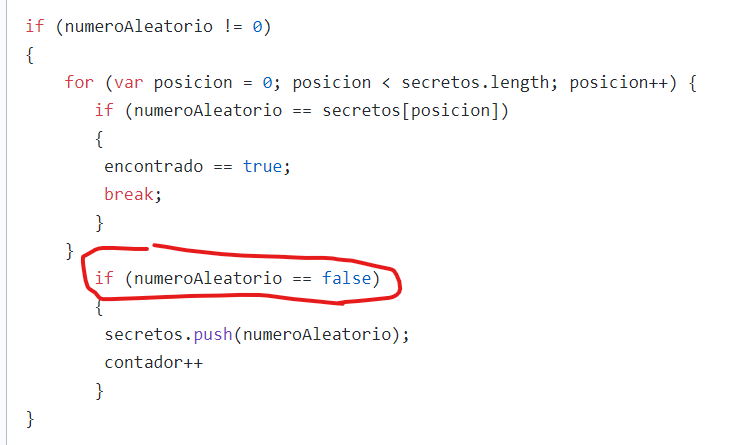
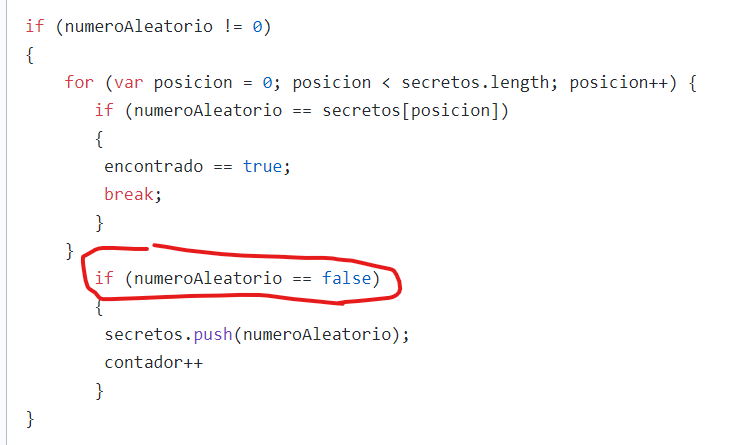
Debe compararse con encontrado y no con numeroAleatorio

<html>
<head>
<meta charset="UFT-8">
<title>Juego secreto V3</title>
</head>
<body>
<h3>Adivina el numero secreto del 1-10:</h3>
<input/>
<button> Verificar numero secreto </button>
<script>
function aleatorio() {
return Math.round(Math.random()*10);
}
function sortearnum(cantidad) {
var secretos = [];
var contador = 1;
while( contador <= cantidad) {
var numeroAleatorio = aleatorio();
console.log(numeroAleatorio)
var encontrado = false;
if (numeroAleatorio != 0) {
for (var posicion = 0; posicion < secretos.length; posicion++) {
if (numeroAleatorio == secretos[posicion]) {
encontrado == true;
break;
}
}
// Debe compararse con encontrado y no con numeroAleatorio
if (encontrado == false) {
secretos.push(numeroAleatorio);
contador++
}
}
}
return secretos
}
var secretos = sortearnum(4);
console.log(secretos);
var input = document.querySelector("input");
input.focus();
function verificar() {
var encontrado = false;
for(var posicion = 0; posicion < secretos.length; posicion++) {
if(parseInt(input.value) == secretos[posicion]) {
alert("Acertaste!!")
encontrado = true;
break;
}
}
if (encontrado == false) {
alert("Erraste")
}
input.value = ("");
input.focus();
}
var button = document.querySelector("button");
button.onclick = verificar;
</script>
</body>
</html>