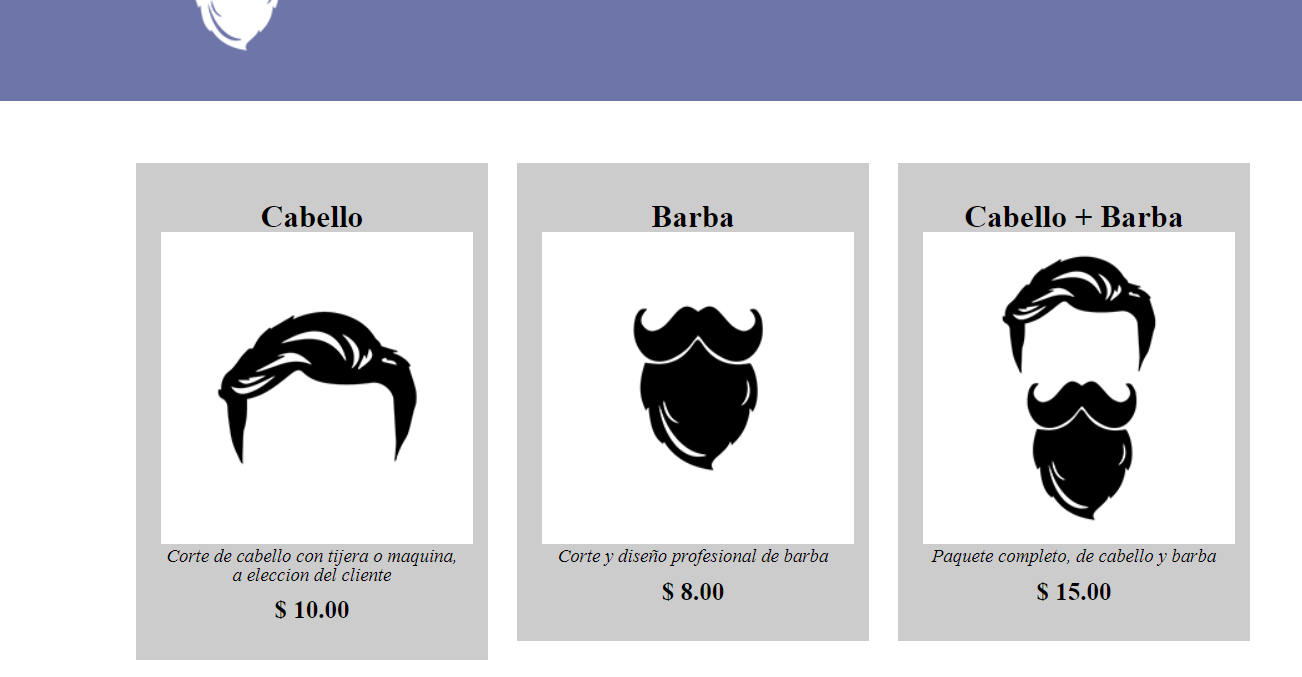
Hola, tengo un problema a la hora de hacer el alineado me queda asi:

Se que es por que la cantidad de texto no es la misma, si pongo mas texto se que se ajusta, pero queria saber si hay alguna forma de poderlo ajustarlo ya sea dando un padding o algo asi. Aca adjunto mi codigo
header{
background-color: rgb(110, 117, 168);
padding: 20px 0;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: black;
font-size: 22px;
font-weight: bold;
}
.listaProductos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.listaProductos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
background: #CCCCCC;
margin: 0 1%;
padding: 30px 20px;
box-sizing: border-box;
}
.listaProductos h2{
font-size: 25px;
font-weight: bold;
}
.productosDescripcion{
font-size: 15px;
font-style: italic;
}
.productosPrecio{
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Productos - Barberia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class="caja">
<h1> <img src="imagenes/logo-blanco.png"> </h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="https://www.google.com/">Contactanos</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="listaProductos">
<li>
<h2>Cabello</h2>
<img src="imagenes/cabello.jpg">
<p class="productosDescripcion">Corte de cabello con tijera o maquina, a eleccion del cliente</p>
<p class="productosPrecio">$ 10.00</p>
</li>
<li>
<h2>Barba</h2>
<img src="imagenes/barba.jpg">
<p class="productosDescripcion">Corte y diseño profesional de barba </p>
<p class="productosPrecio">$ 8.00</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img src="imagenes/cabello+barba.jpg">
<p class="productosDescripcion">Paquete completo, de cabello y barba </p>
<p class="productosPrecio">$ 15.00</p>
</li>
</ul>
</main>
</body>
</html>



