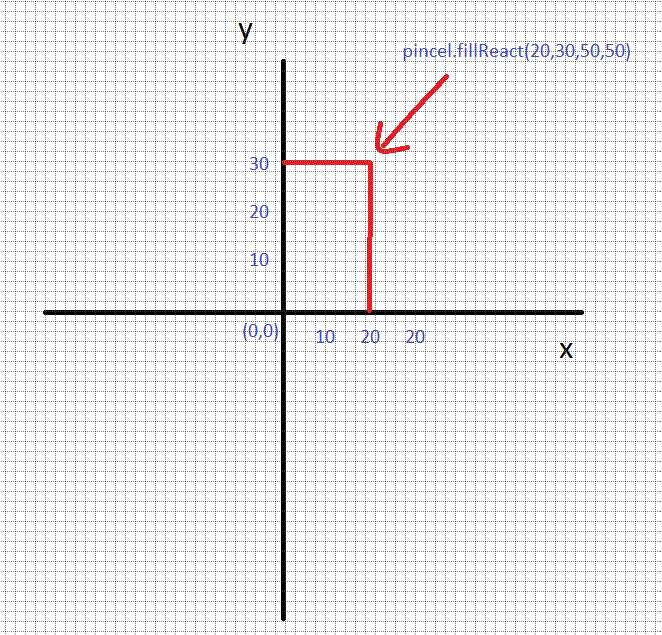
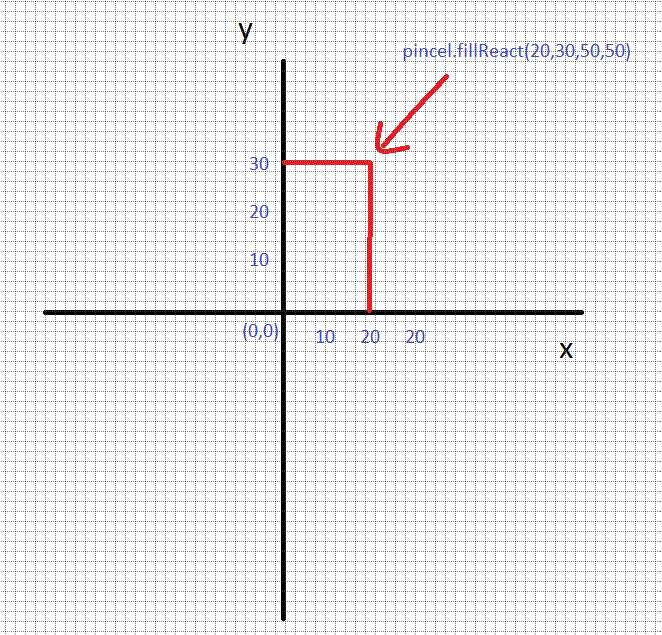
Hola Cesar, al momento de utilizar la funcion fillReact(x,y,w,h) recibe 4 parámetros:
x: el eje x (plano carteciano)
y: el eje y (plano carteciano)
w: ancho
h: altura
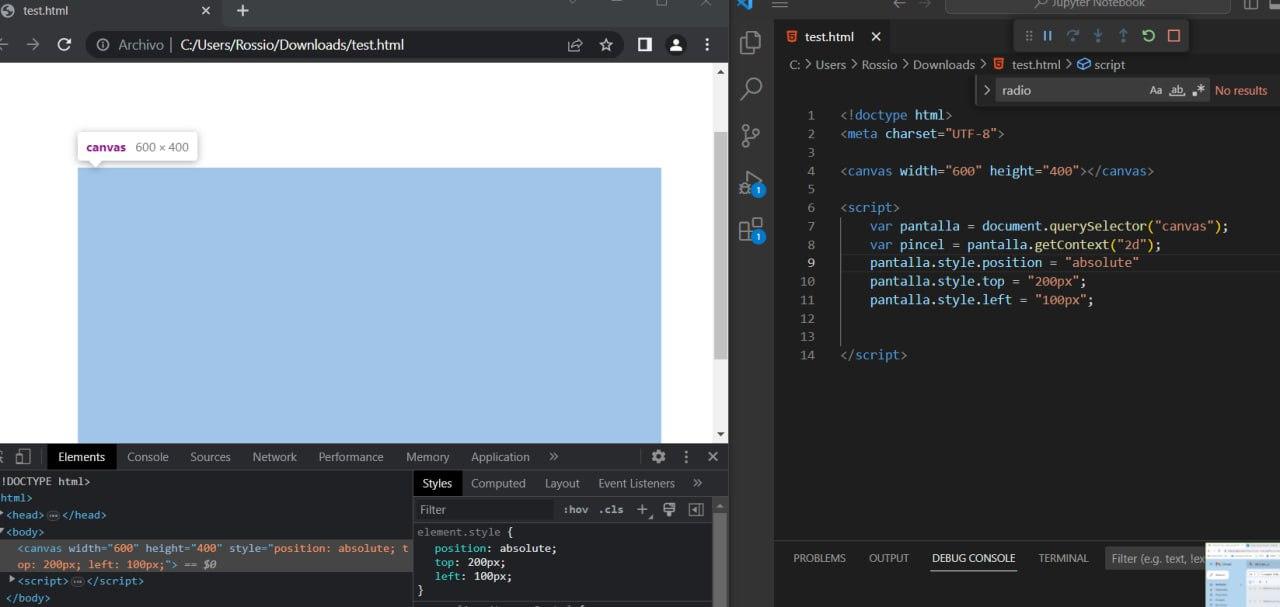
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "Grey";
pincel.fillRect(20,30,600,400);
en el código de ejemplo le esta diciendo que se ubique en x:20 y en y:30 y que tenga tamaño de 600x400, entonces si quieres ubicar en 300 y 100 tendrías que hacer lo siguiente
pincel.fillRect(300,100,600,400);

Saludos!