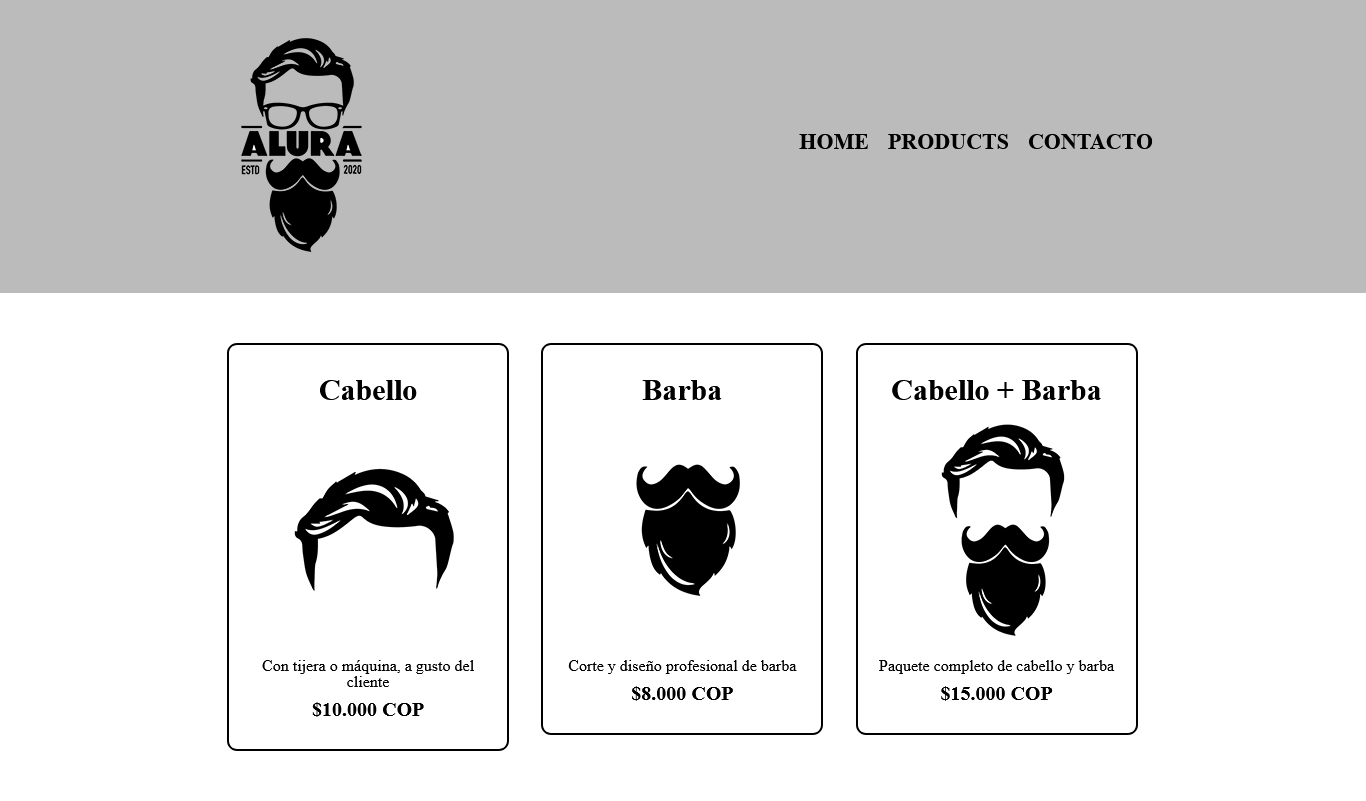
Holi, las imagenes no son simetricas a pesar de que creo tener todo bien, adjunto la imagen , el codigo html y css. Aiuda
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset = "UTF-8">
<title>Productos - Barberia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class ="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="productos.html">PRODUCTS</a> </li>
<li> <a href="contacto.html">CONTACTO</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2>Cabello</h2>
<img src="imagenes/cabello.jpg">
<p class = "descripcion">Con tijera o máquina, a gusto del cliente</p>
<p class = "precio">$10.000 COP</p>
</li>
<li>
<h2>Barba</h2>
<img src="imagenes/barba.jpg">
<p class = "descripcion"> Corte y diseño profesional de barba </p>
<p class = "precio">$8.000 COP</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img src="imagenes/cabello+barba.jpg">
<p class = "descripcion">
Paquete completo de cabello y barba</p>
<p class = "precio">$15.000 COP</p>
</li>
</ul>
</main>
</body>
</html>header {
background-color: #BBBBBB;
padding: 20px 0;
}
.caja {
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right:0px;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.productos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.productos h2 {
font-size: 30px;
font-weight: bold;
}
.descripcion {
font-size: 18 px;
}
.precio{
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}



