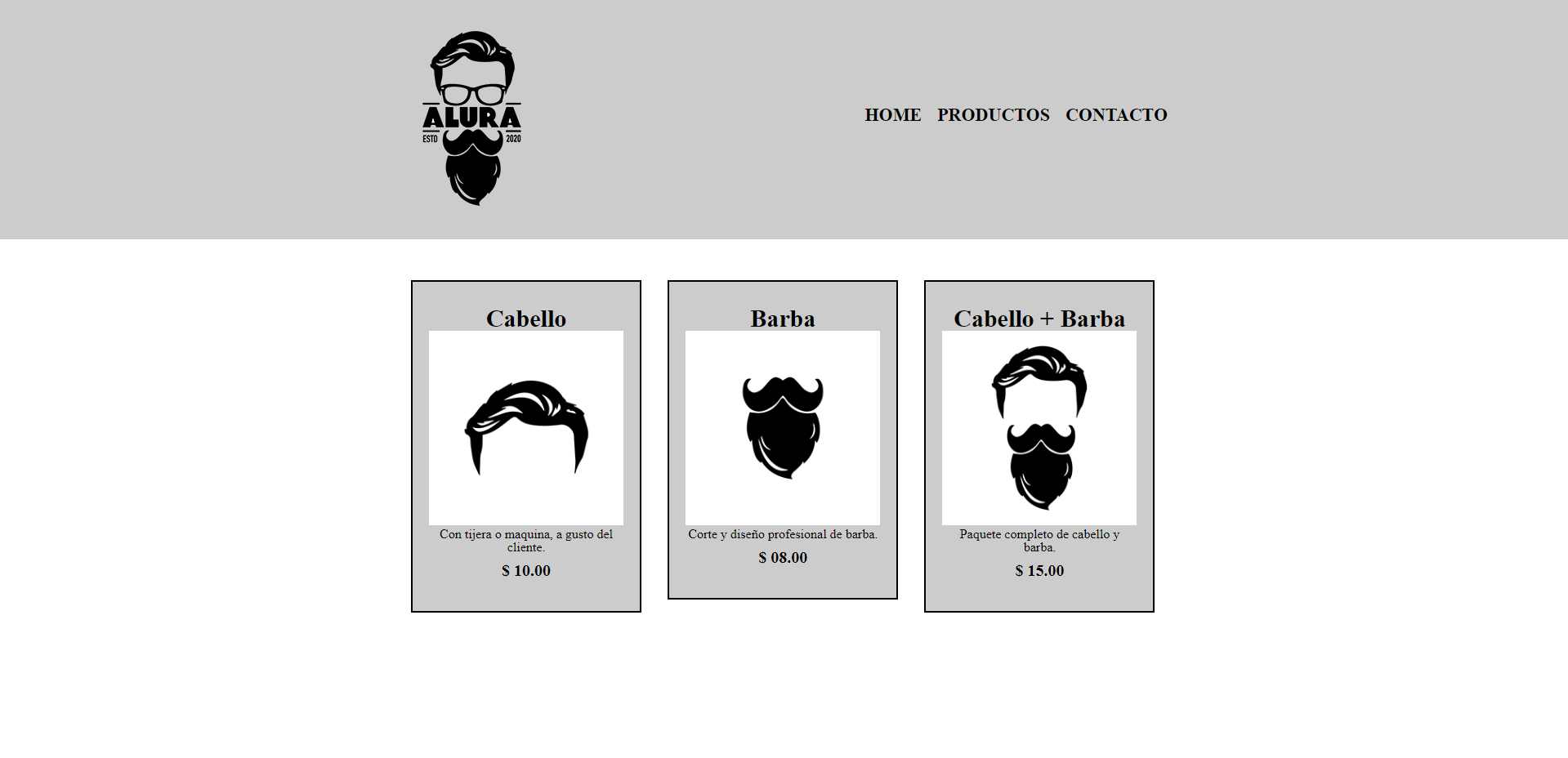
Hola buenas tardes, al igual que muchos compañeros he notado que los cuadros no tienen la misma proporción y a la hora de aplicar los bordes es muy notoria la diferencia entre estos, he estado mirando varios apuntes en el foro pero hasta el momento no he podido acertar con alguno que cubra la necesidad de la solución, he visto nuevamente los vídeos y a comparación del código del profesor lo noto similar, sin diferencias ni nada, por lo que he de agraceder algún otro aporte para validar la solución, gracias; CSS:
header{
background-color: #CCCCCC;
padding: 20px 0;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.productos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos img{
max-width: 100%;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
background-color: #CCCCCC;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
/* border: 2px solid black; */
border-color: black;
border-width: 2px;
border-style: solid;
}
.productos h2{
font-size: 30px;
font-weight: bolder;
}
.producto-descripcion{
font-size: 18px;
}
.producto-precio{
font-size: 20px;
font-weight: bold;
margin: 10px;
}HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Productos</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style_d.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png" alt="barba-logo"></h1>
<nav>
<ul>
<li><a href="index.html" target="_blank">Home</a></li>
<li><a href="index_d.html" target="_blank">Productos</a></li>
<li><a href="" target="_blank">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2>Cabello</h2>
<img src="imagenes/cabello.jpg" alt="Imagen-Cabello">
<p class="producto-descripción">Con tijera o maquina, a gusto del cliente.</p>
<p class="producto-precio">$ 10.00</p>
</li>
<li>
<h2>Barba</h2>
<img src="imagenes/barba.jpg" alt="Iamgen-Barba">
<p class="producto-descripción">Corte y diseño profesional de barba.</p>
<p class="producto-precio">$ 08.00</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img src="imagenes/cabello+barba.jpg" alt="Imagen-Cabello-Barba">
<p class="producto-descripción">Paquete completo de cabello y barba.</p>
<p class="producto-precio">$ 15.00</p>
</li>
</ul>
</main>
</body>
</html>