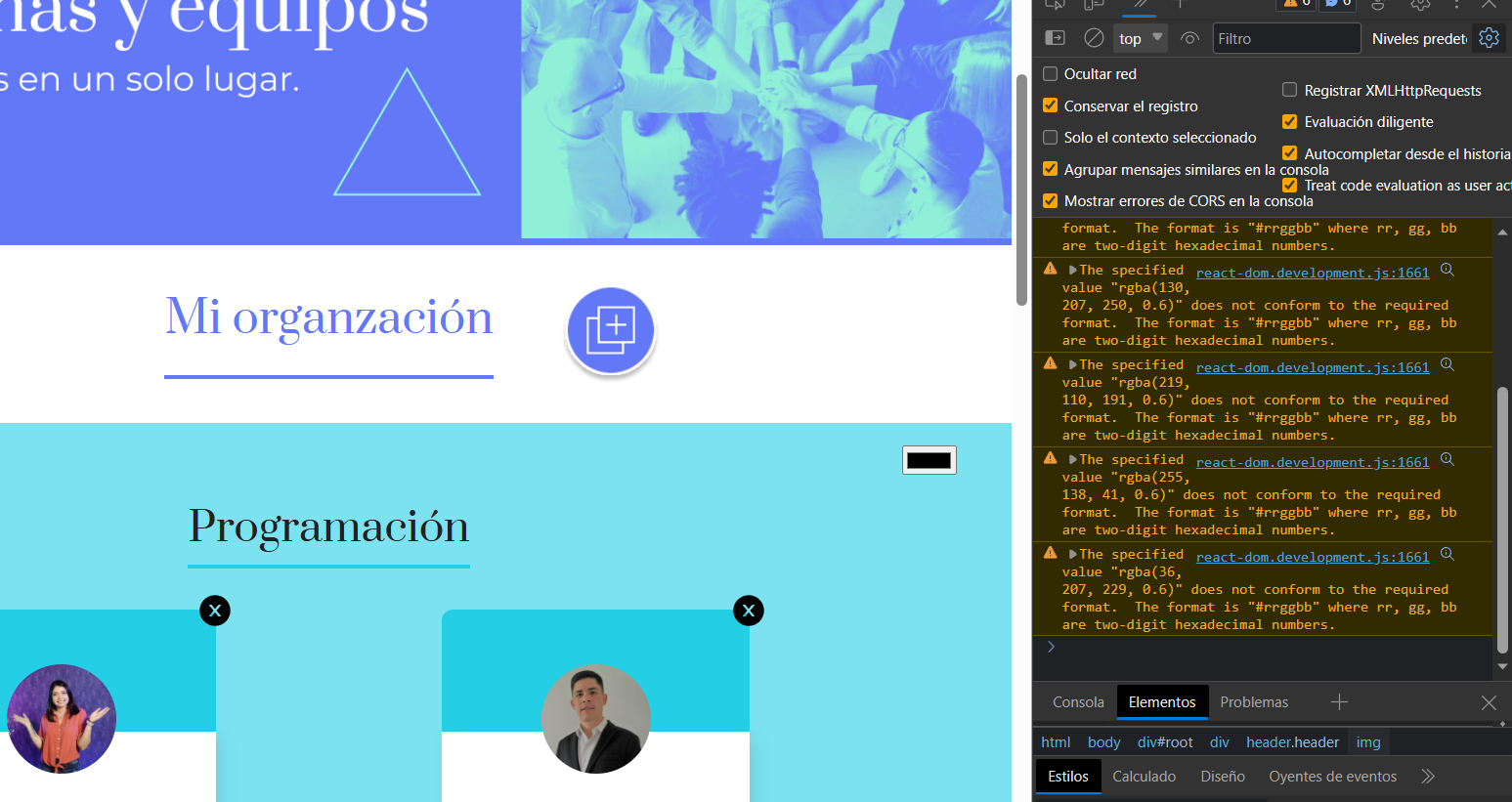
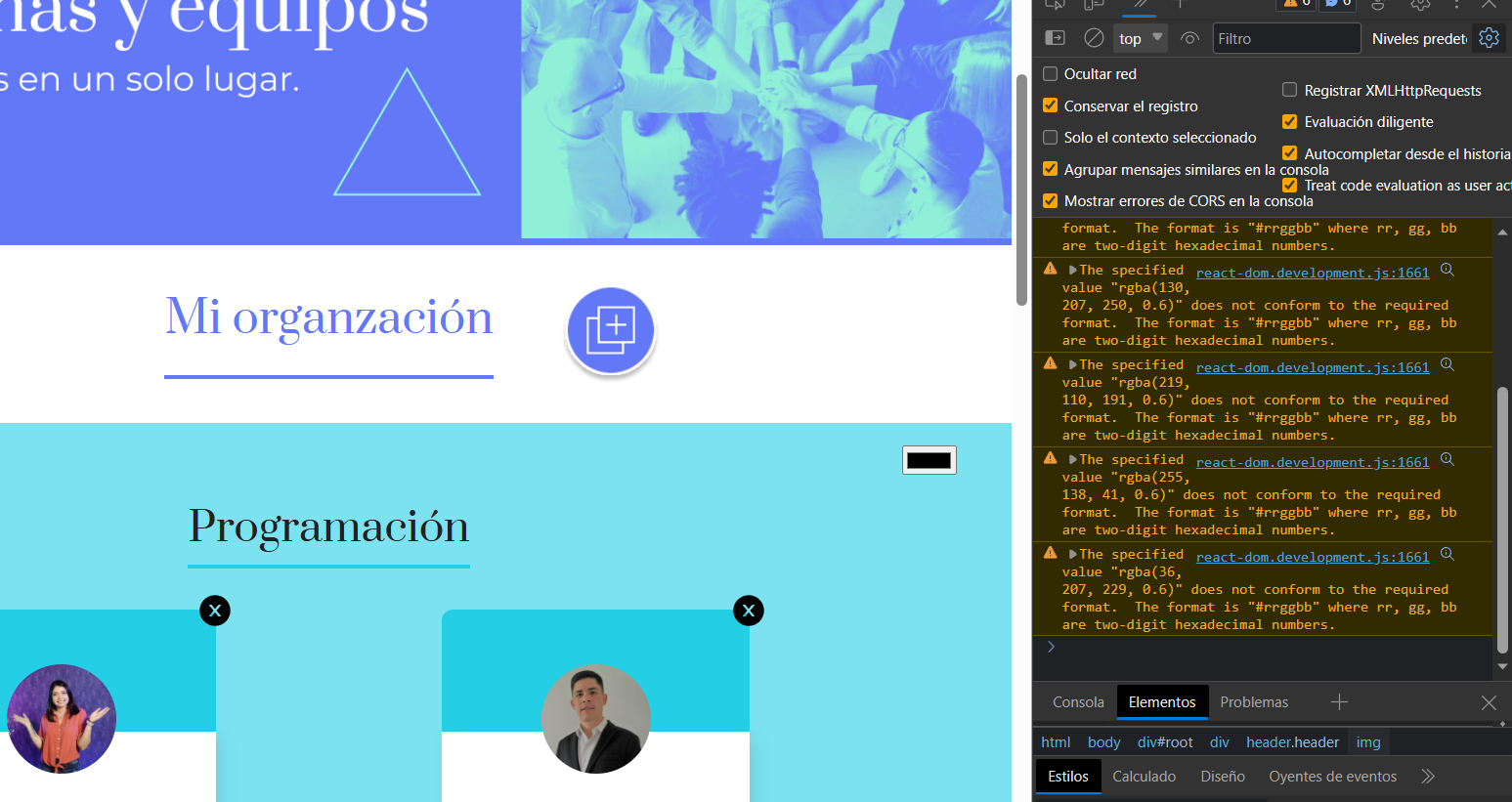
la verdad es que me esta dando el resultado y o entendido bastante bien; lo unico es que cuando modifico el color me sale el siguiente aviso en el servidor. Saben de que es? es normal que aparezca?


la verdad es que me esta dando el resultado y o entendido bastante bien; lo unico es que cuando modifico el color me sale el siguiente aviso en el servidor. Saben de que es? es normal que aparezca?


Hola Kenya,
¿Podría por favor compartir el código donde estás cambiando el color?
Puedes lograr compartir haciendo clic en este botón y colocando tu código entre los acentos:

¡Saludos!
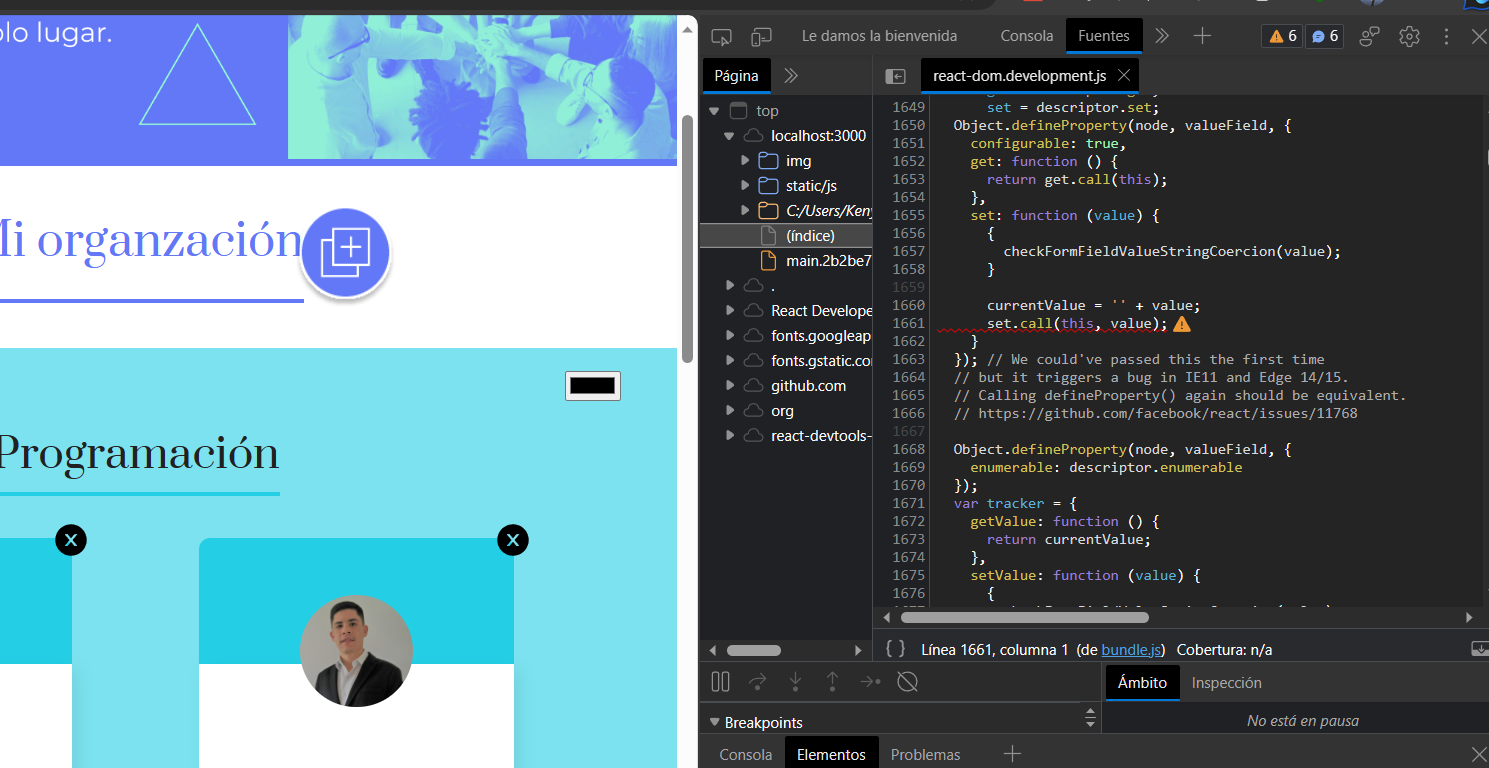
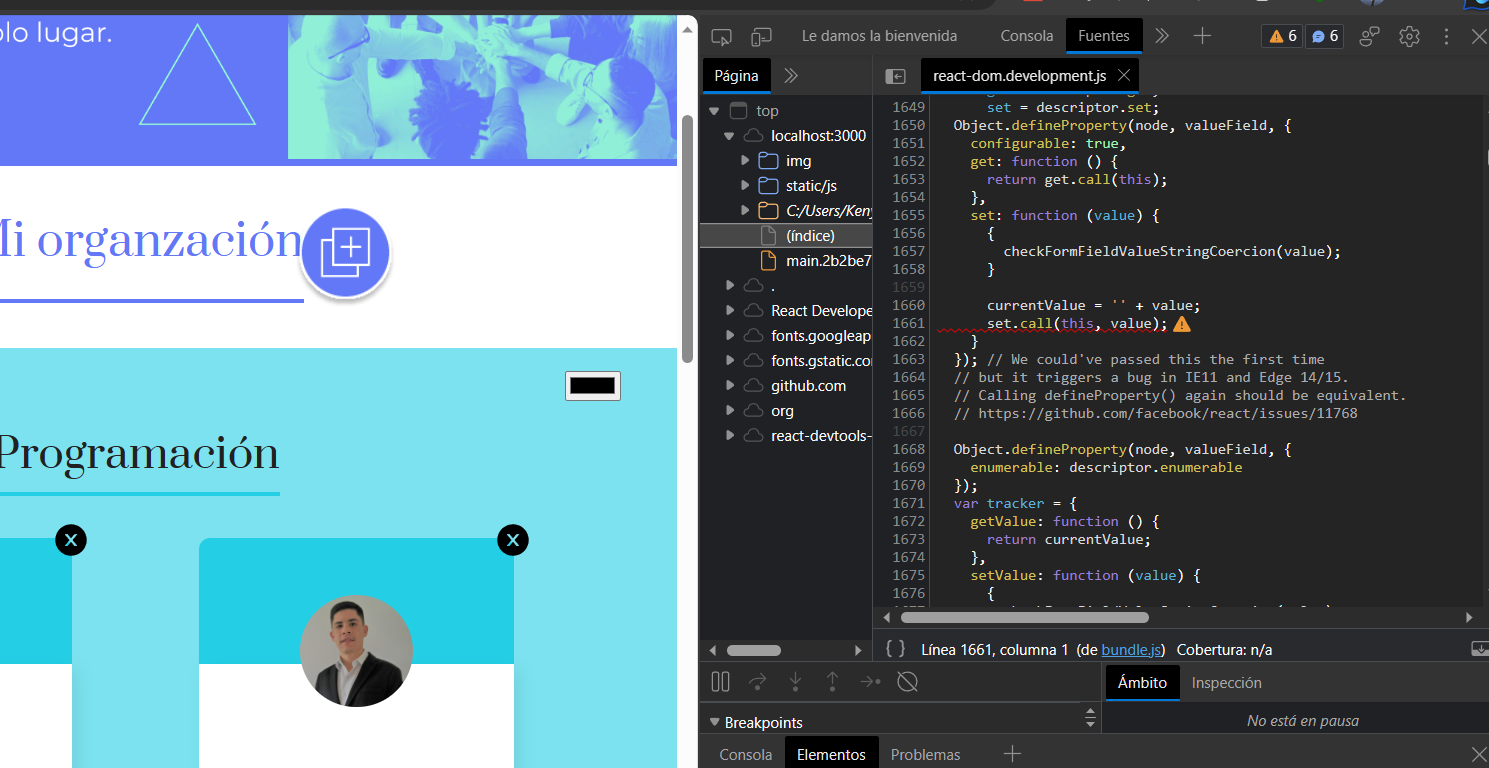
te voy a pasar segun los errores que me indica


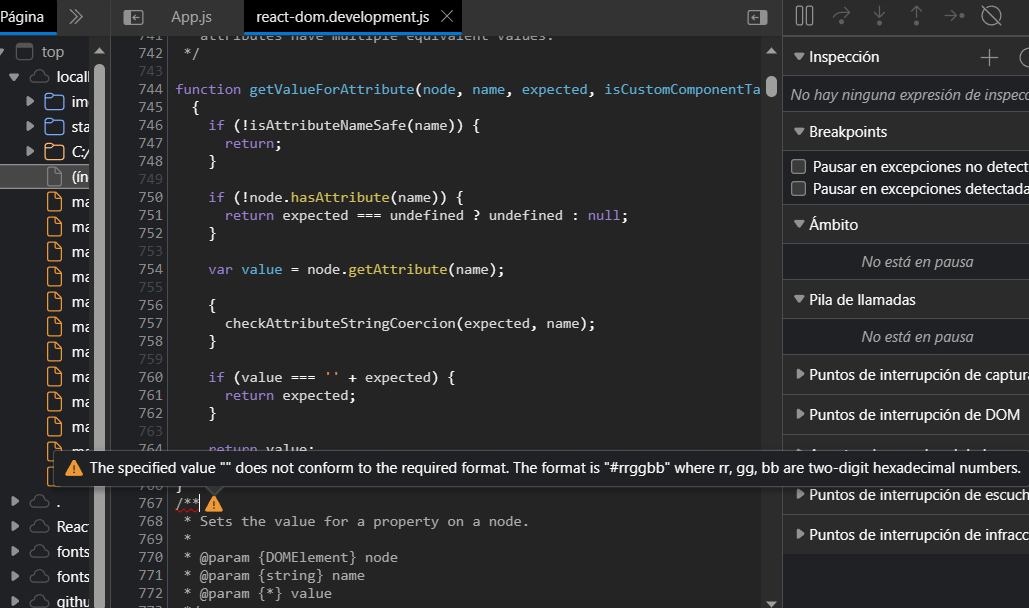
function getValueForAttribute(node, name, expected, isCustomComponentTag) {
{
if (!isAttributeNameSafe(name)) {
return;
}
if (!node.hasAttribute(name)) {
return expected === undefined ? undefined : null;
}
var value = node.getAttribute(name);
{
checkAttributeStringCoercion(expected, name);
}
if (value === '' + expected) {
return expected;
}
return value;
}
}
/**
* Sets the value for a property on a node.
*
* @param {DOMElement} node
* @param {string} name
* @param {*} value
*/


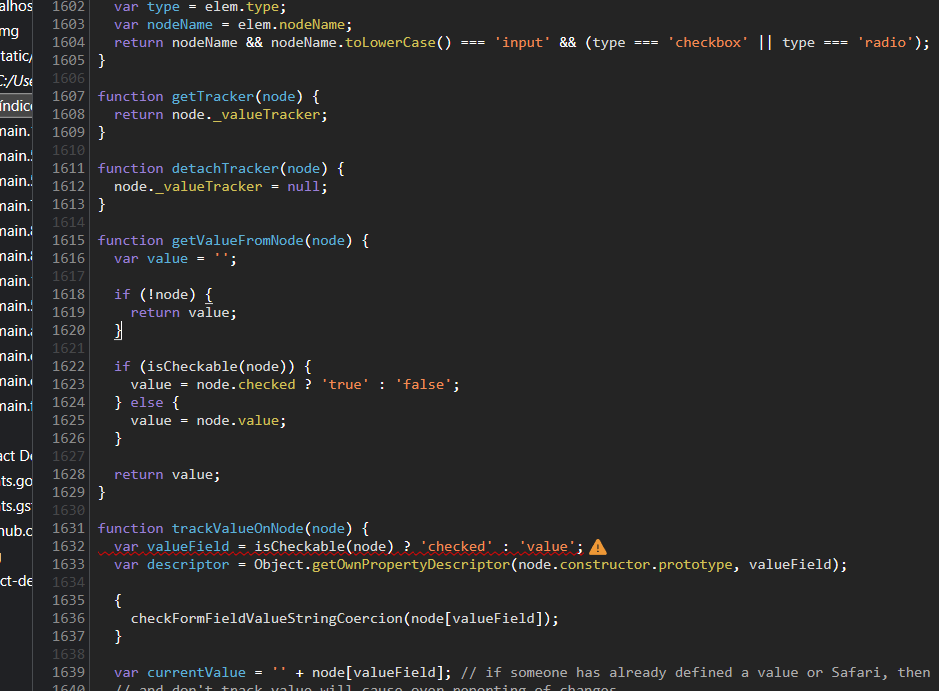
function isCheckable(elem) {
var type = elem.type;
var nodeName = elem.nodeName;
return nodeName && nodeName.toLowerCase() === 'input' && (type === 'checkbox' || type === 'radio');
}
function getTracker(node) {
return node._valueTracker;
}
function detachTracker(node) {
node._valueTracker = null;
}
function getValueFromNode(node) {
var value = '';
if (!node) {
return value;
}
if (isCheckable(node)) {
value = node.checked ? 'true' : 'false';
} else {
value = node.value;
}
return value;
}
function trackValueOnNode(node) {
var valueField = isCheckable(node) ? 'checked' : 'value';
var descriptor = Object.getOwnPropertyDescriptor(node.constructor.prototype, valueField);
{
checkFormFieldValueStringCoercion(node[valueField]);
}
Hola Kenya,
Gracias, pero me refiero a tu código, el código que compartiste es el código interno de la librería React. Creo que este aviso se debe a la forma como se está cambiando los colores, pero para poder ayudarte necesitaría ver tu código, o también puedes compartir el enlace de tu proyecto en caso de que lo tengas en GitHub.
¡Saludos!