¡Hola Noel!
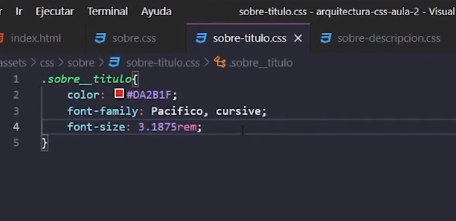
Entiendo tu duda sobre cómo se calcula el tamaño de una fuente en CSS. En el video que mencionas, Jeanmarie utiliza una cifra muy específica, como 3.1875 rem, en lugar de redondear a 3.1 o 3.18. Esto se debe a que en CSS, los valores de tamaño de fuente pueden ser muy precisos, permitiendo un mayor control sobre el diseño.
En este caso, es posible que Jeanmarie haya realizado cálculos precisos para lograr el tamaño exacto que deseaba para el título del sobre. Al utilizar una cifra más específica, puede asegurarse de que el tamaño de la fuente se ajuste correctamente al diseño general.
Sin embargo, es importante tener en cuenta que no siempre es necesario utilizar cifras tan precisas. En muchos casos, redondear a una o dos decimales puede ser suficiente y más fácil de trabajar. Por ejemplo, 3.1 rem o 3.18 rem podrían ser opciones válidas dependiendo del caso.
Recuerda que en CSS también puedes utilizar otras unidades de medida, como píxeles (px) o porcentajes (%), para ajustar el tamaño de la fuente según tus necesidades.
Espero haber aclarado tu duda. ¡Si tienes alguna otra pregunta, no dudes en preguntar! ¡Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)