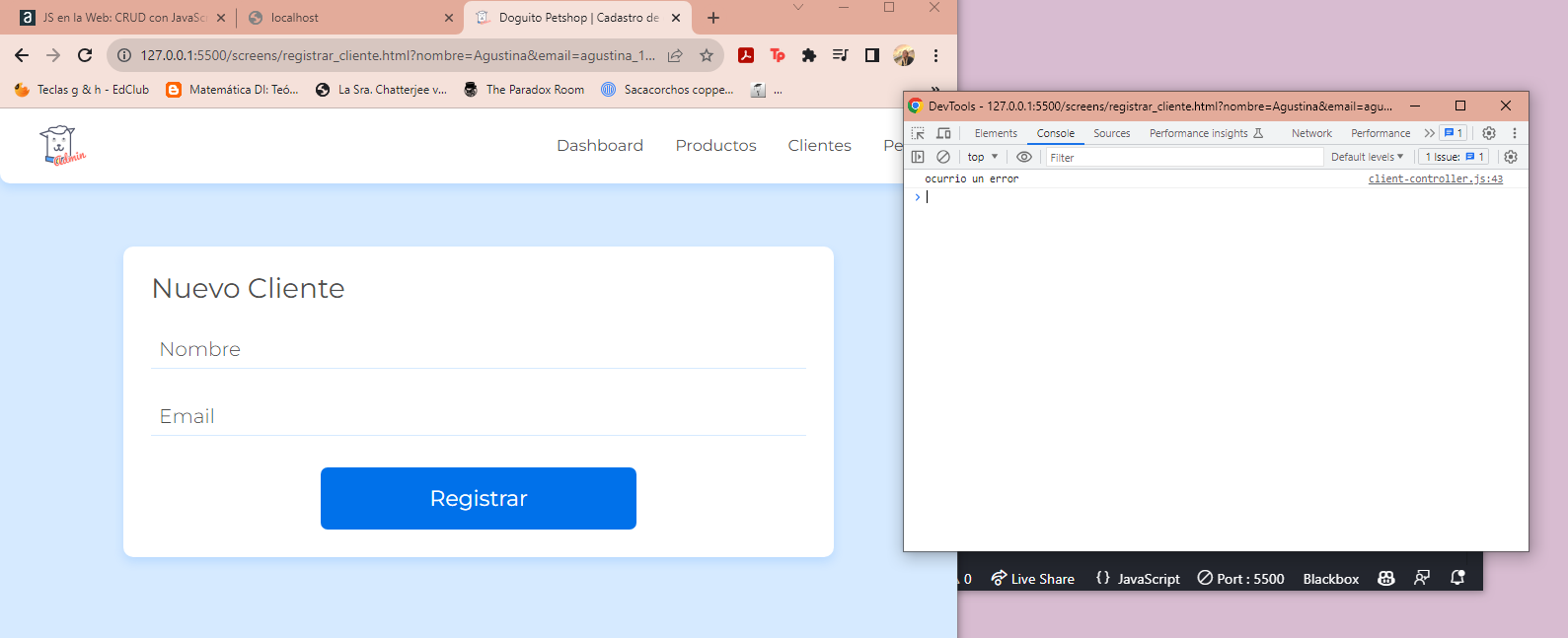
no entiendo porque cada vez que pongo el nombre y el email me pone a ocurrido un error en vez de registramelo
 este es mi codigo de client-controllers.js
este es mi codigo de client-controllers.js
import { clientServices } from "../service/client-service.js";
//backticks
const crearNuevaLinea = (nombre, email,id) => {
const linea = document.createElement("tr");
const contenido = `
<td class="td" data-td>
${nombre}
</td>
<td>${email}</td>
<td>
<ul class="table__button-control">
<li>
<a
href="../screens/editar_cliente.html"
class="simple-button simple-button--edit"
>
Editar
</a>
</li>
<li>
<button class="simple-button simple-button--delete" type="button">
Eliminar
</button>
</li>
</ul>
</td>
`;
linea.innerHTML = contenido;
return linea;
};
const table = document.querySelector("[data-table]");
clientServices
.listaClientes()
.then((data) => {
data.forEach((perfil) => {
const nuevaLinea = crearNuevaLinea(perfil.nombre, perfil.email);
table.appendChild(nuevaLinea);
});
})
.catch((error) => console.log("ocurrio un error"));
este es el codigo de resgistro.controllers.js
import { clientServices } from "../service/client-service.js";
const formulario = document.querySelector("[data-form]");
formulario.addEventListener("submit",(evento) =>{
evento.preventDefault();
const nombre = document.querySelector("[data-nombre]").value;
const email = document.querySelector("[data-email]").value;
console.log(nombre, " - ",email);
clientServices
.crearCliente(nombre,email)
.then((respuesta)=>{
window.location.href = "/screens/registro_completado.html"
})
.catch((err)=> console.log(err));
});
este es de client-servise.js
const listaClientes = () =>
fetch(" http://localhost:3000/perfil").then((respuesta) => respuesta.json());
const crearCliente = (nombre,email) => {
return fetch(" http://localhost:3000/perfil",{
method: "POST",
headers:{
"Content-Type": "aplicacion/json"
},
body:JSON.stringify({nombre,email, id: uuid.v4()})
})
}
export const clientServices = {
listaClientes,
crearCliente
};



