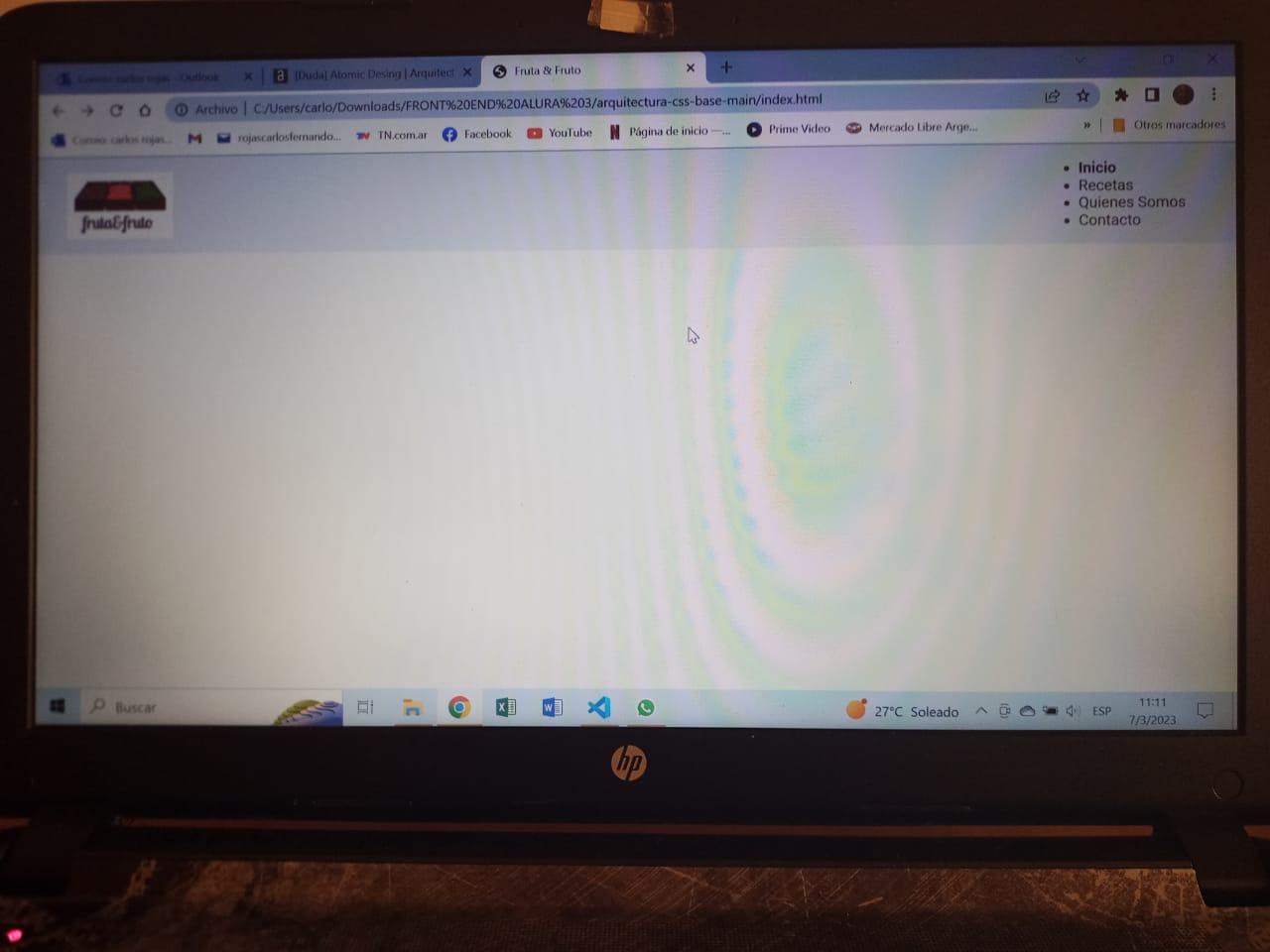
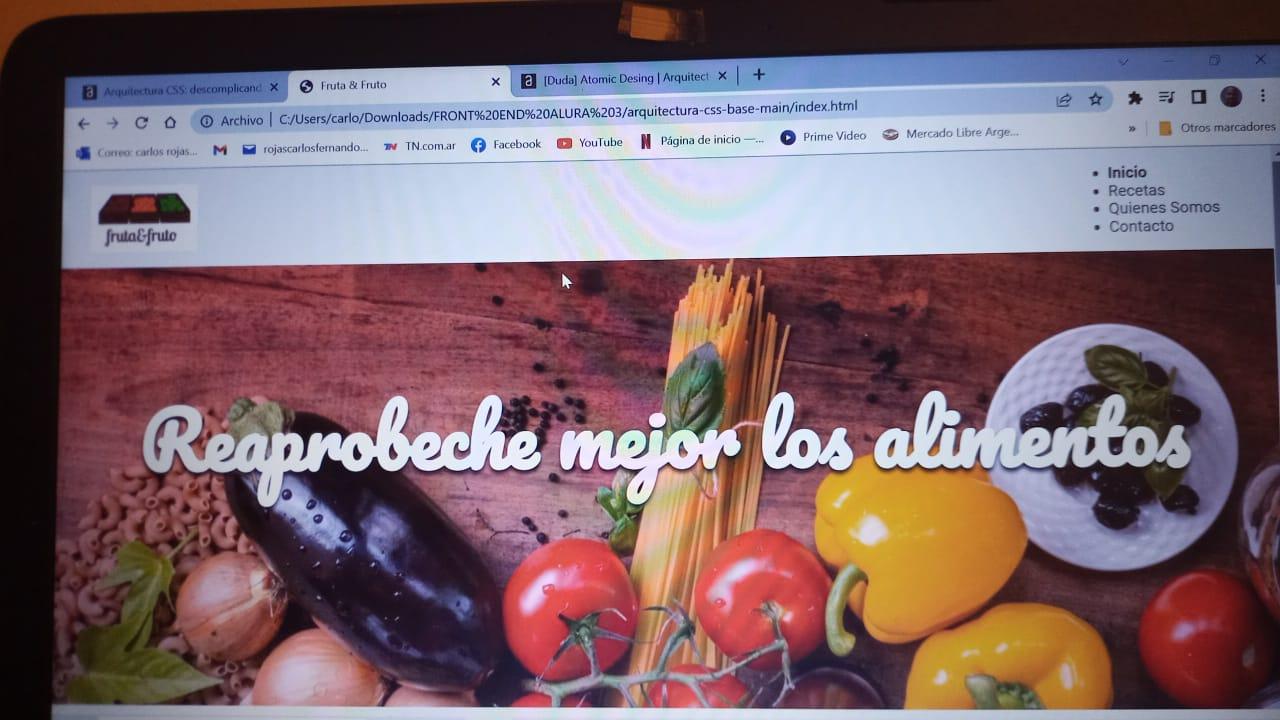
Al realizar el AD como en esta clasie de me desconfiguro la pag.web la utilizamos paraa ver el trabajo. Alguen me podra decir en que me equivoque ?
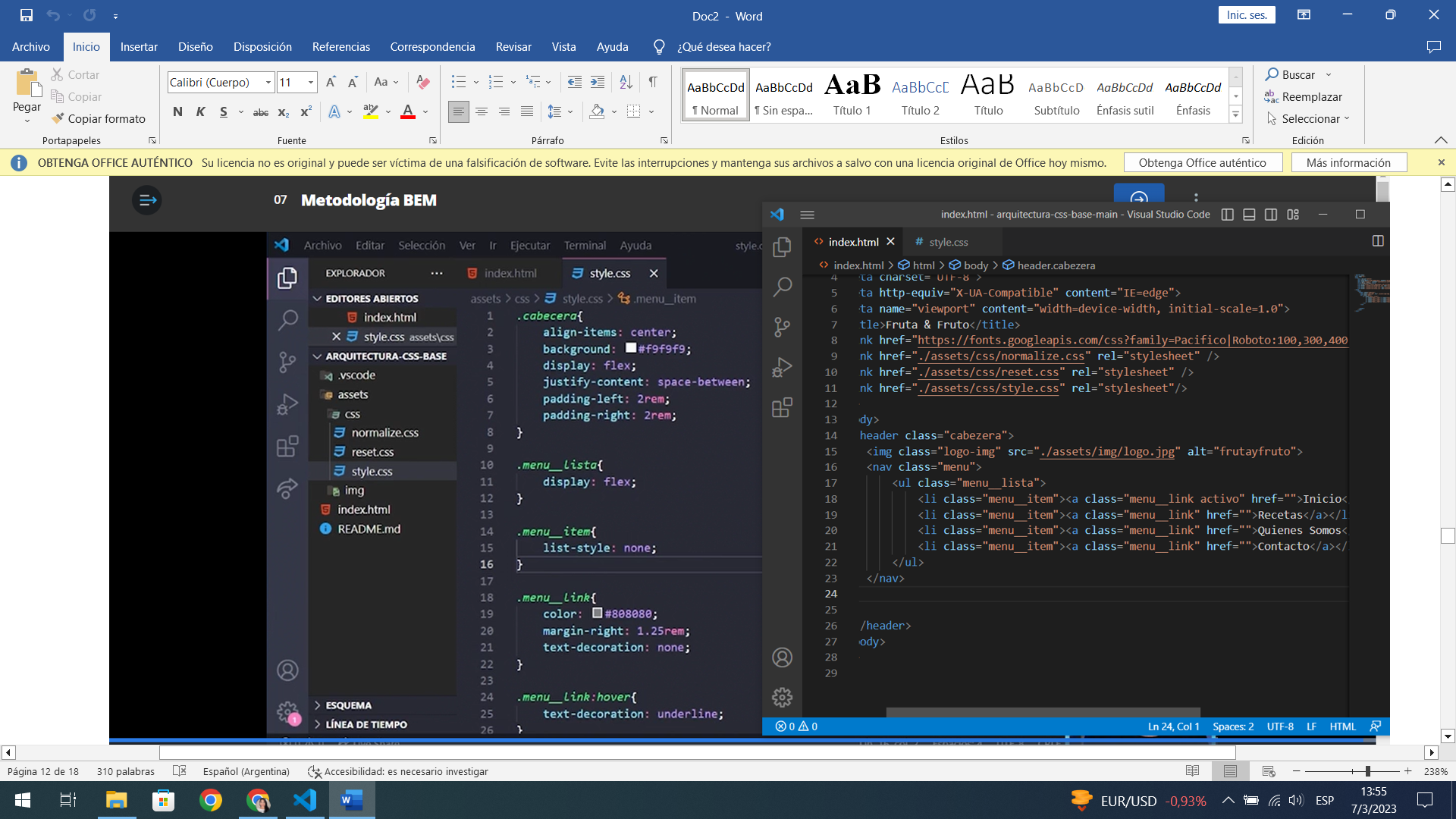
<title>Fruta & Fruto</title>
<link href="https://fonts.googleapis.com/css?family=Pacifico|Roboto:100,300,400,500,700,900" rel="stylesheet" />
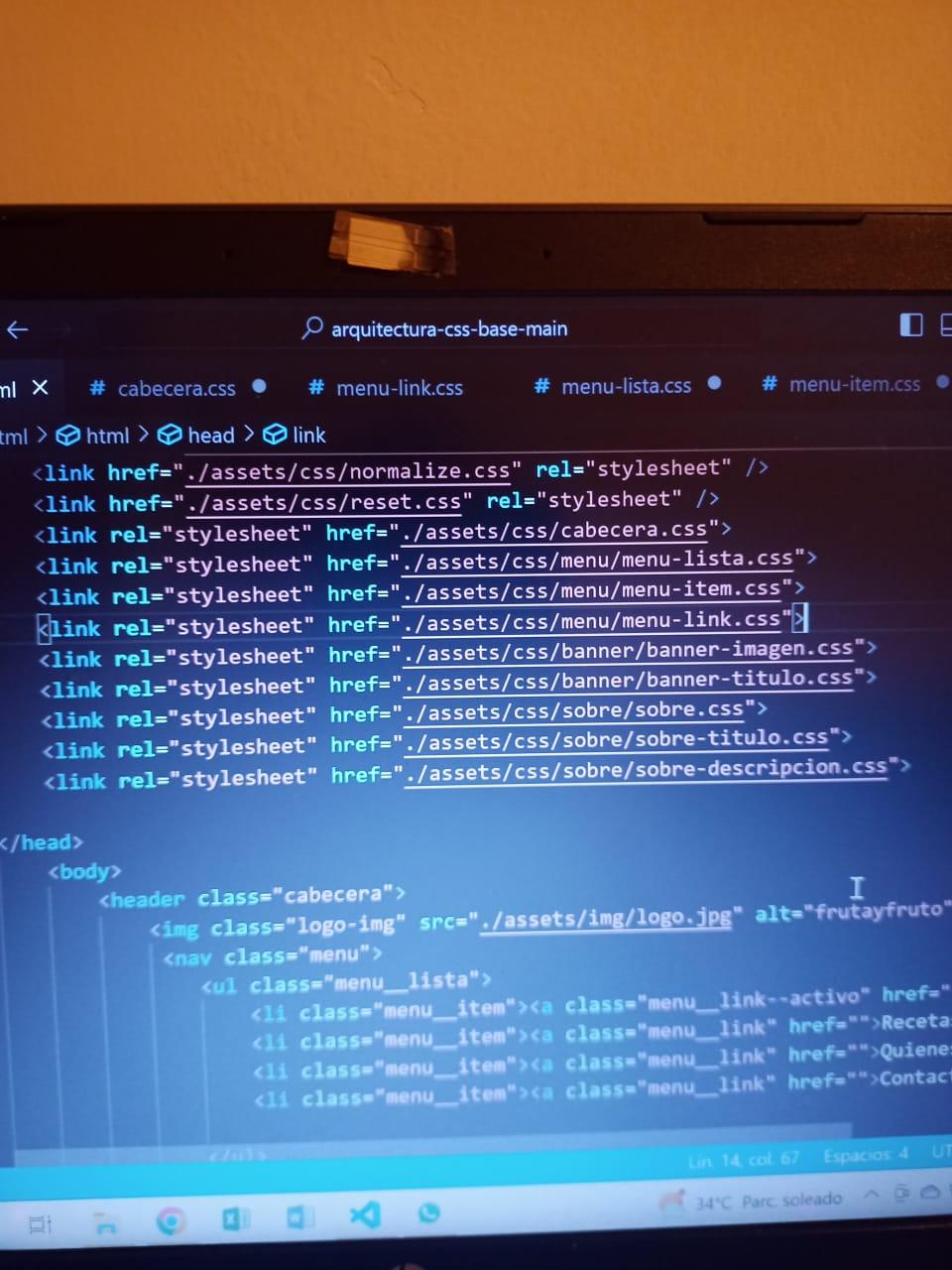
<link href="./assets/css/normalize.css" rel="stylesheet" />
<link href="./assets/css/reset.css" rel="stylesheet" />
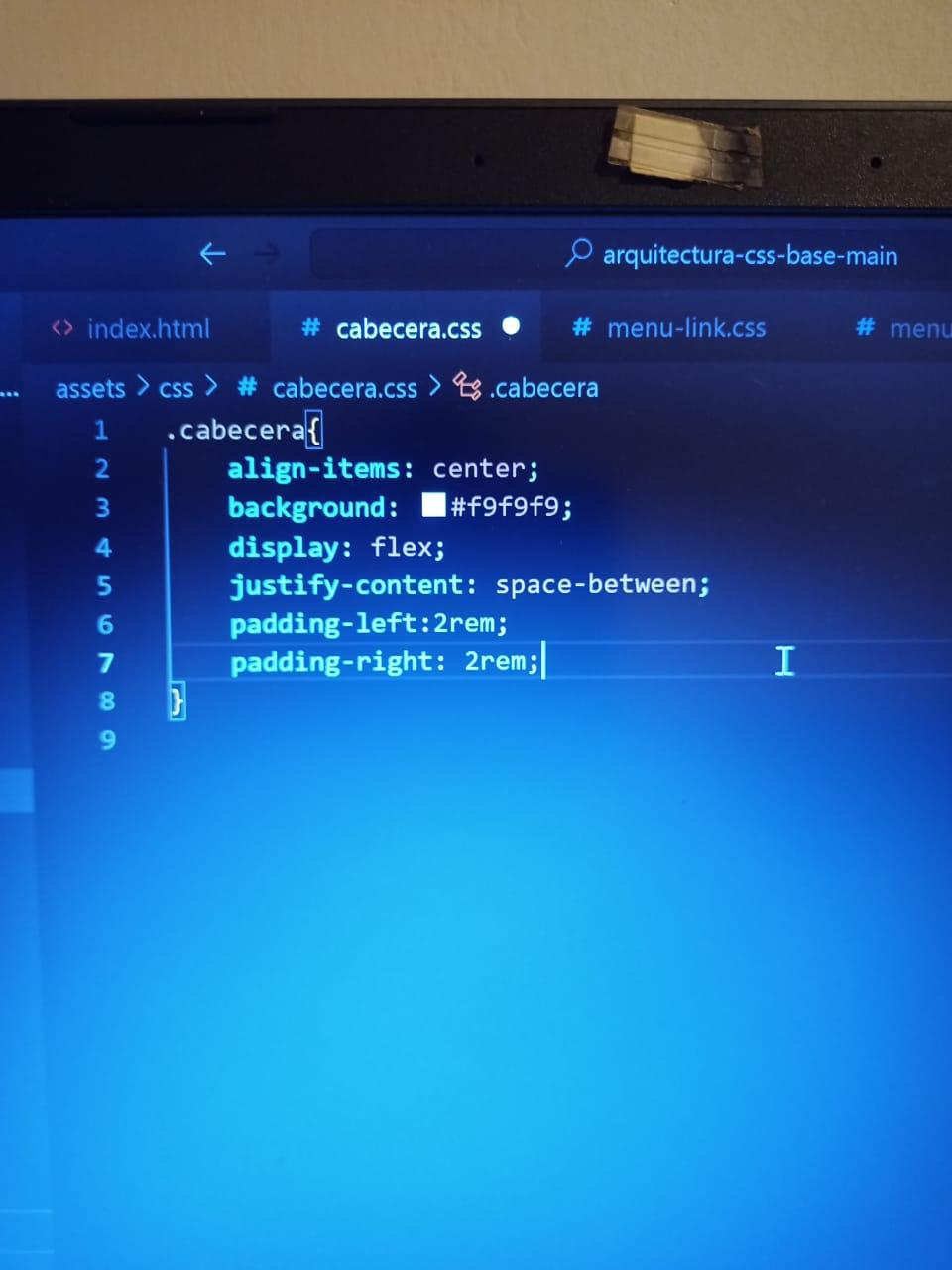
<link rel= "stylesheet" href="/assets/css/cabecera.css">
<link rel= "stylesheet" href="/assets/css/menu/menu-lista.css">
<link rel= "stylesheet" href="/assets/css/menu/menu-item.css">
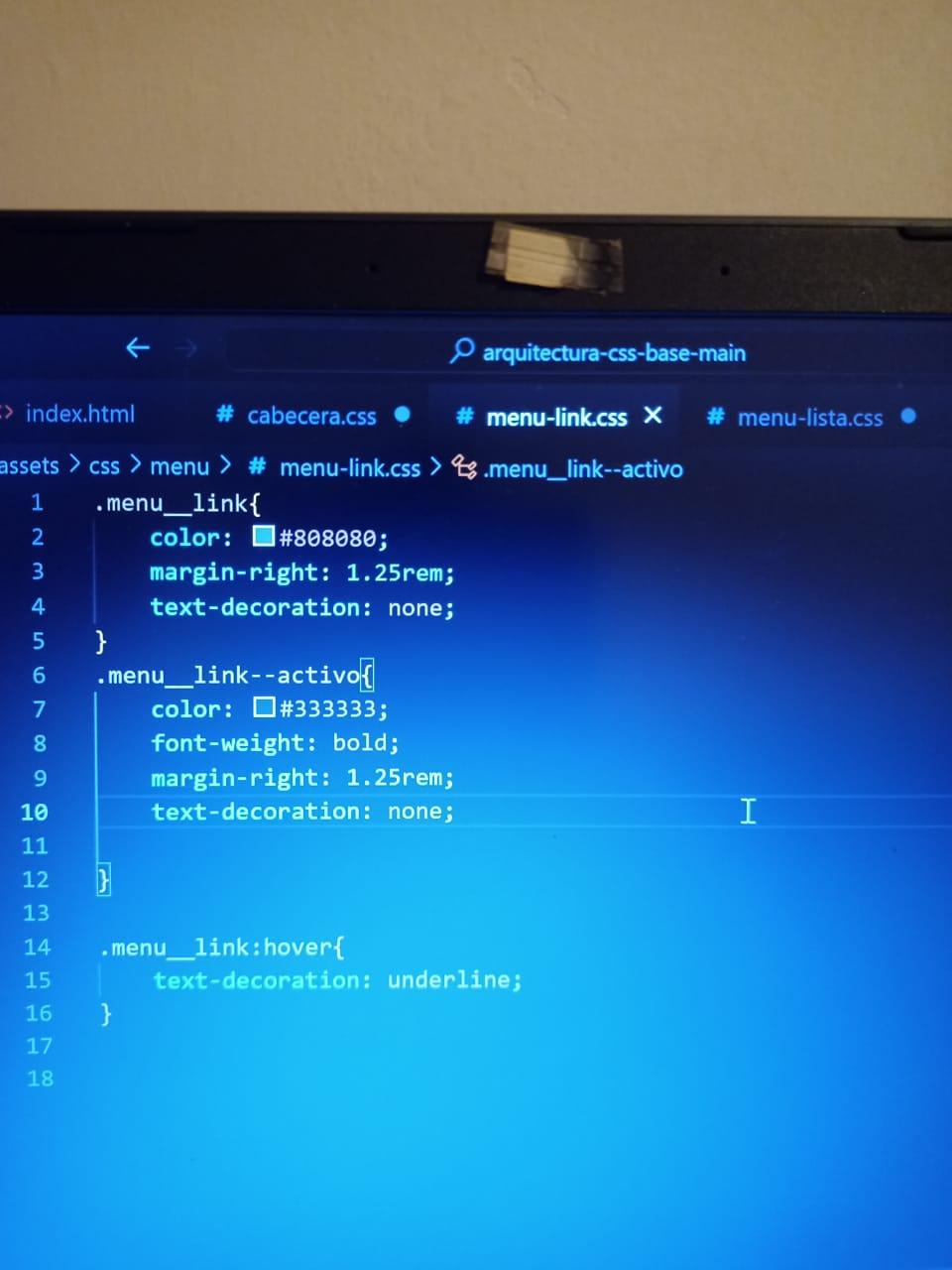
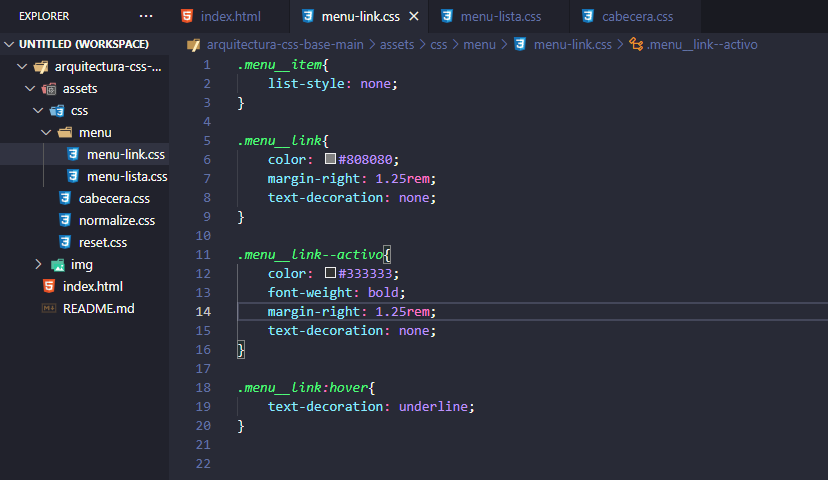
<link rel= "stylesheet" href="/assets/css/menu/menu-link.css">