El problema radica en la estructura del código y la falta de llaves {} alrededor de los bloques de código dentro de las declaraciones if. En JavaScript, cuando un bloque de código dentro de un if o cualquier otra estructura de control (for, while, etc.) contiene más de una línea de código, es necesario usar llaves {} para agrupar esas líneas de código juntas. Sin las llaves, solo se considera la primera línea después del if como parte del bloque condicional. Aquí tienes el código corregido:
const salario = 3300.0;
if (salario < 2600.0) {
console.log("Su alícuota es de 15%");
console.log("Puede deducir del pago hasta 350 pesos");
}
if (salario < 3750.0) {
console.log("Su alícuota es de 22.5%");
console.log("Puede deducir del pago hasta 650 pesos");
}
Otra cosa es que colocaste
const salario = "3300.0";
Como ves esta entre comillas no se si lo hiciste adrede.. recuerda que prácticamente seria un **String ** ..
otra cosa:
Para solucionarlo, puedes convertir la variable salario a un número usando la función parseFloat() o parseInt(). Seria otra posible solución
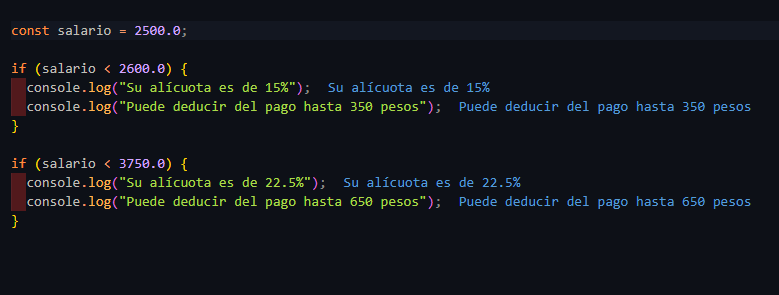
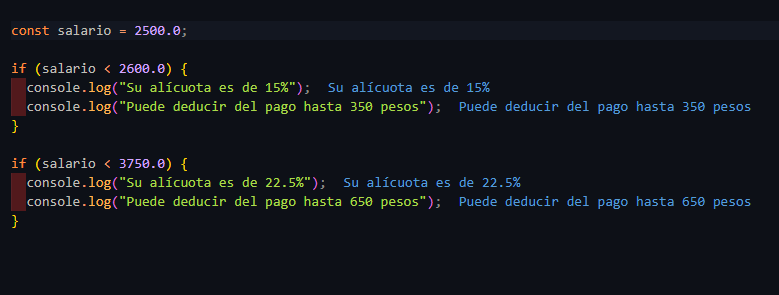
Te muestro que ahora si se muestra las 4 console.log al cambiar el salario a 2500.
 con salario de 2500 muestra todos los consolo.log
con salario de 2500 muestra todos los consolo.log
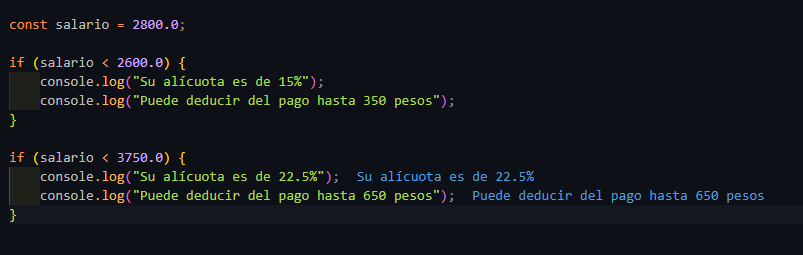
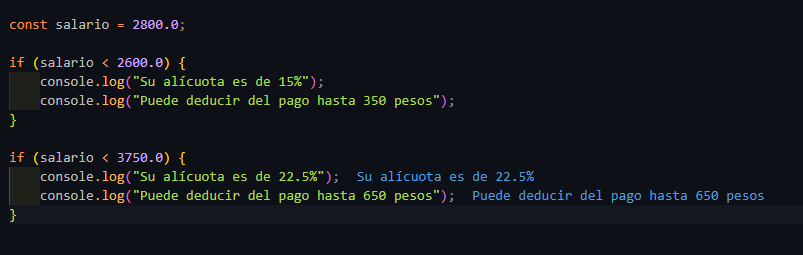
 con 2800 marcara los de abajo
con 2800 marcara los de abajo

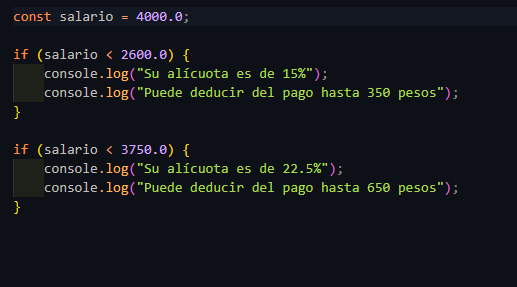
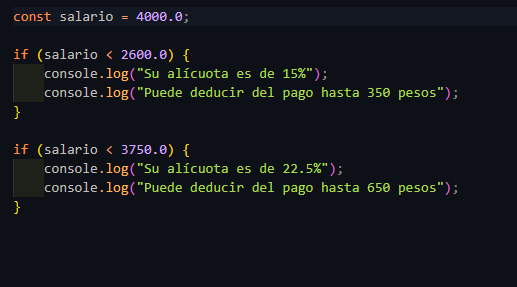
Y si supera los 4.000 no mostrara nada ya que el salario debe ser menor a 3750
otra forma de hacerlos es usando comillas en salario.. y declarando otra variable
const salario = "3300.0"; // salario como cadena de texto
const salarioNumerico = parseFloat(salario); // convertir salario a número
if (salarioNumerico < 2600.0) {
console.log("Su alícuota es de 15%");
console.log("Puede deducir del pago hasta 350 pesos");
}
if (salarioNumerico < 3750.0) {
console.log("Su alícuota es de 22.5%");
console.log("Puede deducir del pago hasta 650 pesos");
}



 con salario de 2500 muestra todos los consolo.log
con salario de 2500 muestra todos los consolo.log con 2800 marcara los de abajo
con 2800 marcara los de abajo