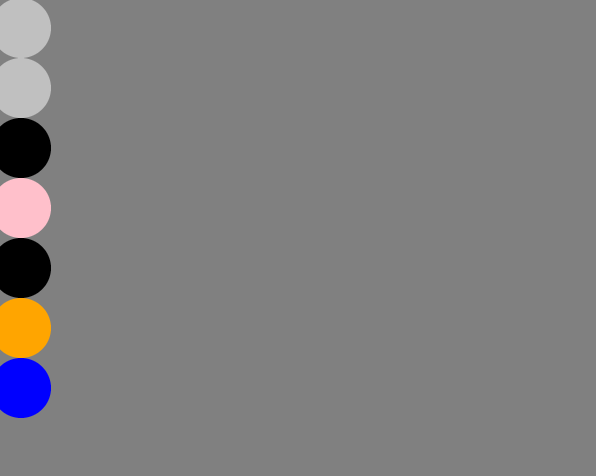
Quiero que cada circulo tenga un color sin ser repetido ¿alguien sabe?
<canvas width="1400" height="715"></canvas>
<title>Carrera</title>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey"
pincel.fillRect(0,0,1400,715);
var colores = ["red","yellow","black","orange","blue","silver","pink"];
function circulo(x,y,radio){
var numero = Math.round(Math.random()*6)
pincel.beginPath();
pincel.fillStyle = colores[numero];
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill()
}
var ejeY = 30;
while(ejeY <= 390){
circulo(30,ejeY,30);
ejeY = ejeY + 60;
}
</script>