En el proyecto del juego de tiro al blanco todo esta correcto, sin embargo no me funciona la function de alert al dar dentro del radio del objetivo.

En el proyecto del juego de tiro al blanco todo esta correcto, sin embargo no me funciona la function de alert al dar dentro del radio del objetivo.

Hola, estuve revisando sobre tu duda, y al momento de revisar el código que compartiste, lo que varía con respecto al código que se presentó, es el IF, pueda ser que por eso dió error. Envío imagen de como lo realicé. Código IF, diferente.
De primeras lo realice igual a como tu me dices pero igual no funciono, Puse el if de esta forma para hacer secuncia de eventos pero no da resultado.
Entiendo bueno seguiré viendo, podrías subir el código, pero para poder copiarlo, asi se me haría más fácil revisar.
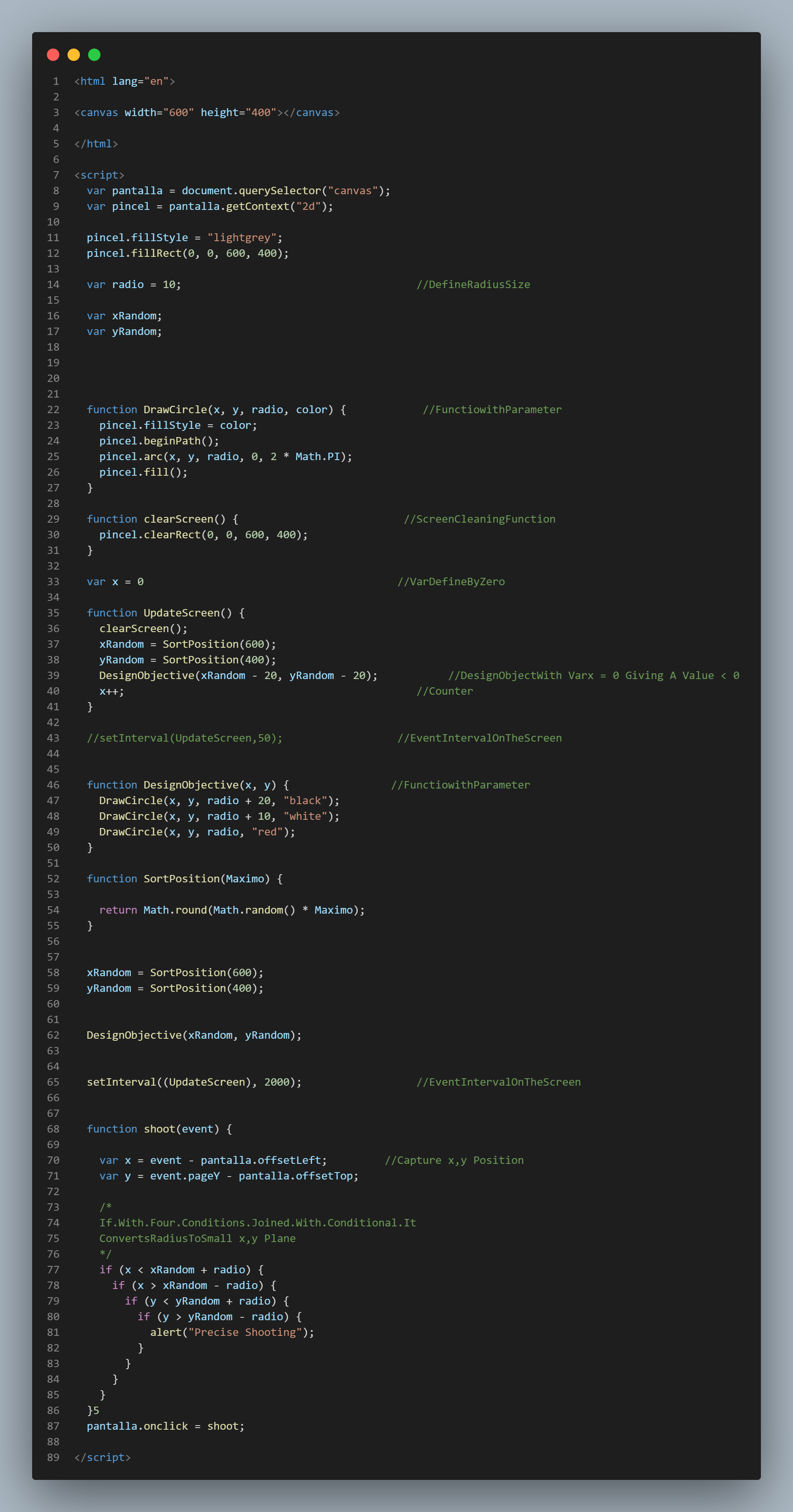
<html lang="en">
<canvas width="600" height="400"></canvas>
</html>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0, 0, 600, 400);
var radio = 10; //DefineRadiusSize
var xRandom;
var yRandom;
function DrawCircle(x, y, radio, color) { //FunctiowithParameter
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2 * Math.PI);
pincel.fill();
}
function clearScreen() { //ScreenCleaningFunction
pincel.clearRect(0, 0, 600, 400);
}
var x = 0 //VarDefineByZero
function UpdateScreen() {
clearScreen();
xRandom = SortPosition(600);
yRandom = SortPosition(400);
DesignObjective(xRandom - 20, yRandom - 20); //DesignObjectWith Varx = 0 Giving A Value < 0
x++; //Counter
}
//setInterval(UpdateScreen,50); //EventIntervalOnTheScreen
function DesignObjective(x, y) { //FunctiowithParameter
DrawCircle(x, y, radio + 20, "black");
DrawCircle(x, y, radio + 10, "white");
DrawCircle(x, y, radio, "red");
}
function SortPosition(Maximo) {
return Math.round(Math.random() * Maximo);
}
xRandom = SortPosition(600);
yRandom = SortPosition(400);
DesignObjective(xRandom, yRandom);
setInterval((UpdateScreen), 2000); //EventIntervalOnTheScreen
function shoot(event) {
var x = event - pantalla.offsetLeft; //Capture x,y Position
var y = event.pageY - pantalla.offsetTop;
/*
If.With.Four.Conditions.Joined.With.Conditional.It
ConvertsRadiusToSmall x,y Plane
*/
if (x < xRandom + radio) {
if (x > xRandom - radio) {
if (y < yRandom + radio) {
if (y > yRandom - radio) {
alert("Precise Shooting");
}
}
}
}
}5
pantalla.onclick = shoot;
</script>Hola, el problema creo que está en la function shoot(), prueba estos cambios:
function shoot(event) {
var x = event.pageX - pantalla.offsetLeft; //Corrección: uso de event.pageX en vez de event
var y = event.pageY - pantalla.offsetTop;
//Lógica corregida: se verifica si la distancia entre los puntos (x, y) y (xRandom, yRandom) es menor al radio
var distancia = Math.sqrt(Math.pow(x - xRandom, 2) + Math.pow(y - yRandom, 2));
if (distancia < radio) {
alert("Precise Shooting");
}
}
pantalla.onclick = shoot;Hola Zoé, te comento que son dos líneas de código que estan causando el problema.
Línea 39 de tu código, ahí a los valores xRandom, yRandom, le estas restando un valor de 20 a cada uno, eso difiere con el código que nos explicaron, yo lo le borré la resta a cada uno.
Línea 70 de tu código, en la variable x, al event, le falta el resto siendo lo correcto event.pageX
al realizar los cambios que te comenté, el programa ya funcionó, me comentas, si te funciona.
Ya lo corregi pero sigue sin ejecutar bien la function shoot :(
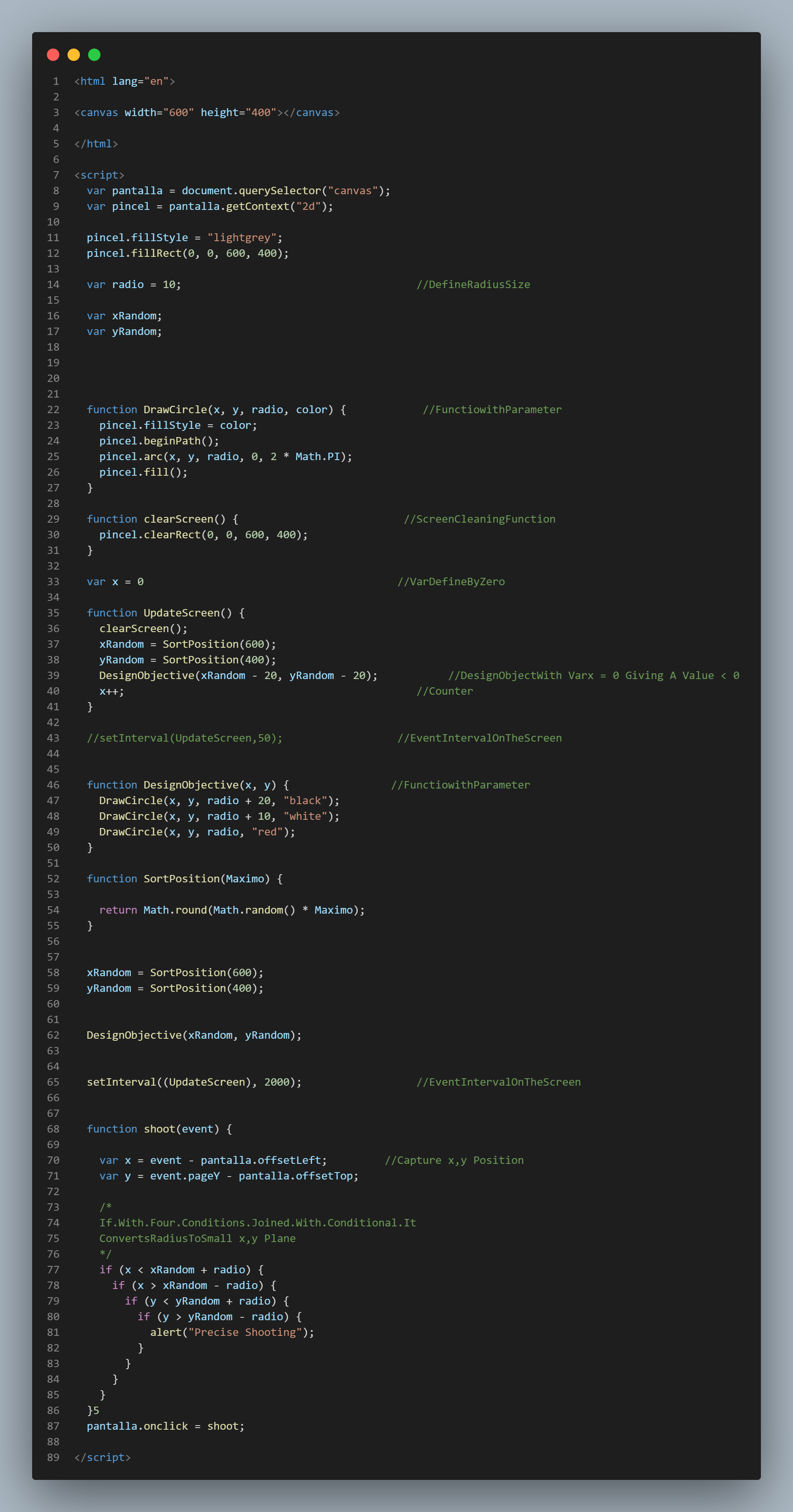
<html lang="en">
<canvas width="600" height="400"></canvas>
</html>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0, 0, 600, 400);
var radio = 10; //DefineRadiusSize
var xRandom;
var yRandom;
function DrawCircle(x, y, radio, color) { //FunctiowithParameter
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2 * Math.PI);
pincel.fill();
}
function clearScreen() { //ScreenCleaningFunction
pincel.clearRect(0, 0, 600, 400);
}
var x = 0 //VarDefineByZero
function UpdateScreen() {
clearScreen();
xRandom = SortPosition(600);
yRandom = SortPosition(400);
DesignObjective(xRandom, yRandom); //DesignObjectWith Varx = 0 Giving A Value < 0
x++; //Counter
}
//setInterval(UpdateScreen,50); //EventIntervalOnTheScreen
function DesignObjective(x, y) { //FunctiowithParameter
DrawCircle(x, y, radio + 20, "black");
DrawCircle(x, y, radio + 10, "white");
DrawCircle(x, y, radio, "red");
}
function SortPosition(Maximo) {
return Math.round(Math.random() * Maximo);
}
xRandom = SortPosition(600);
yRandom = SortPosition(400);
DesignObjective(xRandom, yRandom);
setInterval((UpdateScreen), 2000); //EventIntervalOnTheScreen
function shoot(event) {
var x = event.pageX - pantalla.offsetLeft; //Capture x,y Position
var y = event.pageY - pantalla.offsetTop;
/*
If.With.Four.Conditions.Joined.With.Conditional.It
ConvertsRadiusToSmall x,y Plane
*/
if (x < xRandom + radio) {
if (x > xRandom - radio) {
if (y < yRandom + radio) {
if (y > yRandom - radio) {
alert("Precise Shooting");
}
}
}
}
}5
pantalla.onclick = shoot;
</script>Envío el código con los cambios que te comenté, y que si me funcionó, Saludos.
Yo en el intento de corregir el codigo le añadi el valor -20 al parametro Random esto con el fin de que al dibujarse en el canva no desaparezca o se salga de las medidas del canva, en mi cabeza sonaba logico ya que haciendo el codigo como el instructor no me estaba funcionando, ya borre los valores -20 y si esta funcionando. Muchas gracias <3
Excelente que ya funcionó, de nada, feliz noche.