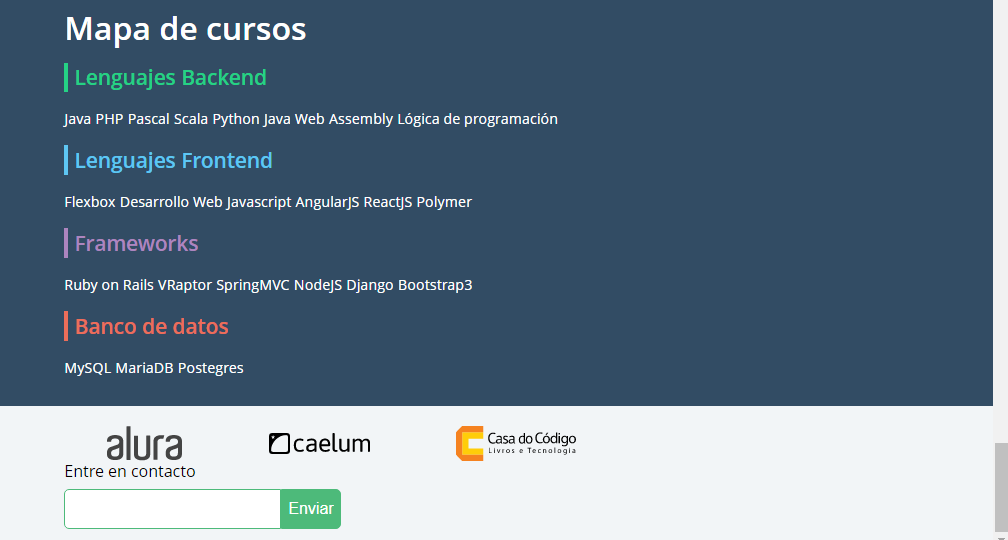
este es mi código ,según yo esta tal como lo pone el maestro, pero el botón de enviar no sube a la parte derecha alado de los patrocinadores .¿que estoy haciendo mal ?

.headerPrincipal .container{
display: flex;
align-items: center;
justify-content: space-between;
}
.headerPrincipal-nav{
display: flex;
}
.rodapePrincipal-patrocinadores.container{
display: flex;
justify-content: space-between;
}
.rodapePrincipal-patrocinadores-list{
display: flex;
align-items: center;
justify-content: space-around;
width: 70%;
margin-right: 5%;
}
.rodapePrincipal-contatoForm{
width: 25%;
}
.rodapePrincipal-contatoForm-fieldset{
display: flex;
}



