Si abrir manualmente el archivo HTML en mi navegador, haciendo clic derecho sobre el archivo HTML y le doy en "code path" o haciendo clic derecho sobre el archivo HTML en el explorador de archivos de Visual y selecciono "open with live server"
Si abrir manualmente el archivo HTML en mi navegador, haciendo clic derecho sobre el archivo HTML y le doy en "code path" o haciendo clic derecho sobre el archivo HTML en el explorador de archivos de Visual y selecciono "open with live server"
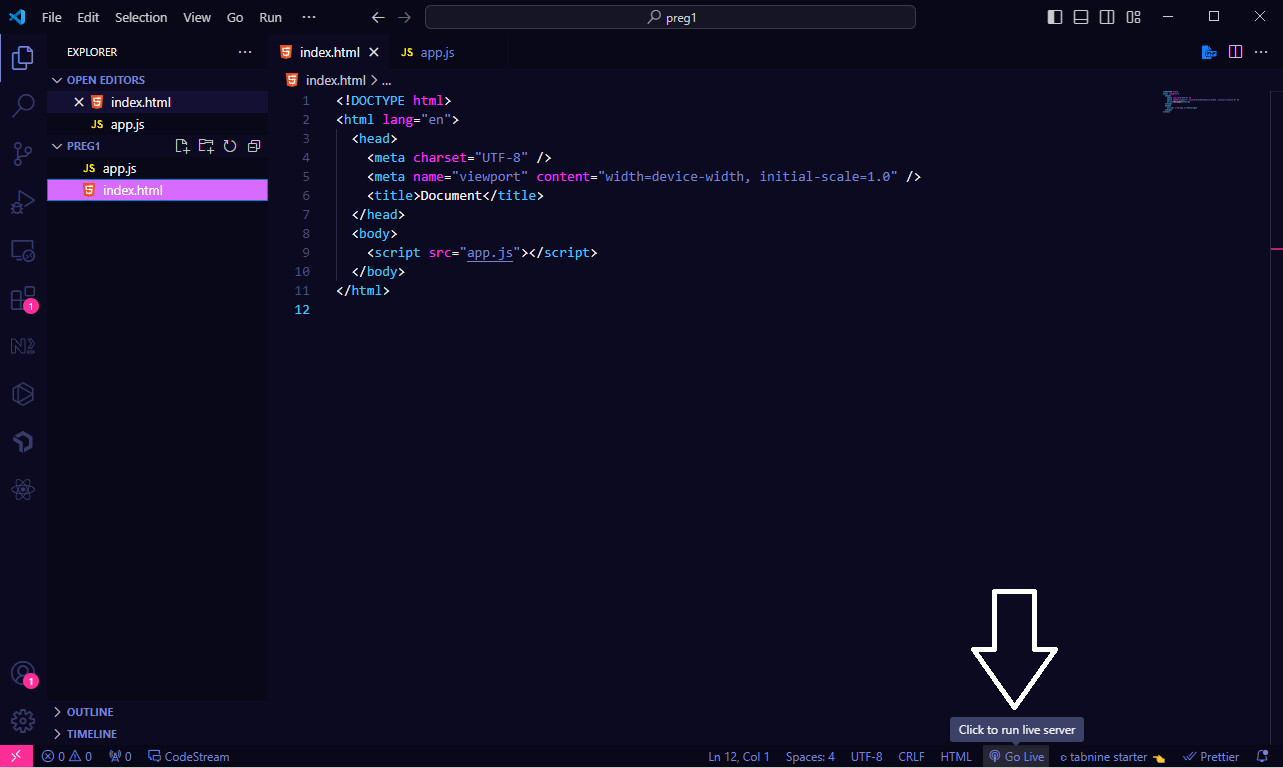
hola una forma mas rapida cunado instalamos la extensión live server se habilita un boton en la parte inferior izquierda da clic sobre ella debes tener abierto tu archivo html en el editor

Por un tema práctico lo mejor es que lo abras directamente desde Visual estudio code para que al guardar los cambios en tu archivo automaticamente se pueda refrescar la página.
Por otra parte tambien puedes abrir el "live server" haciendo solamente un click donde muestra la siguiente imagen.

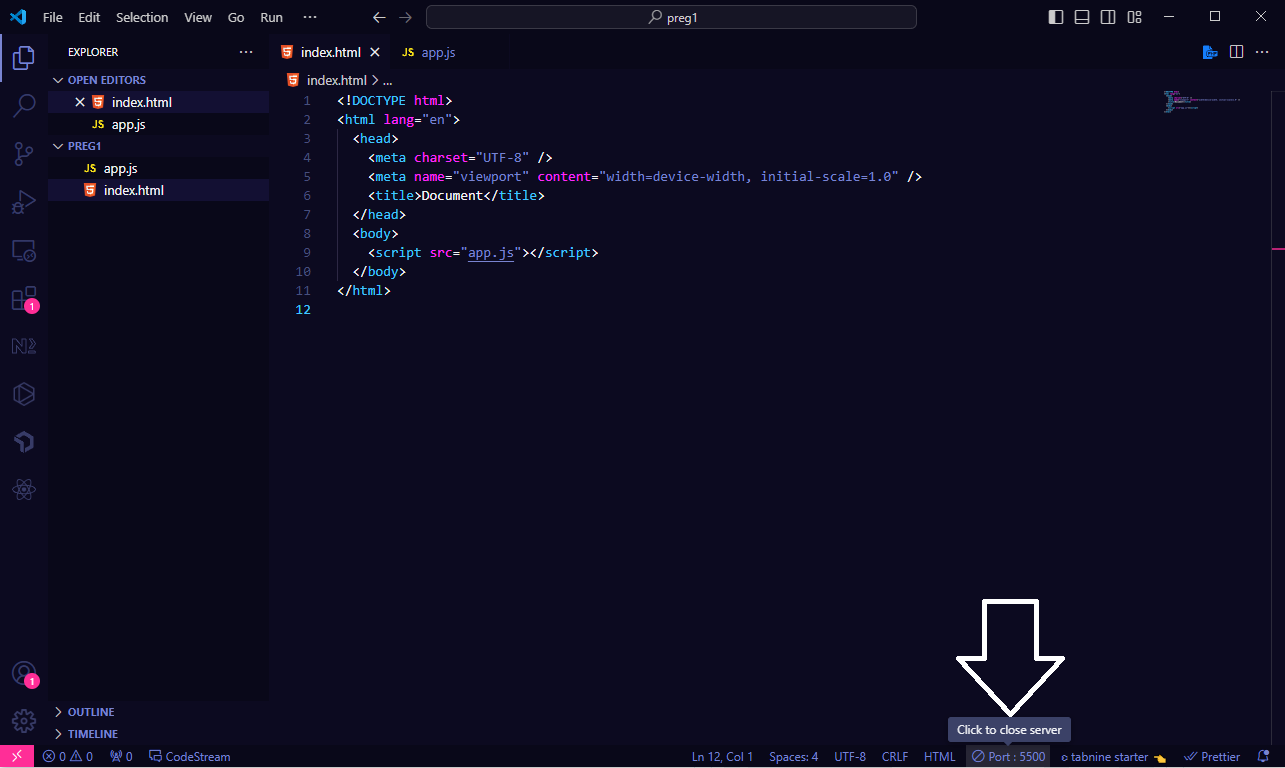
Luego si necesitas cerrar el live server haces click en el mismo lado ahorrando algunos pasos como muestra la siguiente imagen.

Espero les sirva la info. Abrazo.
Usando el Life server , para ahorrarte tiempo en refrescar la pagina.
Hola Sebastián, buenos días
a mí no me sale esa opción
¿Sabes si tengo que hacer algo extra?.
Nota: resuelto!!!!!

Perdon Mariela por el retraso, te fijaste si esta habilitada la extensión?, si no te funciona hazmelo saber y te ayudo. Po otra parte trata de utilizar diferentes carpetas para realizar los desafios, es solo una sugerencia para que al momento de subirlos a GitHub se pueda visibilizar bien los desafios. Saludos.
gracias Sebastián, no tenía la extensión.
ya estuve viendo y experimentando.
Agradezco tu atención en contestarme.