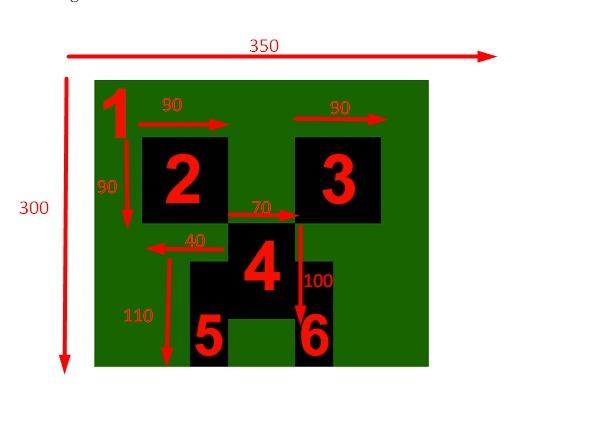
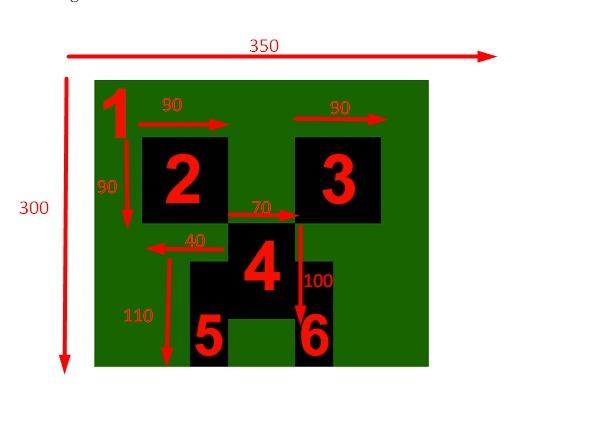
Hola Cristhian, lo que yo hice fue tomar un pantallazo del ejemplo y dibujar todas las medidas que nos daban, y a partir de eso, calcular las posiciones

<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "darkgreen"; //rectangulo 1
pincel.fillRect(0,0,350,300);
pincel.fillStyle = "black"; //rectangulo 2
pincel.fillRect(50,55,90,90); //Función
pincel.fillStyle = "black"; //rectangulo 3
pincel.fillRect(210,55,90,90); //Función
pincel.fillStyle = "black"; //rectangulo 4
pincel.fillRect(140,145,70,100); //Función
pincel.fillStyle = "black"; //rectangulo 5
pincel.fillRect(100,190,40,110); //Función
pincel.fillStyle = "black"; //rectangulo 6
pincel.fillRect(210,190,40,110); //Función
</script>