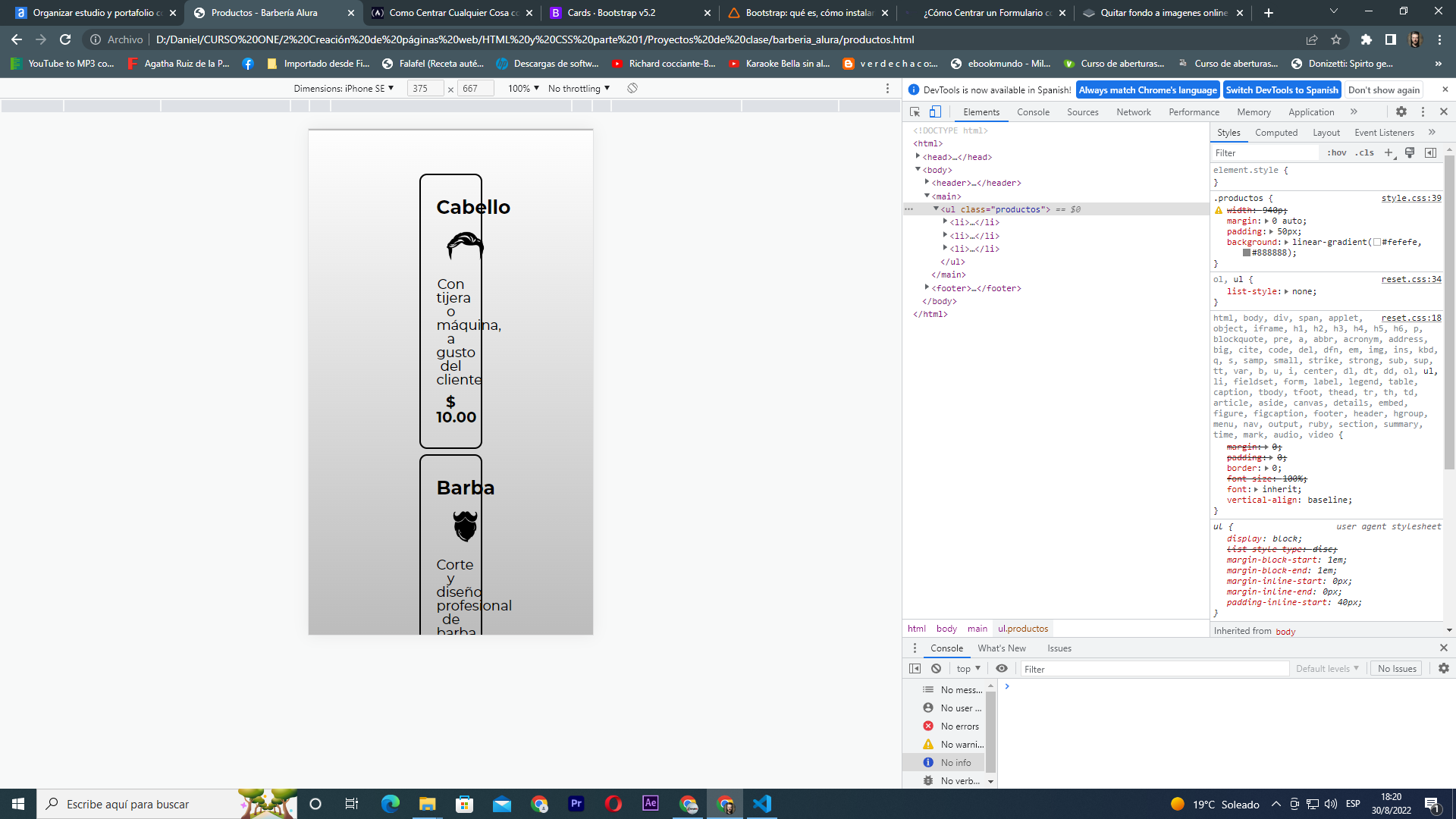
Sucede que en la página de productos, cuando voy a la vista de celular, los bordes me quedan como en la imagen. Cómo puedo hacer para que me ocupen el 80% de la pantalla?

Sucede que en la página de productos, cuando voy a la vista de celular, los bordes me quedan como en la imagen. Cómo puedo hacer para que me ocupen el 80% de la pantalla?

Prueba con las propiedades width, height, viewport, flex, flex-direction, text-align, justify-content, align-items, me parece que tienes demasiado padding.
Probé, y sin embargo sigue sin acomodarse. Voy a hacer la página de nuevo a ver si veo cuál es el problema. Gracias
/* modo resposive */
@media screen and (max-width:480px) {
h1 {
text-align: center;
}
nav {
position: static;
}
.navegacion,
.principal,
.mapa-contenido,
.contenido-diferenciales,
.video, .contacto {
width: auto;
}
.lista-diferenciales,
.imagen-diferenciales {
width: 100%;
}
.productos {
width: auto;
}
.productos li {
width: auto;
margin: 5px;
}
table{
margin: 50px 50px;
}
}pagina index.html<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<!-- modo responsibe -->
<meta name="viewport" content="width=device-width">
<title>Barbería Alura</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<!-- modo responsibe -->
<link rel="stylesheet" href="css/responsive.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="navegacion">
<h1> <img src="img/logo.png" alt="Logo de la Barberia Aula"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner-principal" src="img/banner.jpg">
<main>
<!-- <p>Parrafo de ejemplo</p> -->
<section class="principal">
<h2 class="titulo-principal">Sobre la Barbería Alura</h2>
<img class="utensilios" src="img/utensilios.jpg" alt="utensilios de un barbero">
<p class="texto">Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de
mejor
para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista
nuevos
clientes diariamente.</p>
<p id="mision"><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros
clientes"</strong>.</em></p>
<p class="texto">Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el
mundo
de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón
de
excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</section>
<section class="mapa">
<h3 class="titulo-principal">Nuestra ubicacion</h3>
<p>Nuestro establecimiento esta ubicado en el corazon de la ciudad</p>
<div class="mapa-contenido">
<iframe
src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3872.6854363281345!2d-89.8561404!3d13.9177411!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x8f6298011893b6f5%3A0x6b976f9f349fdb33!2sCentro%20Juvenil%20Korea%2C%20El%20Salvador%20-%20KOICA!5e0!3m2!1ses-419!2ssv!4v1661565930274!5m2!1ses-419!2ssv"
width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade">
</iframe>
</div>
</section>
<section class="diferenciales">
<h3 class="titulo-principal">Diferenciales</h3>
<div class="contenido-diferenciales">
<ul class="lista-diferenciales">
<li class="items">Atención personalizada a los clientes</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localización</li>
<li class="items">Profesionales calificados</li>
<li class="items">Puntualidad</li>
<li class="items">Limpieza</li>
</ul><img src="img/diferenciales.jpg" class="imagen-diferenciales">
</div>
<div class="video">
<iframe width="100%" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY"
frameborder="0" allow="accelerometer;
autoplay; clipboard-write; encrypted-media; gyroscope;
picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<!-- <img src="img/bg.jpg"> -->
<img src="img/logo-blanco.png" alt="Logo de la Barberia Aula">
<p class="copyright">© Copyright Barberia Alura - 2022</p>
</footer>
</body>
</html>Página productos.html<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<!-- modo responsibe -->
<meta name="viewport" content="width=device-width">
<title>Productos - Barberia Alura</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<!-- modo responsibe -->
<link rel="stylesheet" href="css/responsive.css">
</head>
<body>
<header>
<div class="navegacion">
<h1> <img src="img/logo.png" alt="Logo de la Barberia Aula"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2>Cabello</h2>
<img src="img/cabello.jpg">
<p class="producto-descripcion">Con tijeras o máquina, a gusto del cliente</p>
<p class="producto-precio">$ 10.00</p>
</li>
<li><h2>Barba</h2>
<img src="img/barba.jpg">
<p class="producto-descripcion">Corte y diseño profesional de barba</p>
<p class="producto-precio">$ 08.00</p>
</li>
<li><h2>Cabello + Barba</h2>
<img src="img/cabello+barba.jpg">
<p class="producto-descripcion">Paquete completo de cabello y barba</p>
<p class="producto-precio">$ 15.00</p>
</li>
</ul>
</main>
<footer>
<!-- <img src="img/bg.jpg"> -->
<img src="img/logo-blanco.png">
<p class="copyright">© Copyright Barberia Alura - 2022</p>
</footer>
</body>
</html>Página contacto.html<!DOCTYPE html>
<html lang="en">
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<!-- modo responsibe -->
<meta name="viewport" content="width=device-width">
<title>Contacto - Barberia Alura</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<!-- modo responsibe -->
<link rel="stylesheet" href="css/responsive.css">
</head>
<body>
<header>
<div class="navegacion">
<h1><img src="img/logo.png" alt="Logo de la Barberia Aula"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form class="contacto">
<label for="nombreapellido">Nombre y Apellido</label>
<input type="text" id="nombreapellido" class="input-padron">
<label for="correoelectronico">Correo Electronico</label>
<input type="text" id="correoelectronico" class="input-padron" required placeholder="email@dominio.com">
<label for="telefono">Telefono</label>
<input type="tel" id="telefono" class="input-padron" required placeholder="(xxx) xxxx xxxx">
<label for="mensaje">Mensaje</label>
<textarea cols="70" rows="10" id="mensaje" class="input-padron"></textarea>
<fieldset>
<legend>Como le gustaria que lo contactemos?</legend>
<label for="radio-email"><input type="radio" name="contacto" value="email"
id="radio-email">Email</label>
<label for="radio-telefono"><input type="radio" value="Telefono" id="radio-telefono">Telefono</label>
<label for="radio-whatsapp"><input type="radio" name="contacto" value="Whatsapp" id="radio-Whatsapp"
checked>Whatsapp</label>
</fieldset>
<fieldset>
<legend>En cual horario prefiere ser atentido</legend>
<select>
<option>Manana</option>
<option>Tarde</option>
<option>Noche</option>
</select>
</fieldset>
<label class="checkbox"><input type="checkbox" checked>Le gustaria recibir novedades de la Barberia
Alura?</label>
<label><input type="submit" name="contacto" value="Enviar formulario" class="enviar"></label>
</form>
<!-- Tabla -->
<table>
<thead>
<tr>
<td>Dia</td>
<td>Horario</td>
</tr>
</thead>
<tbody>
<tr>
<td>Lunes</td>
<td>8am - 8pm</td>
</tr>
<tr>
<td>Miercoles</td>
<td>8am - 8pm</td>
</tr>
<tr>
<td>Viernes</td>
<td>8am - 8pm</td>
</tr>
</tbody>
</table>
</main>
<footer>
<!-- <img src="img/bg.jpg"> -->
<img src="img/logo-blanco.png" alt="Logo de la Barberia Aula">
<p class="copyright">© Copyright Barberia Alura - 2022</p>
</footer>
</body>
</html>estilosbody {
font-family: 'Montserrat', sans-serif;
}
/* estilos para header */
header {
background-color: #bbbbbb;
padding: 20px 0;
}
.navegacion {
width: 940px;
position: relative;
margin: 0 auto;
}
/* estilos para navegacion */
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #c78c19;
text-decoration: underline;
}
/* estilos para home */
.banner-principal {
width: 100%;
}
.principal {
padding: 3em 0;
background: #fefefe;
width: 940px;
margin: 0 auto;
}
.titulo-principal {
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.texto{
padding: 5px;
text-align: justify;
font-size: 16px;
}
.principal p {
margin: 0 0 1em;
}
p::first-line {
font-style: italic;
}
.principal strong {
font-weight: bold;
}
/* estilos utensilios */
.principal em {
font-style: italic;
}
.utensilios {
width: 120px;
/* width: calc(30% - (40px * 4)); */
float: left;
margin: 0 20px 20px 0;
}
/* estilos para mapa */
.mapa {
padding: 3em 0;
background: linear-gradient(#fefefe, #888888)
}
.mapa p {
margin: 0 0 2em;
text-align: center;
}
.mapa-contenido {
width: 940px;
margin: 0 auto;
}
/* estilos para diferenciales */
.diferenciales {
padding: 3em 0;
background: #888888;
}
.contenido-diferenciales {
width: 640px;
margin: 0 auto;
}
.lista-diferenciales {
width: 40%;
display: inline-block;
vertical-align: top;
}
.items {
line-height: 1.5;
}
.items::before {
content: "★";
}
.items:first-child{
font-weight: bold;
}
.imagen-diferenciales {
width: 60%;
transition: 400ms;
box-shadow: 10px 10px 30px 15px #000000;
}
.imagen-diferenciales:hover{
opacity: 0.5;
}
/* estilos pagina video home */
.video {
width: 560px;
margin: 1em auto;
}
/* estilos para footer */
footer {
text-align: center;
/* background: #181715; */
background-image: url("./imagenes/fondo.png");
padding: 20px;
}
.copyright {
color: #ffffff;
font-size: 13px;
margin: 10px;
}
/* estilos pagina productos */
.productos {
width: 940px;
margin: 0 auto;
padding: 30px;
}
.productos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.productos li:hover {
border-color: #c78c19;
}
.productos li:active {
border-color: #088c19;
}
.productos h2 {
font-size: 30px;
font-weight: bold;
}
.productos li:hover h2 {
font-size: 33px;
}
.producto-descripcion {
font-size: 18px;
}
.producto-precio {
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}
/* estilos pagian contacto */
.contacto {
width: 940px;
margin: 0 auto;
padding: 10px;
}
form {
margin: 40px 0;
}
form label,
form legend {
display: block;
font-size: 20px;
margin: 0 0 10px;
}
.input-padron {
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox {
margin: 20px 0;
}
.enviar {
width: 40%;
padding: 15px 0;
font-size: 18px;
font-weight: bold;
color: white;
background: orange;
border: none;
border-radius: 5px;
transition: 1s all;
cursor: pointer;
}
.enviar:hover {
background: darkorange;
transform: scale(1.2);
}
/* estilos para tabla */
table {
margin: 40px 100px;
}
thead {
background: #555555;
color: white;
font-weight: bold;
font-style: italic;
font-size: 20px;
}
td,
th {
border: 1px solid #000000;
padding: 8px 15px;
font-size: 18px;
}responsivo/* modo resposive */
@media screen and (max-width:480px) {
h1 {
text-align: center;
}
nav {
position: static;
}
.navegacion,
.principal,
.mapa-contenido,
.contenido-diferenciales,
.video, .contacto {
width: auto;
}
.lista-diferenciales,
.imagen-diferenciales {
width: 100%;
}
.productos {
width: auto;
}
.productos li {
width: auto;
margin: 5px;
}
table{
margin: 50px 50px;
}
}