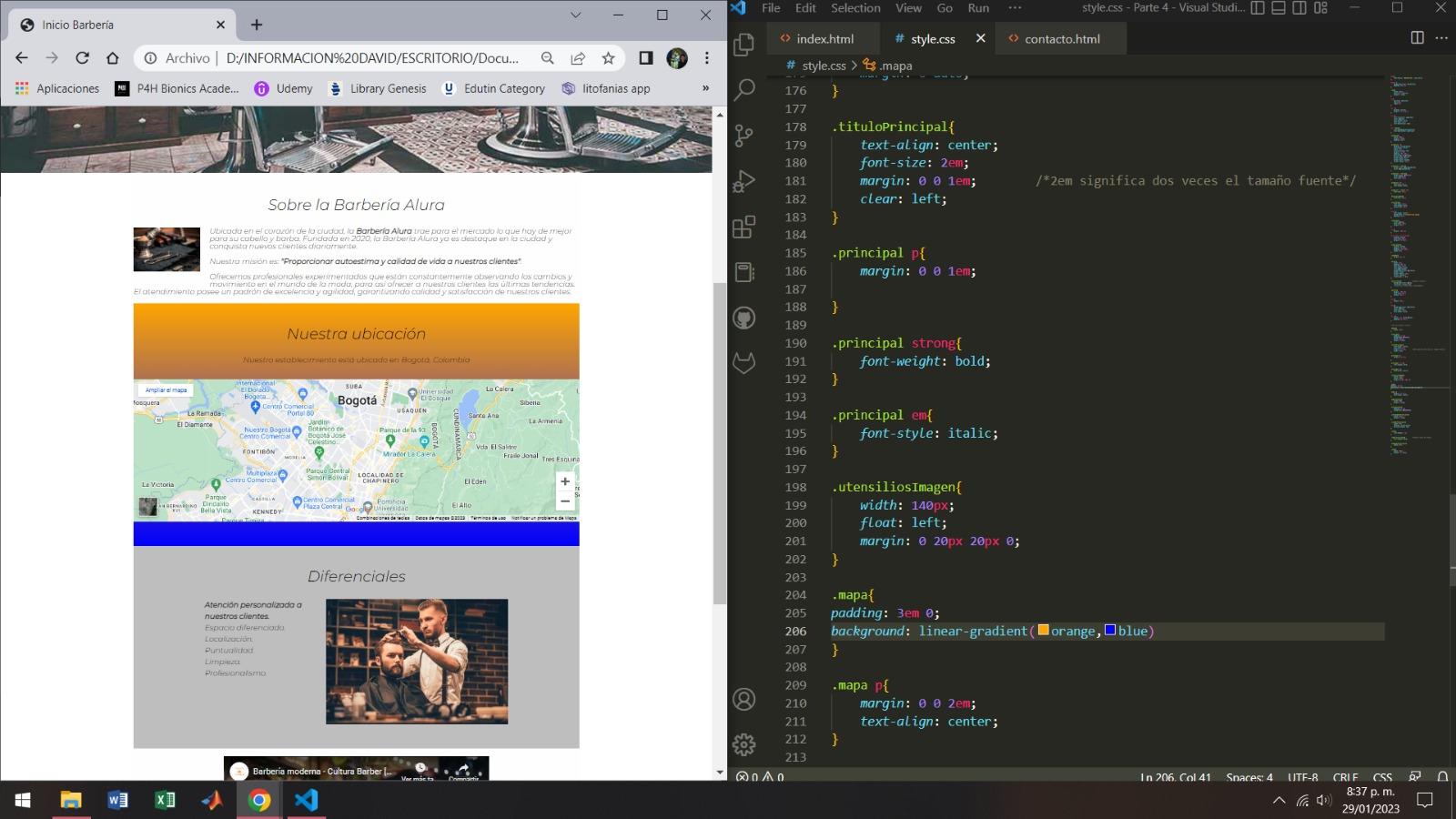
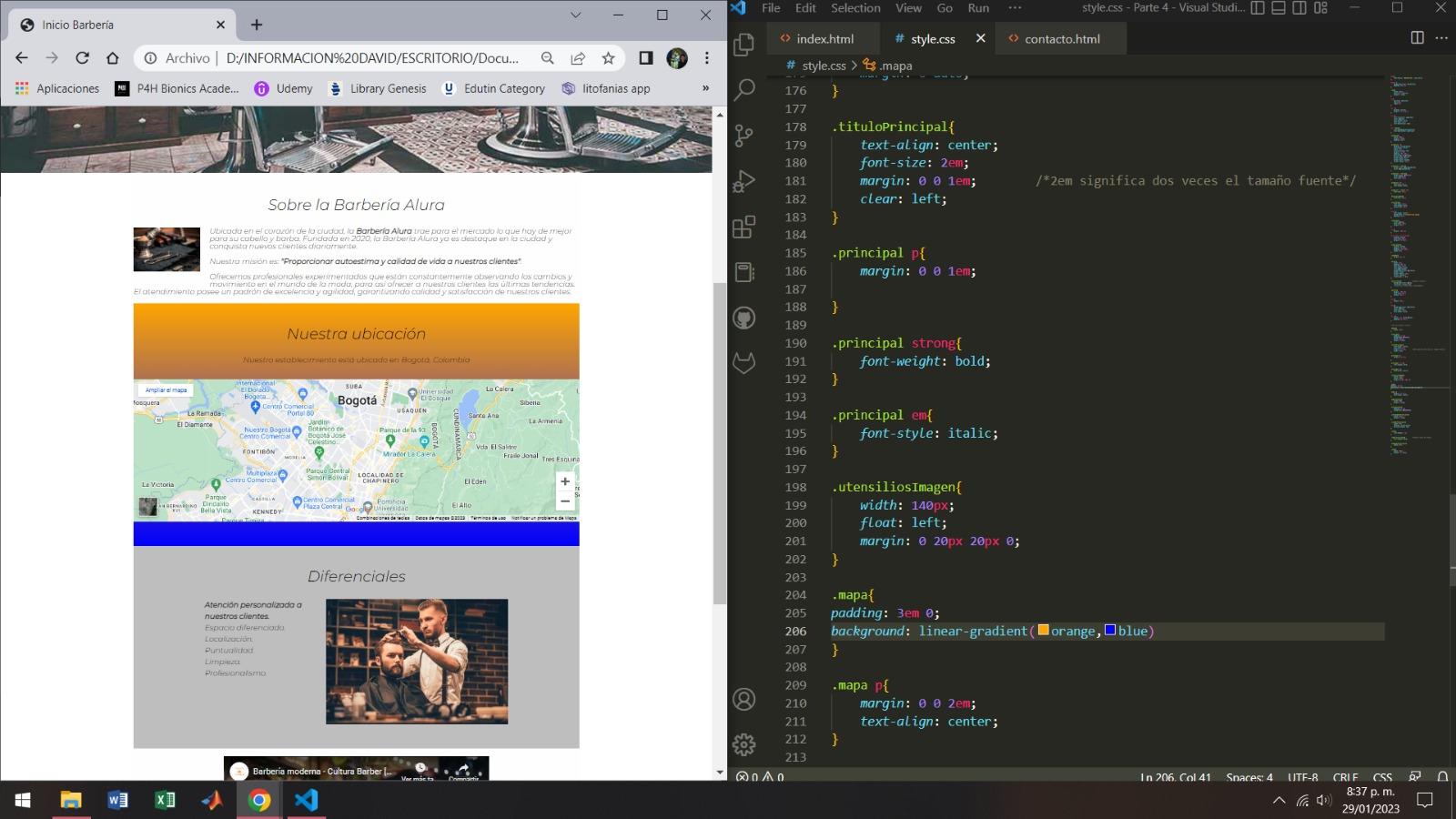
los colores del background no toma las dimensiones
Ayuda por favor

los colores del background no toma las dimensiones
Ayuda por favor

Buenos días David
La porción de código del print de pantalla no es suficiente para evaluarlo, por favor comparte tu css integro para poder verificarlo.
Saludos.
body{ font-family: 'Montserrat', sans-serif; }
header { background-color: lightblue; padding: 20px 0; }
.caja{ width: 940px; position: relative; margin: 0 auto; }
nav{ position: absolute; top:110px; right: 0; }
nav li{ display: inline; margin: 0 0 0 15px; }
nav a{ text-transform: uppercase; color: black; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover{ color:lightgoldenrodyellow; text-decoration: underline; }
.productos{ width: 940px; margin: 0 auto; padding: 50px; }
.productos li{ display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border-color: black; border-width: 2px; border-style: dashed; border-radius: 15px; }
.productos li:hover{ border-color: darkgoldenrod; color: darkgoldenrod; }
.productos li:active{ border-color: #088c19; color: #088c19; font-size: 32px; }
.productos h2{ font-size: 30px; font-weight: bold; }
.productos li:hover h2{ font-size: 32px; }
.descripcionProd{ font-size: 18px; }
.precioProd{ font-size: 22px; font-weight: bold; margin-top: 10px; }
footer{ text-align: center; background: url(imagenes/bg.jpeg); padding: 40px; }
.copyright{ color: white; font-size: 10px; margin: 20px; }
form{ margin: 40px 0; }
form label, form legend{ display: block; font-size: 20px; margin: 0 0 10px; }
.input-padron{ display: block; margin: 0 0 20px; padding: 10px 30px; width: 50%; }
.checkbox{ margin: 25px 0; }
.enviar{ width: 40%; padding: 10px 0; font-size: 20px; font-weight: bold; color:aliceblue; background-color: darkblue; border: none; border-radius: 10px; cursor: pointer; transition: 1s all; }
.enviar:hover{ /pseudo classes/ background-color: blue; transform: scale(1.05); /transform: scale(1.05) rotate(5deg)/ }
.horario{ margin: 20px 0; font-size: 25px; margin: 10px; }
table{ margin: 10px; }
thead{ background-color: darkblue; color: white; font-size: 20px; font-weight: bold; }
td, th{ border: 1px solid black; padding: 8px 15px; }
/CSS para pagina inicio/
.banner{ width: 100%; }
.principal{ padding: 3em 0; background: #FEFEFE; width: 940px; margin: 0 auto; }
.tituloPrincipal{ text-align: center; font-size: 2em; margin: 0 0 1em; /2em significa dos veces el tamaño fuente/ clear: left; color: rgba(0, 0, 254, 5); /* rgba donde la a es la opacidad en este caso del titulo*/ text-shadow: 2px 2px darkblue; /sombreado de letras/ }
/.tituloPrincipal:first-letter{ /pseudo clases de tituloprincipal para alterar la primera letra de la palabra font-weight: bold; }
.tituloPrincipal:before{ /*pseudo clases de tituloprincipal para alterar corchetes antes en el titulo content: "{"; }
.tituloPrincipal:after{ /*pseudo clases de tituloprincipal para alterar corchetes despues en el titulo content: "}"; } */
p:first-line{ font-style: italic; }
.principal p{ margin: 0 0 1em;
}
.principal strong{ font-weight: bold; }
.principal em{ font-style: italic; }
.utensiliosImagen{ width: 140px; float: left; margin: 0 20px 20px 0; }
.mapa{ padding: 3em 0; background: linear-gradient(#FEFEFE,#888888) }
.mapa p{ margin: 0 0 2em; text-align: center; }
.mapaContenido{ width: 940; margin: 0 auto; }
.diferenciales{ padding: 3em 0; background: #888888; }
.contenidoDiferenciales{ width: 640px; margin: 0 auto; }
.listaDiferenciales{ width: 40%; display: inline-block; vertical-align: top; }
.items{ line-height: 1.5; }
.items::before{ content: "*"; }
.items:first-child{ /pseudo clases de items para alterar lo primero de la lista/ font-weight: bold; }
.imagenDiferenciales{ width: 60%; box-shadow: 10px 10px 30px 5px black, -10px -10px gray; /sombreado de imagen o bloques/ }
.imagenDiferenciales:hover{ opacity: 40%; transition: 400ms; }
.video{ width: 560px; margin: 1em auto; }
@media screen and (max-width:480px){ /para la version celular, tablet etc diferente a un monitor/ h1{ text-align: center; } nav{ position: static; } .caja, .principal, .contenidoDiferenciales, .video{ width: auto; } .listaDiferenciales, .imagenDiferenciales{ width: 100%; } }