Hola, no estoy seguro que es lo que quieres lograr, pero dejame intento ayudar. Para iniciar vamos a limpiar un poco tu código html. Hay que quitar las listas (las etiquetas ul y li) que no están creando ninguna lista. En este caso veo que las usas aquí:
<ul>
<h1>arlen ayala</h1>
<img src="IMAGENES/Vector.png">
</ul>
Y aquí
<ul class="evento">
<li>
<img src="IMAGENES/Muñeco.png">
<p>Ningun mensaje fue ingresado</p>
<p>Ingresa el texto que deseas encriptar o desencriptar</p>
</li>
</ul>
Ninguna de estas dos situaciones esta enlistando nada, así que no es necesario usar las etiquetas y podemos hacer caso omiso de ellas, El código quedaría algo así:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Challenger_1 </title>
<link rel = "stylesheet" href="reset.css">
<link rel = "stylesheet" href="ayuda.css">
</head>
<body>
<header>
<h1>arlen ayala</h1>
<img src="Elementos_Graficos/VectorLogo.png">
</header>
<main>
<div>
<input class="cuadro" placeholder="ingrese el texto a cifrar"></input>
</div>
<div>
<img src="Elementos_Graficos/Muñeco.png">
<h2>Ningun mensaje fue ingresado</h2>
<p>Ingresa el texto que deseas encriptar o desencriptar</p>
</div>
</main>
</body>
</html>
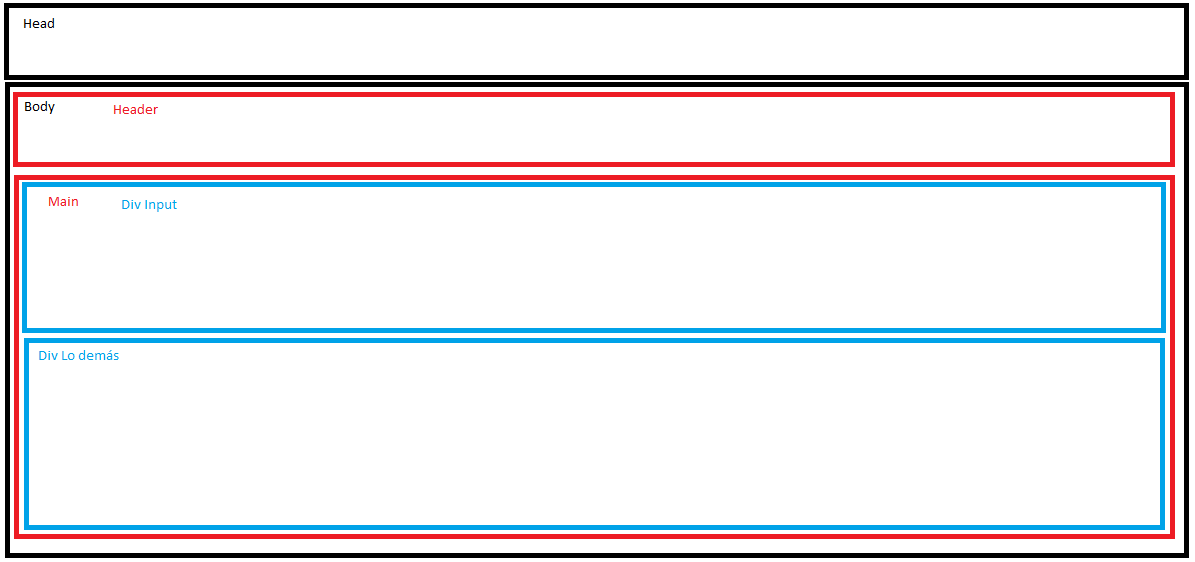
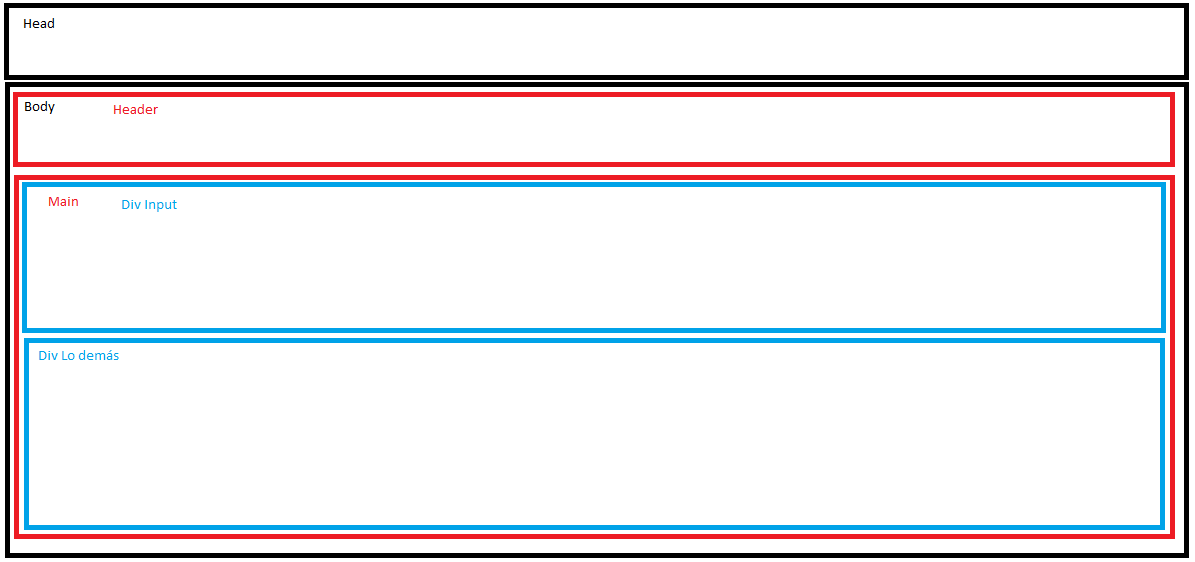
Como puedes ver también agregué el input y la sección dónde se dará la encriptación a una etiqueta div cada uno. Esto separá a ambos en dos recuadros diferentes, lo explico un poco mejor en la imagen.
 Como puedes ver, esto nos ayuda a tener una mejor idea de como es que el código está dividiendose en la página, algo que no se puede hacer con ul.
Como puedes ver, esto nos ayuda a tener una mejor idea de como es que el código está dividiendose en la página, algo que no se puede hacer con ul.
Ahora sigue el CSS, haciendole unas actualizaciones podemos asegurarnos que la página se vea igual que antes:
header {
background: #E5E5E5;
margin-top: 0;
width: 100%;
}
h1 {
text-transform: uppercase;
font-weight: bold;
}
main {
width: 100%;
margin-top: 0;
text-align: center;
padding:30px ;
background:#E5E5E5 ;
}
.cuadro {
font-size: 30px;
padding: 30px;
}
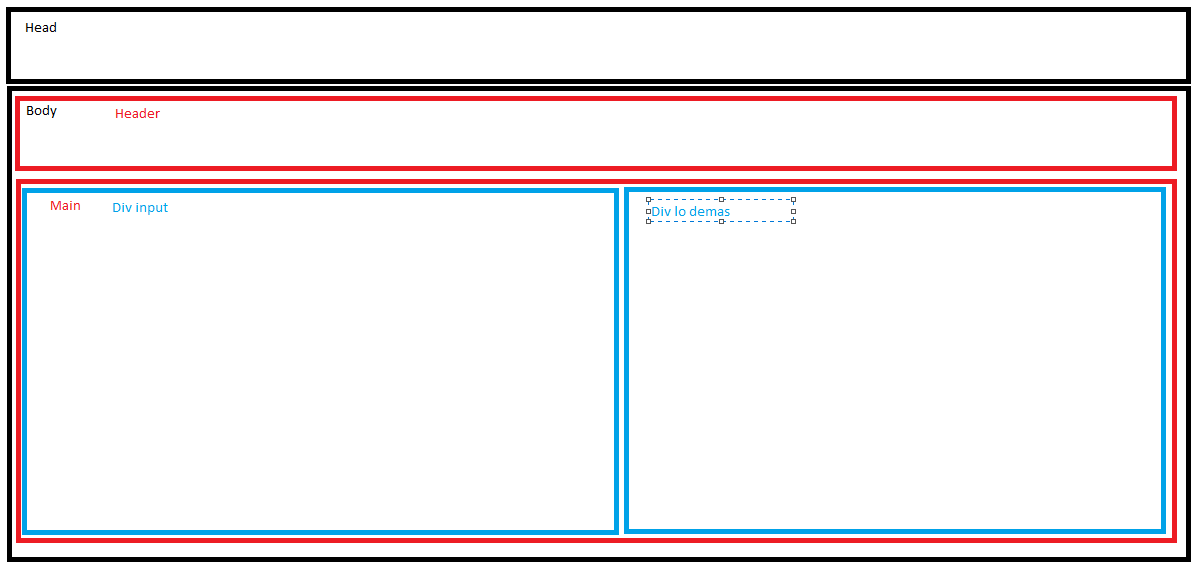
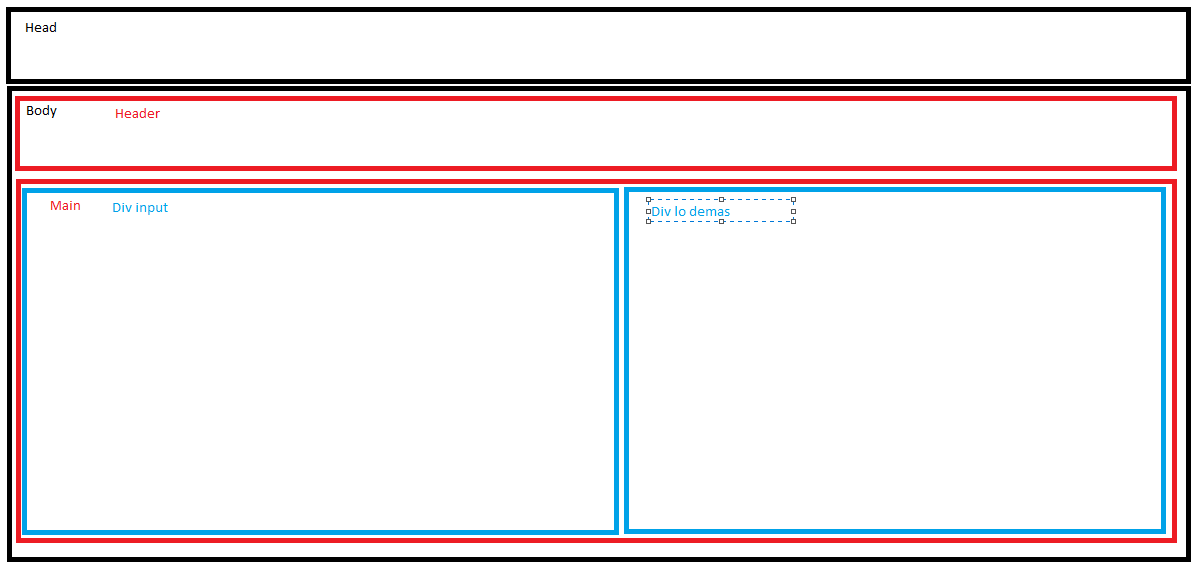
 Y con una adición más para modificar el CSS agregando la etiqueta div y modificando su display a inline-block podemos hacer que el acomodo pase a ser de esta manera:
Y con una adición más para modificar el CSS agregando la etiqueta div y modificando su display a inline-block podemos hacer que el acomodo pase a ser de esta manera:

header {
background: #E5E5E5;
margin-top: 0;
width: 100%;
}
h1 {
text-transform: uppercase;
font-weight: bold;
}
main {
width: 100%;
margin-top: 0;
text-align: center;
padding:30px ;
background:#E5E5E5 ;
}
div{
display: inline-block;
}
.cuadro {
font-size: 30px;
padding: 30px;
}
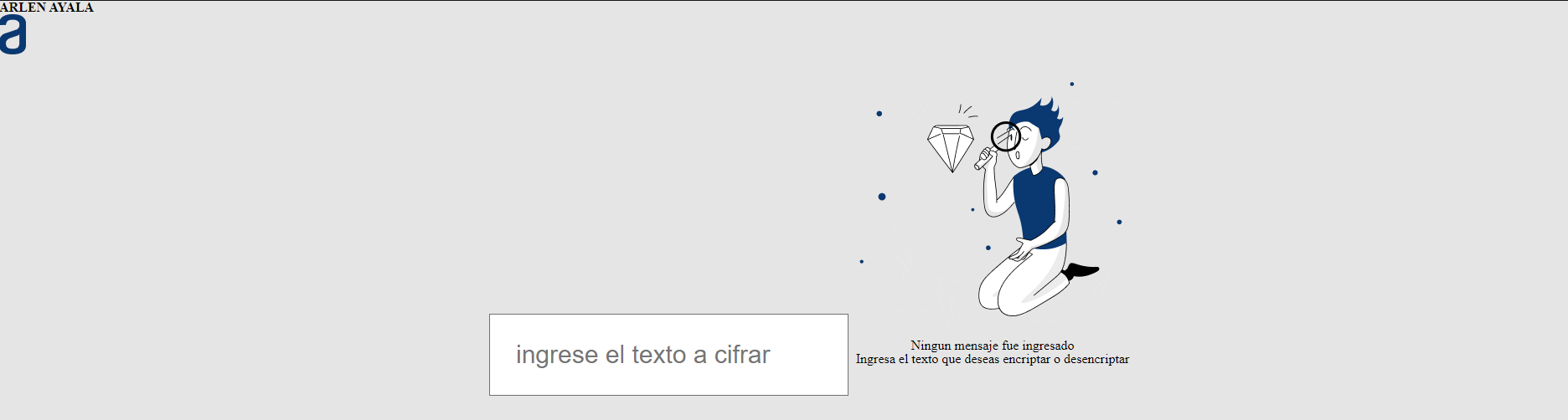
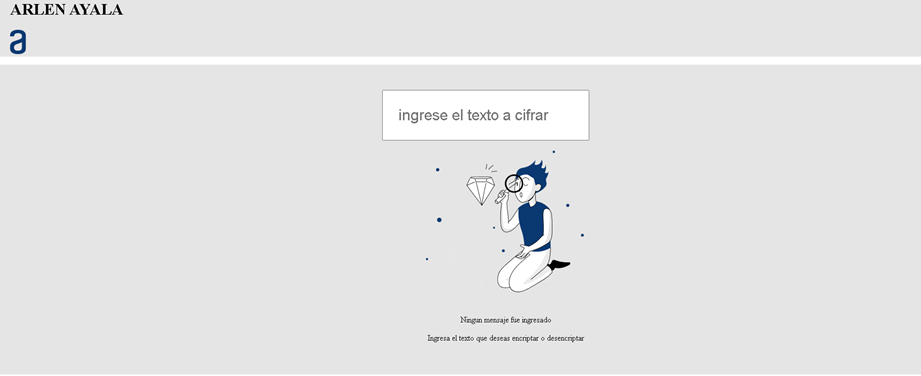
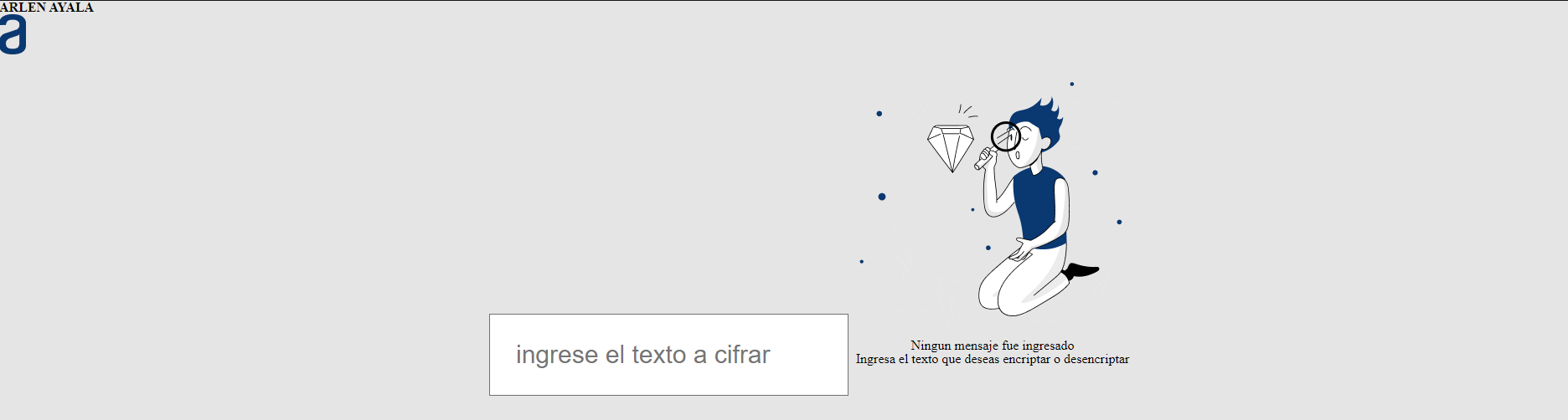
El producto final sería este:
 Si esta no era tu duda o si tienes alguna pregunta no dudes en dejarmelo saber.
Si esta no era tu duda o si tienes alguna pregunta no dudes en dejarmelo saber.






 Como puedes ver, esto nos ayuda a tener una mejor idea de como es que el código está dividiendose en la página, algo que no se puede hacer con ul.
Como puedes ver, esto nos ayuda a tener una mejor idea de como es que el código está dividiendose en la página, algo que no se puede hacer con ul.  Y con una adición más para modificar el CSS agregando la etiqueta div y modificando su display a inline-block podemos hacer que el acomodo pase a ser de esta manera:
Y con una adición más para modificar el CSS agregando la etiqueta div y modificando su display a inline-block podemos hacer que el acomodo pase a ser de esta manera:

 Si esta no era tu duda o si tienes alguna pregunta no dudes en dejarmelo saber.
Si esta no era tu duda o si tienes alguna pregunta no dudes en dejarmelo saber.