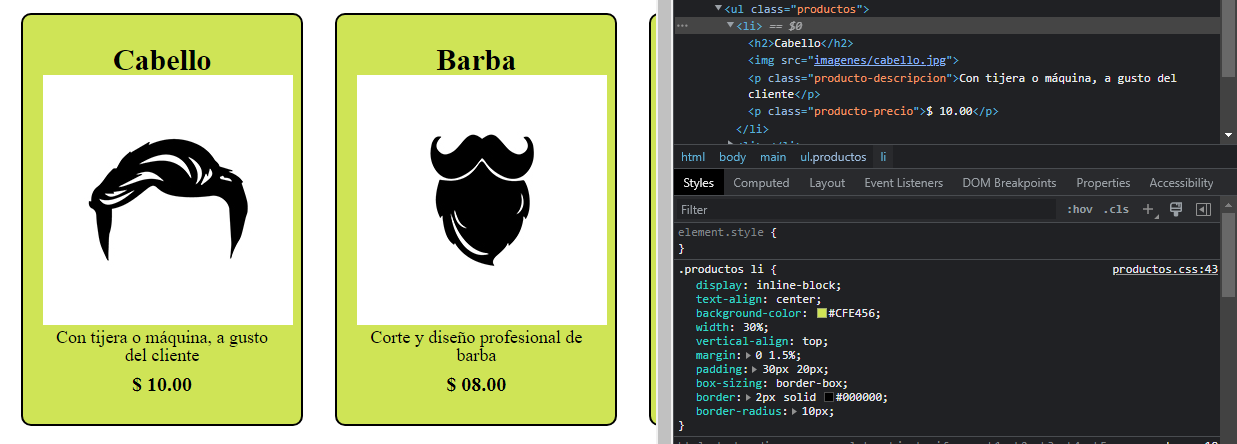
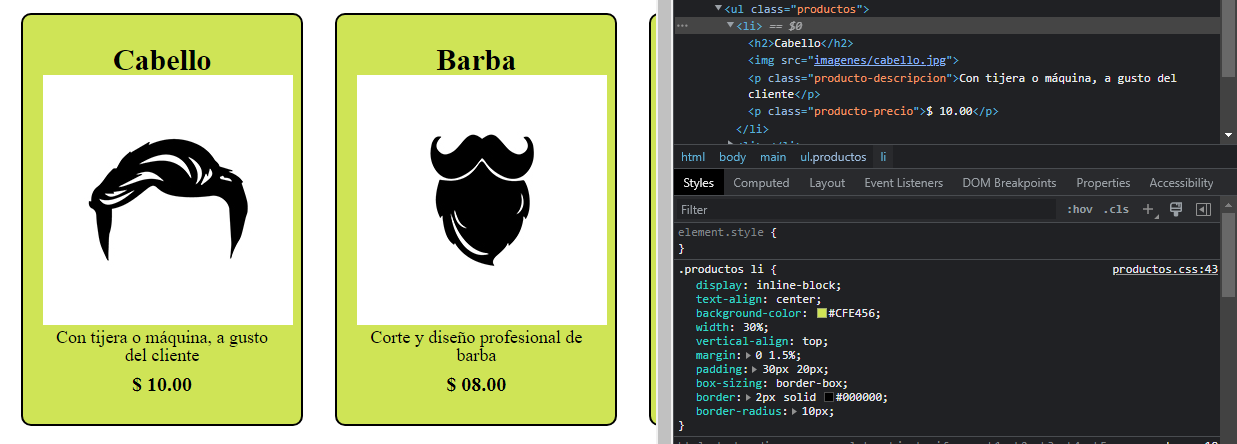
Descargue la versión del profesor y pinte el background de color para que se note, las imagenes de los productos no estan centradas Busque y no logre hacer que queden centradas, alguno sabe como hacerlo? adjunto imagen

Descargue la versión del profesor y pinte el background de color para que se note, las imagenes de los productos no estan centradas Busque y no logre hacer que queden centradas, alguno sabe como hacerlo? adjunto imagen

Si pones el backgound color en el css del profesor ([https://github.com/alura-es-cursos/1759-HTML5-y-CSS3-parte2/raw/aula7/1759-HTML5%20y%20CSS3%20parte2-aula7.zip], le pasa lo mismo. No centró las imágenes, pero como los colores son los mismos y la diferencia es muy pequeña no se nota.
Para solucionarlo crea una clase para las imágenes <img class="imagen" src=... en las etiquetas de las imágenes en el html y luego agrega lo siguiente en el css para clase imagen
.imagen {
display: block;
margin-left: auto;
margin-right: auto;
width: 100%;
}
Espero que te sirva. ¡Saludos!
CRACKMuchas gracias sirvio perfectamente, voy a leer mas sobre display
De nada. Gracias por contestar.
Gracias Paulo por ese pequeño aporte, aunque xa simplificar los margin, se podría indicar: margin: 0 auto; y así con ello no es necesario fijarle un valor para los laterales o para el ancho de las cajas que era de 13px en mi caso, donde utilicé valores absolutos, en el padding de los ítems de la lista identificada: 'productos li { }', y solo se fijaría el valor correspondiente a los verticales o a la altura de las cajas, quedando en mi caso, un valor de 30px y de esa forma permitir que las tres imágenes verdaderamente queden bien centradas, porque como lo hizo Christian en el aula, verdaderamente no quedan bien centradas, como debe ser...