Saludos compañeros y staff de profesores,
Tengo mucha curiosidad sobre si alguien puede darme algunas orientaciones para lograr el efecto de las etiquetas tipo input.
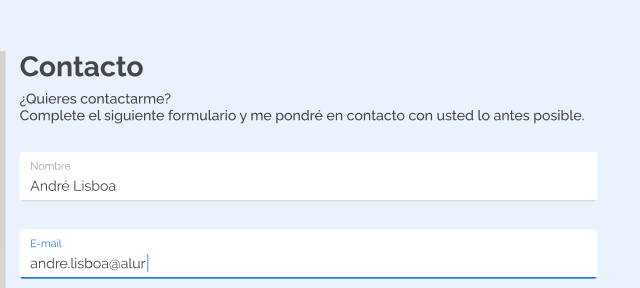
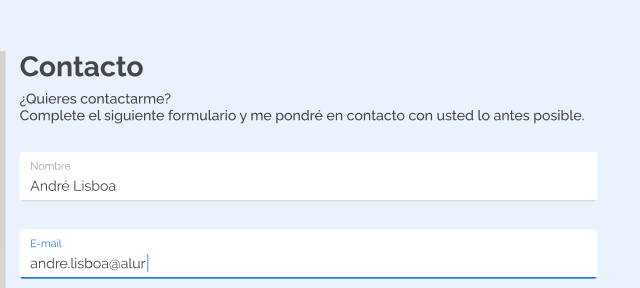
Adjunta imagen.

Saludos compañeros y staff de profesores,
Tengo mucha curiosidad sobre si alguien puede darme algunas orientaciones para lograr el efecto de las etiquetas tipo input.
Adjunta imagen.

Hola Jose, ¿cómo estás?
Puedes lograr obtener este efecto agregando la propiedad de border cuando el elemento que quieres estilizar está en foco:
input:focus { // Cambia "input" por el selector css del elemento que deseas estilizar
border-bottom: 2px solid color; // En color, cambia por el color que deseas
}
¡Saludos!
Hola Bruno.
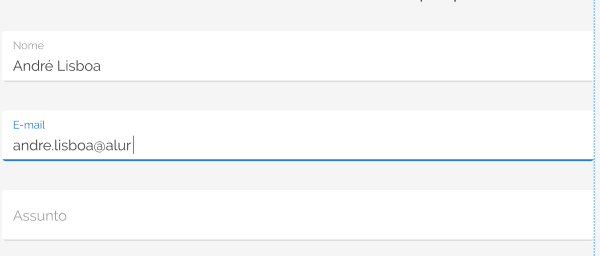
Gracias por la ayuda. También necesito orientación sobre el uso de placeholder y label de la imagen. Cada input debe mostrar un placeholder y luego transformarse en una etiqueta al momento de escribir.

Hola Jose,
Te comparto un sitio donde desarrolladores comparten como ellos criando y estilizan estos elementos de interfaz, este por ejemplo tiene el efecto que deseas: https://uiverse.io/Satwinder04/ancient-sloth-30
Link del sitio: https://uiverse.io/
Yo lo uso para aprender a hacer componentes más atractivos con efectos interesantes. Puedes elegir uno y adaptarlo a su gusto, analice el código e intente entender como se está logrando el efecto.
Cualquier duda puedes preguntar.
¡Saludos!