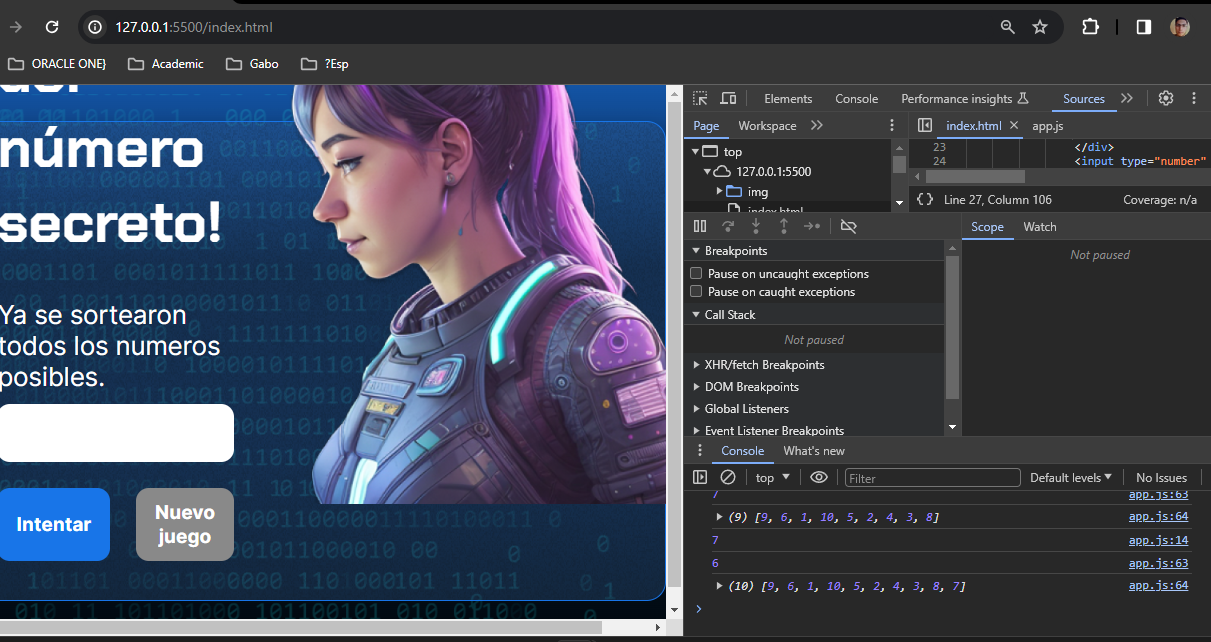
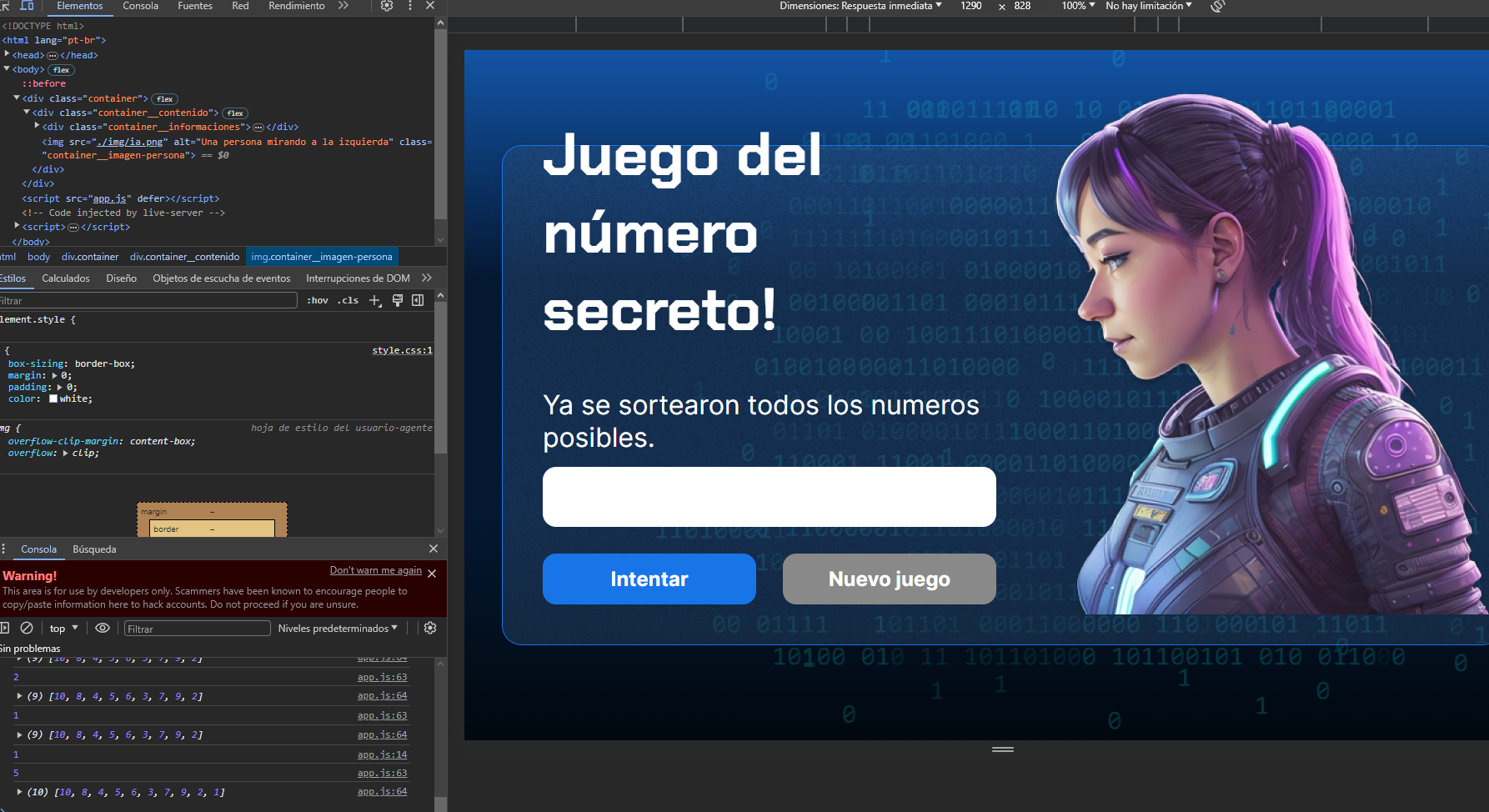
No se que estoy haciendo mal, pero cuando pruebo e ingreso los 10 datos y le doy a nuevo juego no me aparece el mensaje de "Ya se sortearon todos los numeros posibles.", algo esta mal en el codigo??
let numeroSecreto = 0;
let intentos = 0;
let listaNumerosSorteados = [];
let numeroMaximo = 10;
function asignarTextoElemento (eLemento , texto){
let elementoHTML = document.querySelector(eLemento);
elementoHTML.innerHTML = texto;
return;
}
function verificarIntento () {
let numeroDeUsuario = parseInt(document.getElementById("valorUsuario").value);
console.log(numeroSecreto);
if (numeroDeUsuario === numeroSecreto) {
asignarTextoElemento ("p", `Felicidades, acertaste en ${intentos} ${(intentos == 1)? "vez":"veces"}`);
document.getElementById("reiniciar").removeAttribute("disabled")
} else {
//el usuario no acerto
if (numeroDeUsuario>numeroSecreto){
asignarTextoElemento ("p", "El número secreto es menor.");
} else {
asignarTextoElemento ("p", "El número secreto es mayor.");
}
intentos ++;
limpiarcaja();
}
return;
}
//creamos la funciona para limpiar la caja
function limpiarcaja () {
document.querySelector("#valorUsuario").value ="";
}
function condicionesIniciales (){
asignarTextoElemento("h1","Juego del número secreto!");
asignarTextoElemento("p", `Indica un número del 1 al ${numeroMaximo}`);
numeroSecreto = generaNumeroSecreto();
intentos = 1
}
//construimos la funciona para reinicarel juego
function reiniciaJuego () {
//limpiar la caja
limpiarcaja();
//indicar mensaje de inicio de intervalo de numeros
//generar el numero aleatorio
//inicializar el nro de intentos
condicionesIniciales();
//deshabilitar el boton de "nuevo juego", xk solo se habilita una vez se temrina el primer juego
document.querySelector("#reiniciar").setAttribute("disabled","true")
}
condicionesIniciales();
/* en el caso de funciones, no importa la posicion de la
declaracion de los elemento o variables caso de elemento y texto */
function generaNumeroSecreto() {
let numeroGenerado = Math.floor(Math.random()*numeroMaximo)+1;
console.log(numeroGenerado);
console.log(listaNumerosSorteados);
// si ya mostramos todos los numeros,
if (listaNumerosSorteados.length == numeroMaximo) {
asignarTextoElemento ("p", "Ya se sortearon todos los numeros posibles.")
} else {
//si el numero generado esta incluido en la lista
if (listaNumerosSorteados.includes(numeroGenerado)) {
return generaNumeroSecreto();
} else {
listaNumerosSorteados.push(numeroGenerado);
return numeroGenerado;
}
}
}



 )
)