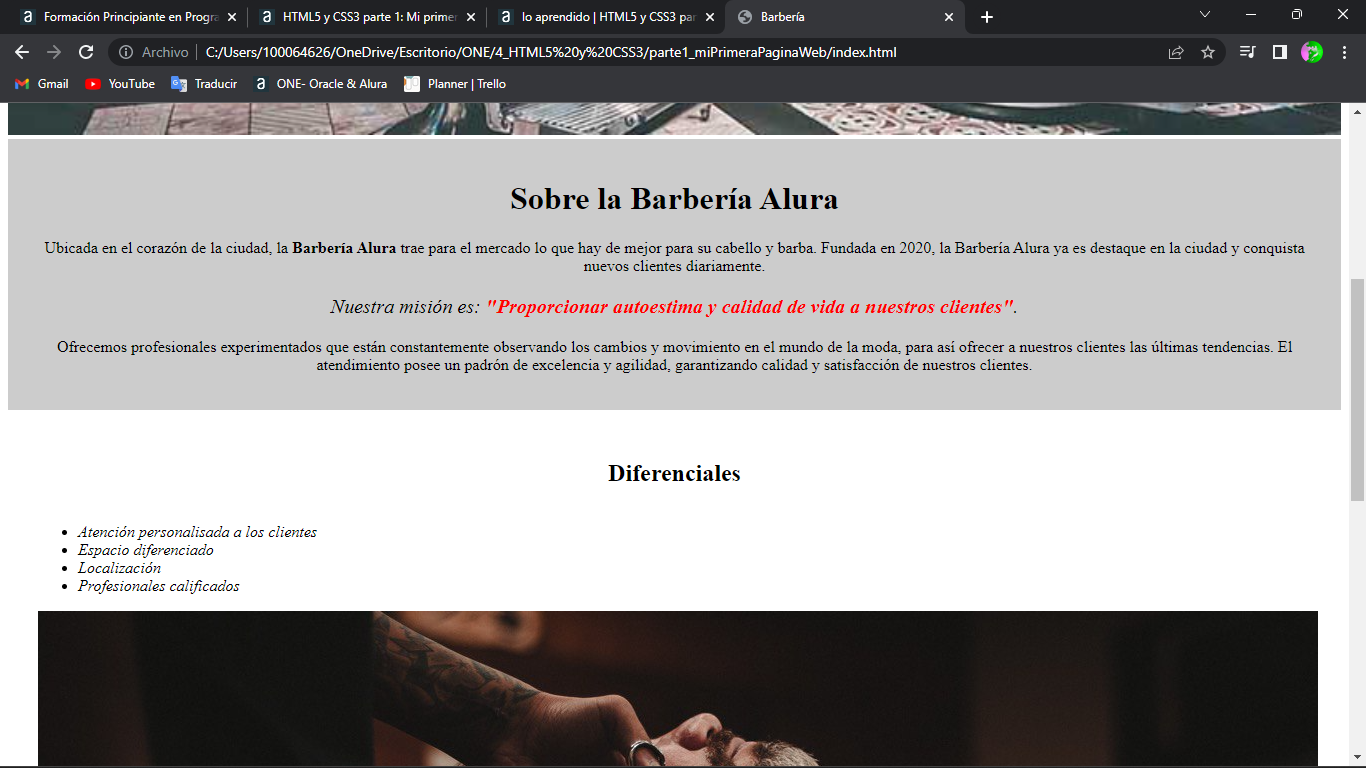
Que tal excelente día. No logro alinear a un lado del texto la 2da imagen "diferenciales", así como hace el instructor. Ya revisé mis códigos pero no logro encontrar el porque del error. Adjunto mis códigos y una imagen de mi navegador.
- Imagen:

- Códido index:
`
<head>
<meta charset="UTF-8">
<title>Barbería</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<img id="banner" src="banner/banner.jpg">
<div class="principal">
<h1>Sobre la Barbería Alura</h1>
<p>Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<p id="mision"><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes"</strong>.</em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</div>
<div class="diferenciales">
<h2>Diferenciales</h2>
<ul>
<li class="items">Atención personalisada a los clientes</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localización</li>
<li class="items">Profesionales calificados</li>
</ul>
<img src="diferenciales/diferenciales.jpg" class="imagenDiferenciles"
</div>
</body>body{
background: #FFFFFF;
}
#banner{
width:100%;
}
.principal{
background: #cccccc;
padding: 20px;
}
h1{
text-align: center;
}
p{
text-align: center;
}
em strong{
color: red;
}
#mision{
font-size: 20px;
}
.diferenciales{
background: #FFFFFF;
padding: 30px;
}
h2{
text-align: center;
}
.items{
font-style: italic;
}
ul{
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
.imagenDiferenciales{
width: 50%;
}




