Hola buenas noches, pues este el codigo que he realizado para el ejercicio de la cara del Creeper.
Intente dejarlo centrado, espero puedan ayudarme con alguna sugerencia, o indicandome si lo hice bien. Saludos.
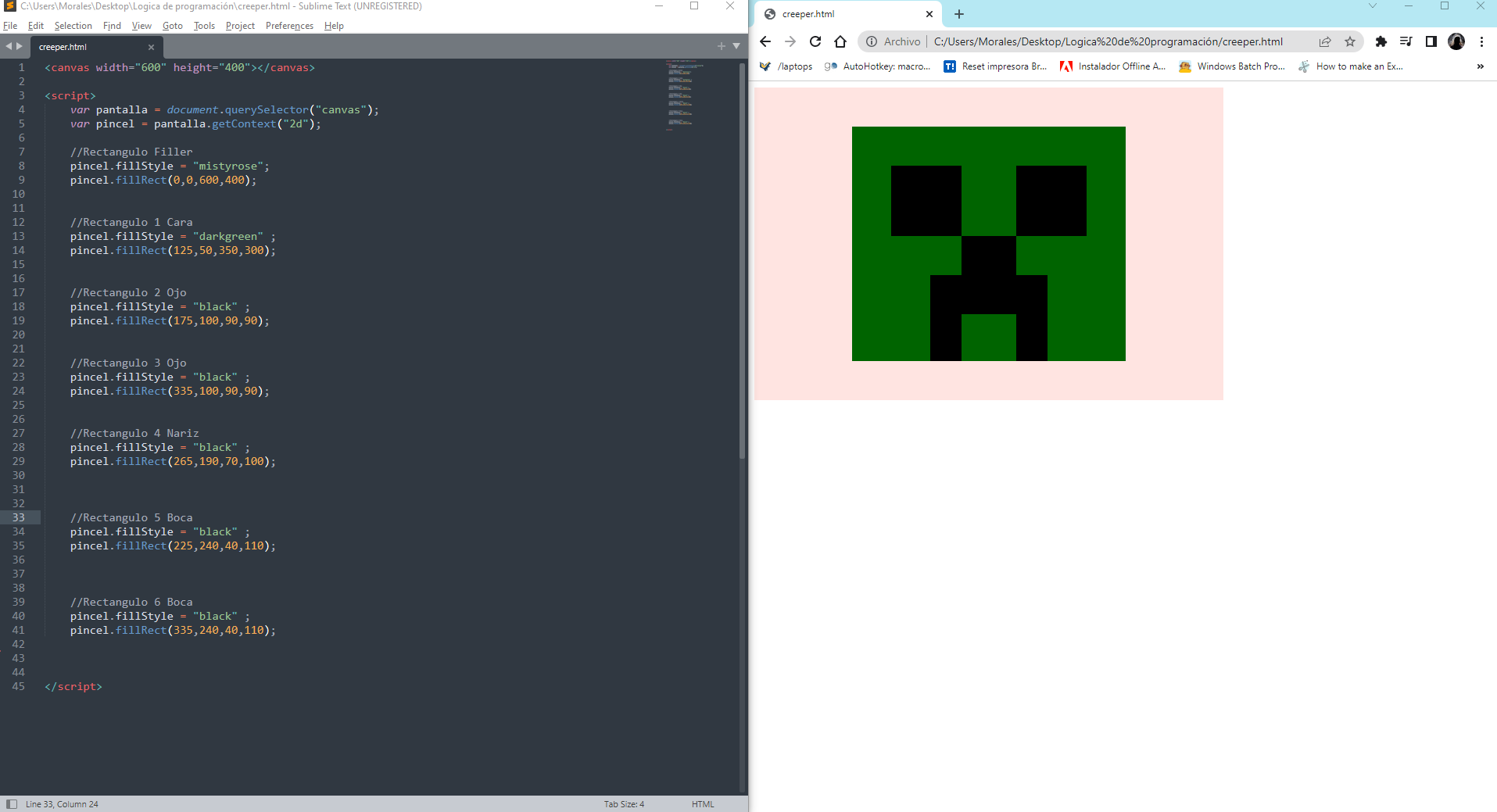
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
//Rectangulo Filler
pincel.fillStyle = "mistyrose";
pincel.fillRect(0,0,600,400);
//Rectangulo 1 Cara
pincel.fillStyle = "darkgreen" ;
pincel.fillRect(125,50,350,300);
//Rectangulo 2 Ojo
pincel.fillStyle = "black" ;
pincel.fillRect(175,100,90,90);
//Rectangulo 3 Ojo
pincel.fillStyle = "black" ;
pincel.fillRect(335,100,90,90);
//Rectangulo 4 Nariz
pincel.fillStyle = "black" ;
pincel.fillRect(265,190,70,100);
//Rectangulo 5 Boca
pincel.fillStyle = "black" ;
pincel.fillRect(225,240,40,110);
//Rectangulo 6 Boca
pincel.fillStyle = "black" ;
pincel.fillRect(335,240,40,110);
</script>