¡Hola Rodrigo!
Gracias por tu pregunta. En el caso que mencionas, el código border: 3px solid #000000; se encuentra dentro de la regla CSS .productos li. Esto significa que se aplicará a todos los elementos <li> que se encuentren dentro de un elemento con la clase .productos.
En cuanto a la ubicación del código border en relación con padding y margin, debes tener en cuenta que el orden en el que se escriben las propiedades CSS no afecta su funcionamiento. Es decir, puedes colocar el código border antes o después de padding y margin, y el resultado será el mismo.
En el ejemplo que compartiste, el código border: 2px solid #000000; se encuentra después de padding y margin. Esto significa que se aplicará un borde sólido de 2 píxeles de ancho alrededor de cada elemento <li>, después de que se haya aplicado el espacio de relleno (padding) y el espacio exterior (margin).
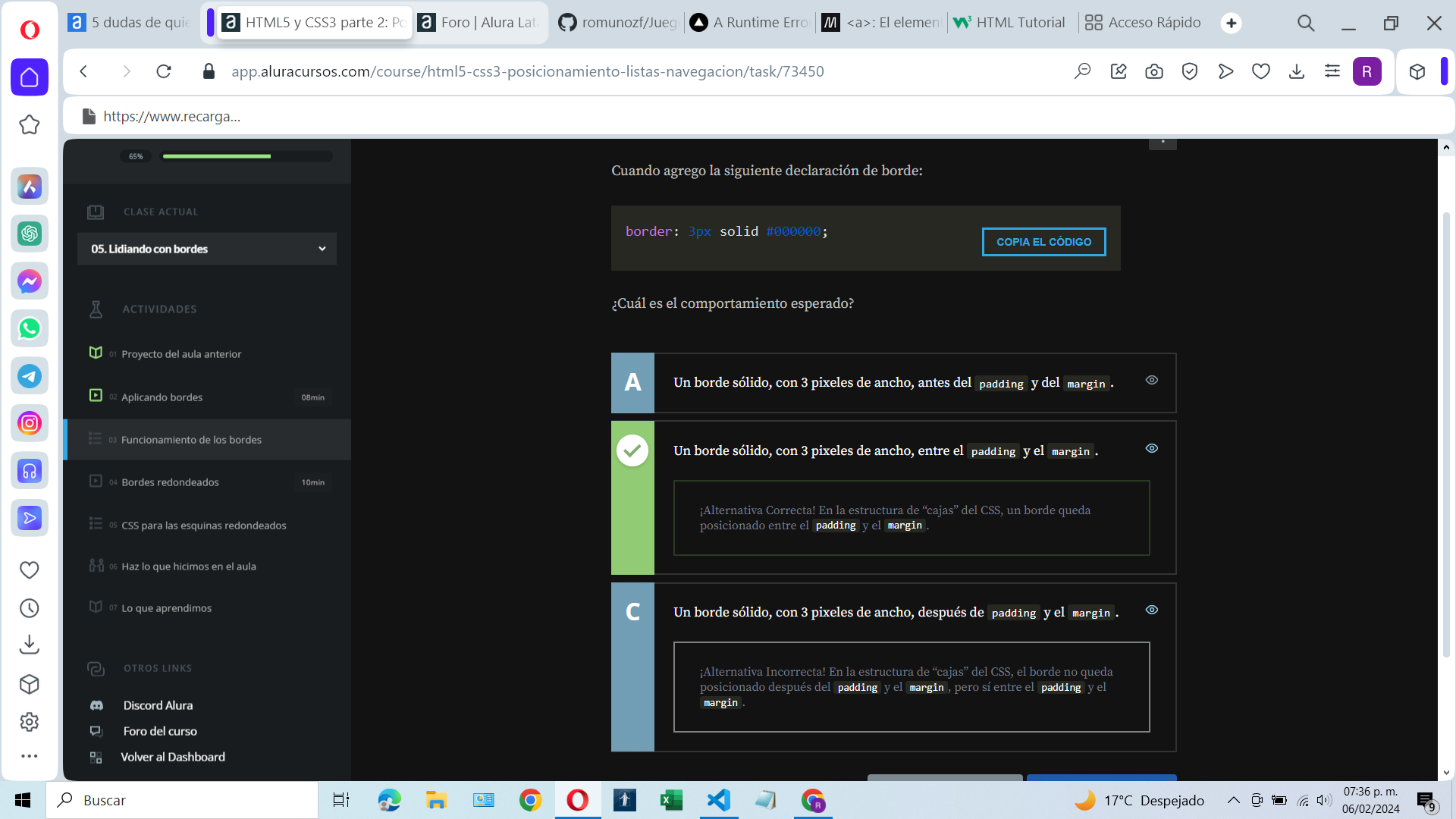
Por lo tanto, la respuesta correcta a la pregunta es la opción B: "Un borde sólido, con 3 píxeles de ancho, entre el padding y el margin".
¡Saludos!
Si este post te ayudó, por favor marca como solucionado ✓. ¡Continúa con tus estudios!