

Hola Ricardo, ¿cómo estás?
Para que podamos ayudarte necesitamos que comparta su código, pues solo asi se puede entender bien lo que estás pasando.
Puedes lograr compartir haciendo clic en este botón y colocando tu código entre los acentos:

¡Saludos!
Saludos Bruno! Gracias por tu tiempo, claro acá está el código:
import image from "../assets/img/doguito.svg"
import "../assets/css/componentes/header.css"
import { Link } from "react-router-dom"
const Header = () => {
return (
<header className="header container">
<div className="menu-hamburguer">
<span className="menu-hamburguer__icon"></span>
</div>
<div className="header-container">
<Link to ="/" className="flex flex--center">
<img className="header__logo" src={image} alt="doguito" />
<h1 className="header__title">Petshop</h1>
</Link>
</div>
<nav className="menu-header">
<ul className="menu-items">
<li><a className="menu-item menu-item--entrar" href="#">Entrar</a></li>
<li><a className="menu-item" href="#">Productos</a></li>
<li><a className="menu-item" href="/">Blog</a></li>
<li><a className="menu-item" href="/sobre">Sobre</a></li>
</ul>
</nav>
<div className="menu-header-background"></div>
</header>
)
}
export default Header
el de App.js :
import './assets/css/base/base.css';
import './assets/css/componentes/card.css'
import Home from './pages/Home'
import Sobre from './pages/Sobre'
import Page404 from './pages/Page404';
import Header from './components/Header';
import { BrowserRouter as Router, Routes,Route } from 'react-router-dom';
function App() {
return (
<>
<Header />
<Router>
<Routes>
<Route path='/' element={<Home />} />
<Route path='/sobre' element={<Sobre />} />
<Route path='*' element={<Page404 />} />
</Routes>
</Router>
</>
);
}
export default App;
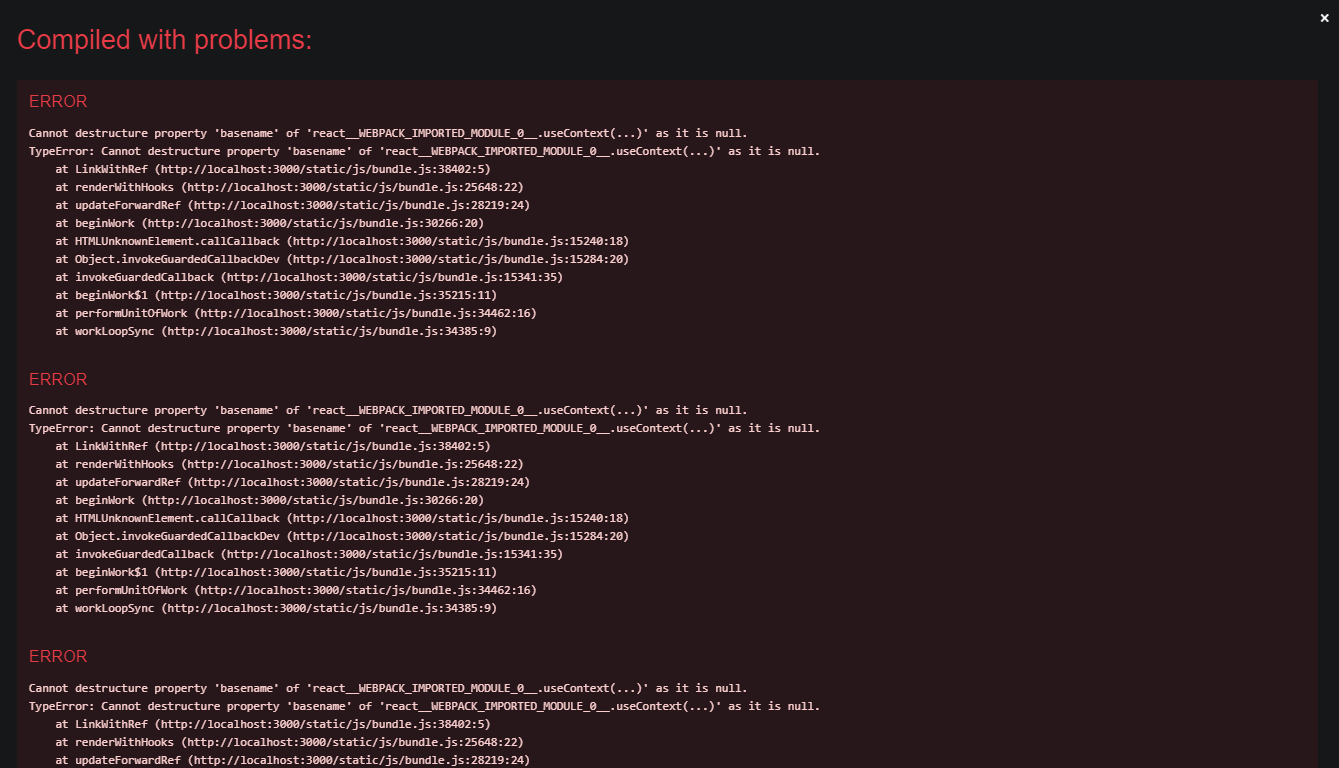
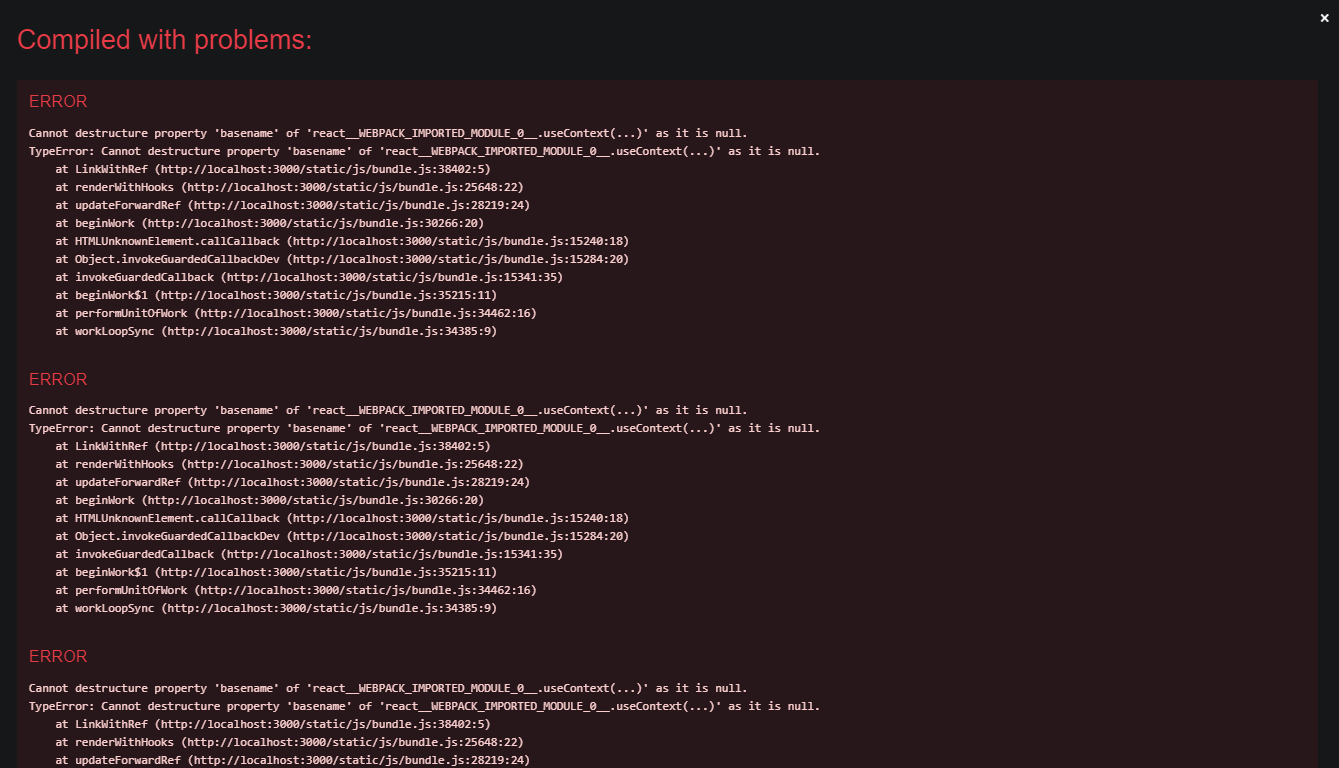
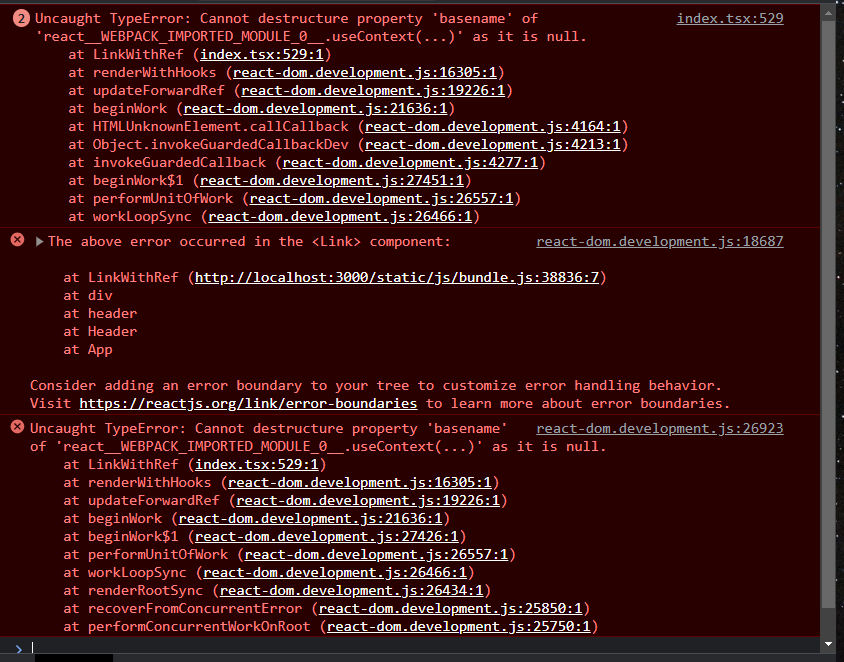
La consola muestra estos errores, en otros lugares que no he accedido:

Hola Ricardo,
¿Podrías intentar borrar la carpeta node_modules y volver a realizar la instalación de las dependecias del proyecto usando npm install? Para ver si esto ayuda a solucionar el problema.
¡Saludos!
Hola a mì tambièn me sale ese error y no encuentro como solucionarlo. Alguien que lo haya resuelto por favor.
Borré la carpeta node_modules. La reeinstalé, y aun asi me siguen aparecido los mismos errores.
Hola, yo sigo con el mismo problema también.
Hola Ricardo yo solucioné el error porque tenía la palabra link en minuscula la l y es en mayúscula Link, borra cache y vuelve a iniciar npm start. Espero te sirva