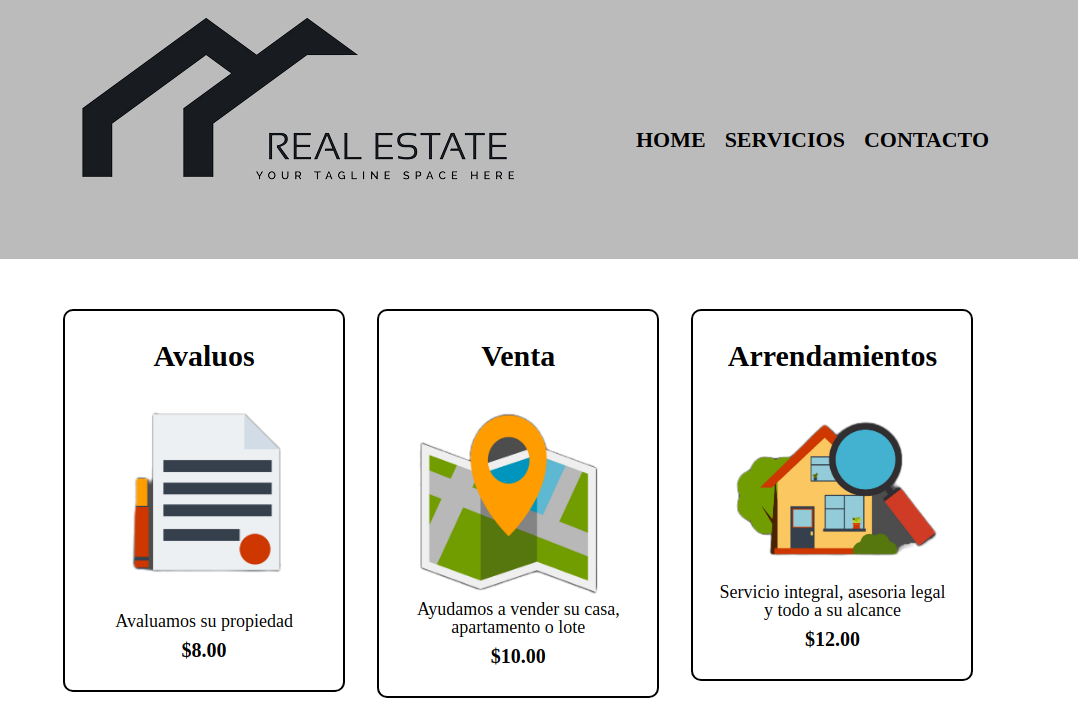
Podrian por favor ayudarme por qué hay diferencia de tamaño de "arrendamientos" con el resto de los bloques? adjunto imagen y código, muchas gracias a quien me pueda ayudar

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Servicios Inmobilliaria </title>
<link rel="stylesheet" href="reset.css"> <!--resetear el navegador que tiene por defecto algunas cosas y se quieran eliminar-->
<link rel="stylesheet" href="servicios.css">
</head>
<body>
<header>
<div class="caja-navegacion">
<h1 id="logo-principal"><img src="logos/logo-oficina-negro.png"></h1>
<nav> <!-- nav navegacion dentro una lista-->
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="servicios.html">Servicios</a></li>
<li><a href="contacto.html">Contacto</a> </li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="servicios">
<li>
<h2>Avaluos</h2>
<img id ="img" src="logos/logo-aseguradora.png">
<p class="servicio-descripcion">Avaluamos su propiedad</p>
<p class="servicio-precio">$8.00</p>
</li>
<li>
<h2>Venta</h2>
<img id="img" src="logos/logo-ubicacion.png">
<p class="servicio-descripcion">Ayudamos a vender su casa, apartamento o lote</p>
<p class="servicio-precio">$10.00</p>
</li>
<li>
<h2>Arrendamientos</h2>
<img id="img" src="logos/logo-busqueda.png">
<p class="servicio-descripcion">Servicio integral, asesoria legal y todo a su alcance</p>
<p class="servicio-precio">$12.00</p>
</li>
</ul>
</main>
<footer>
<p> Imagen logo <a href="http://www.freepik.com">Designed by starline / Freepik</a></p>
<p> Imagenes icónos servicios <a href="http://www.freepik.com">Designed by Macrovector / Freepik</a></p>
</footer>
</body>
</html>header{
background-color: #BBBBBB;
padding: 20px 0;
}
.caja-navegacion{
width: 940px;/*es comun que haya pantallas de un formato de 1200, con 940 es decirle que ocupe el 70% de la pantalla*/
position: relative;
margin: 0 auto ; /*calcula automaticamente*/
}
#logo-principal{
width: 30%;
}
nav{
position: absolute;
top: 185px;
right: 0;
}
nav li{
display: inline; /*le digo al navegador que no quiero que me ocupe el 100% sino su longitud de texto*/
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase; /*mayusculas*/
color: black; /*color*/
font-weight: bold; /*negrilla*/
font-size: 22px; /* tamaño*/
text-decoration: none; /*me quite lo morado cuando se visita*/
}
.servicios{
width: 940px;
margin: 0 auto;
padding: 50px; /*distancia entre el header y el texto*/
}
.servicios li{
display: inline-block; /* que estén alineados unos a otros*/
text-align: center;
width: 30%; /*que todos estén al 30% y así tengan el mismo tamaño*/
vertical-align: top; /*todos esten alineados arriba*/
margin: 0 1.5%; /*margen espacio externo entre si*/
padding: 30px 20px; /*espacio interno desde el texto hacia limite en vertical y horizontal*/
box-sizing:border-box ; /*tamaño de la caja, el borde será el limite que haya existente del espacio definido*/
border: 2px solid #000000; /* grosor linea, cómo es esa linea, color, el borde queda posicionado entre el padding y margin*/
border-radius: 10px; /* si quiero diferentes es de orden superior izq en sentido del reloj*/
}
.servicios h2{
font-size: 30px;
font-weight: bold;
}
#img{
max-width: 100%;
width: 100%;
}
.servicio-descripcion{
font-size: 18px;
}
.servicio-precio{
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}



