En si la función document.write para mostrar contenido en la pantalla no se recomienda mucho, porque puede remplazar todo el contenido existente en el html, como en tu caso. Para que logres ver en pantalla el resultado te recomiendo usar la propiedad textContent, pero antes de eso debes de agregar un div con la clase resultado en donde se mostrará el resultado. En tu código tambien hay un error, ya que no estas cerrando bien los paréntesis en la línea "if (parseInt(numinput.value === secreto))" los paréntesis deben de encerrar el "(numinput.value), quedaría así
if (parseInt(numinput.value) === secreto) ahhh y también si usas la doble igualdad (==) no es necesario poner el parseInt, ya que la doble igualdad compara solo los valores, mas no el tipo de dato, como silo hace la tripe igualdad(===). Te dejo el código para que lo pruebes.
//Codigo HTML
<body>
<input />
<button>verificar</button>
<div class="resultado"></div> // Este es el div agregado
</body>
//Codigo JS
<script>
let secreto = 5;
let numInput = document.querySelector("input");
let resultado = document.querySelector(".resultado"); //Acá estamos accediendo al resultado por su clase, por eso se usa el punto "."
function verificar() {
if (parseInt(numInput.value) === secreto) {
resultado.textContent = "Acertó"; //Acá reemplazas el document.write por esto...
} else {
resultado.textContent = "Erró"; //Acá igual
}
}
//Yo lo hice con un evento, pero igual funciona con el onclick
let btnVerificar = document.querySelector("button");
btnVerificar.addEventListener("click", () => {
verificar();
});
</script>
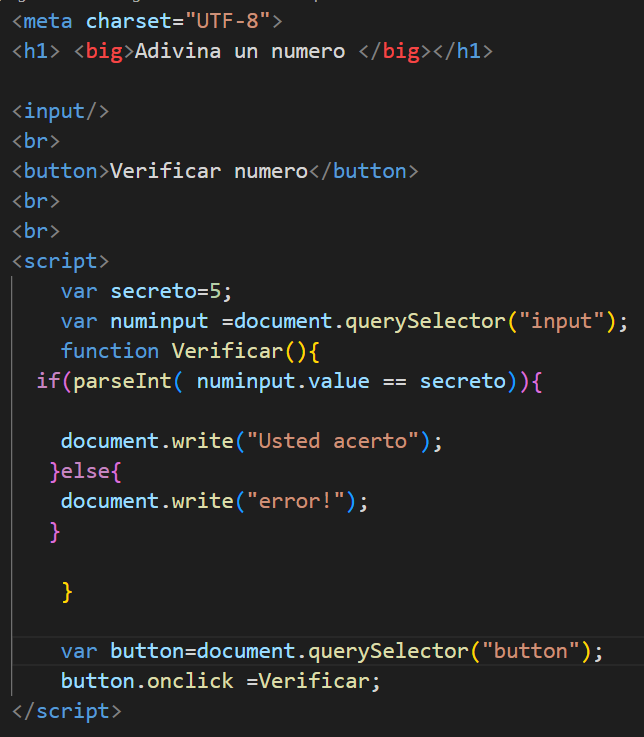
 En mi código es el mismo que el de la clase solo que en lugar de imprimir el mensaje por alerta , lo hago por document.write();
y funciona el codigo
En mi código es el mismo que el de la clase solo que en lugar de imprimir el mensaje por alerta , lo hago por document.write();
y funciona el codigo
 pero la duda que me surge es porque se refresca la pagina y borra el botón con la caja de texto al dar click el boton??
pero la duda que me surge es porque se refresca la pagina y borra el botón con la caja de texto al dar click el boton??